Ajax 기술의 핵심과 메소드 속성
이번에는 Ajax 기술의 핵심과 메소드 속성에 대해 알려드리겠습니다. Ajax 기술의 핵심과 메소드 속성을 사용할 때 주의사항은 무엇인지 살펴보겠습니다.
1. Ajax란 무엇입니까
Ajax, 정식 영어 이름은 "Asynchr JavsScript and XML"(asynchronous JavaScript and XML)은 대화형 웹 페이지를 만들기 위한 개발 기술입니다.
2. Ajax 기술의 핵심
Ajax는 일련의 관련 기술의 융합입니다. 핵심에는 XMLHttpRequest, JavsScript 및 DOM 기술이 포함되어 있으며 Json 또는 XML 기술을 사용할 수 있습니다.
XMLHttpRequest는 페이지의 JavaScript 스크립트에 대한 특정 통신 방법을 제공하여 페이지의 JavaScript 스크립트와 서버 간의 동적 상호 작용 효과를 형성할 수 있습니다. XMLHTTPRequest의 가장 큰 장점은 페이지를 새로 고치지 않고도 스크립트가 서버와 직접 상호 작용할 수 있으므로 페이지 새로 고침 효과를 얻을 수 있습니다.
3. XMLHttpRequest 메소드 속성 설명
1. 메소드 설명
abort()는 현재 요청을 중지합니다.
getAllResponseHeaders()는 HTTP 요청의 모든 응답 헤더를 키/값 쌍으로 반환합니다.
getResponseHe ader( "header")는 지정된 헤더의 문자열 값을 반환합니다.
open("method", "URL", [asyncFlag], ["userName"], ["password"])는 서버에 대한 호출을 설정합니다. 메소드 매개변수는 GET, POST 또는 PUT일 수 있습니다.
url 매개변수는 상대 URL 또는 절대 URL일 수 있습니다. 이 메소드에는 비동기 여부, 사용자 이름, 비밀번호
send(content)가 서버에 요청을 보내는 3가지 선택적 매개변수도 포함됩니다.
setRequestHeader("header", "value")는 지정된 헤더를 제공된 값으로 설정합니다. open()은 헤더를 설정하기 전에 호출되어야 합니다.
헤더를 설정하고 요청과 함께 보냅니다('post' 메소드가 필요합니다)
XMLHttpRequest 객체 속성 설명
2. 메소드 설명
onreadystatechange 상태 변경에 대한 이벤트 트리거, 상태가 변경될 때마다 트리거됩니다. 이벤트 핸들러는 일반적으로 JavaScript 함수
readyState를 호출하여 상태를 요청합니다. 5가지 가능한 값이 있습니다: 0 = 초기화되지 않음, 1 = 로드 중, 2 = 로드됨, 3 = 대화형, 4 = 완료됨 responseText 서버의 응답, 반환된 데이터의 텍스트입니다. responseXML 서버의 응답은 데이터의 DOM 호환 XML 문서 개체를 반환합니다. 이 개체는DOM 개체로 구문 분석될 수 있습니다.
responseBody 서버에서 반환된 주제(텍스트가 아닌 형식) responseStream 서버에서 반환된 데이터 스트림 Status 서버의HTTP 상태 코드(예: 404 = "파일을 찾을 수 없음", 200 = "성공") " 등)
statusText 서버에서 반환된 상태 텍스트 정보, HTTP 상태 코드의 해당 텍스트(OK 또는 찾을 수 없음(찾을 수 없음) 등)4. Ajax의 작동 원리
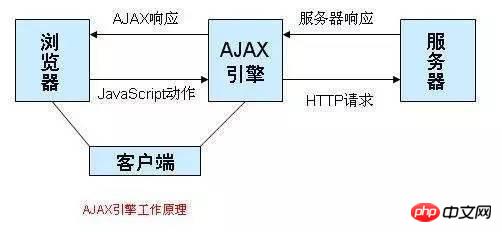
AJAX의 작동 원리는 사용자와 동일합니다. 서버와 사용자 사이에 중간 계층이 추가되어 사용자 작업이 서버와 비동기화됩니다. 모든 사용자 요청 이 서버에 제출되는 것은 아닙니다. 일부 데이터 확인 및 데이터 처리는 서버에서 새 데이터를 읽어야 한다고 판단된 경우에만 AJAX 엔진에 제출됩니다. 서버가 대신 물어봅니다. 사진과 같이
5. Ajax의 장점
1. 서버의 부담을 줄이고 웹사이트의 성능을 향상시킵니다. 2. 페이지는 새로 고침 없이 업데이트되므로 사용자가 웹사이트 로드를 기다리는 시간이 줄어듭니다. 3. 사용자 경험이 더 친숙해지고 흰색 화면을 피할 수 있습니다.4. Ajax는 표준화되어 널리 사용되는 기술을 기반으로 하며 거의 모든 주류 브라우저가 이 기술을 지원하므로 별도의 플러그인을 설치할 필요가 없습니다.
5. Ajax는 웹에서 페이지와 애플리케이션을 분리하여 노동 분업과 협력을 촉진할 수 있습니다.
6. Ajax의 단점
1. 모바일 기기를 잘 지원하지 않습니다.
2. Ajax는 뒤로 버튼을 종료하여 브라우저의 뒤로 메커니즘을 파괴합니다.
3. 안전 문제. 예: 크로스 사이트 스크립트 공격, SQL 주입 공격, 자격 증명 기반 보안 취약점 등
4. 검색 엔진에 대한 지원이 상대적으로 약합니다.
5. 프로그램의 예외 메커니즘을 삭제했습니다. 적어도 현재 관점에서 볼 때 ajax.dll 및 ajaxpro.dll과 같은 ajax 프레임워크는 프로그램의 예외 메커니즘을 파괴합니다.
디버깅에 어려움을 겪습니다.
7. 사용 원칙
1. Ajax 적용 시나리오
양식 기반 상호 작용
딥 트리 탐색
빠른 사용자 간 통신 응답
투표와 유사, yes/no 및 기타 무해한 시나리오
데이터 필터링 및 관련 데이터 조작 시나리오
일반 텍스트 입력 프롬프트 및 Autocompletescenarios
2 Ajax는 시나리오에 적합하지 않습니다
일부 간단한 형식
검색
기본 탐색
Re 장소 많은 양의 텍스트
프레젠테이션 조작
8. 네이티브 AJAX 쓰기
var XHR=null;
if (window.XMLHttpRequest) {
// 非IE内核
XHR = new XMLHttpRequest();
} else if (window.ActiveXObject) {
// IE内核,这里早期IE的版本写法不同,具体可以查询下
XHR = new ActiveXObject("Microsoft.XMLHTTP");
} else {
XHR = null;
}
if(XHR){
XHR.open("GET", "ajaxServer.action");
XHR.onreadystatechange = function () {
// readyState值说明
// 0,初始化,XHR对象已经创建,还未执行open
// 1,载入,已经调用open方法,但是还没发送请求
// 2,载入完成,请求已经发送完成
// 3,交互,可以接收到部分数据
// status值说明
// 200:成功
// 404:没有发现文件、查询或URl
// 500:服务器产生内部错误
if (XHR.readyState == 4 && XHR.status == 200) {
// 这里可以对返回的内容做处理
// 一般会返回JSON或XML数据格式
console.log(XHR.responseText);
// 主动释放,JS本身也会回收的
XHR = null;
}
};
XHR.send();
}이 기사의 사례를 읽고 나면 방법을 마스터했다고 생각합니다. 더 흥미로운 내용은 PHP 중국어에 주목하세요. 기타 관련 기사를 온라인으로!
추천 자료:
Ajax를 사용하여 목록 및 보조 드롭다운 메뉴 옵션(코드 포함)의 무한 로딩을 달성합니다.
위 내용은 Ajax 기술의 핵심과 메소드 속성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 83
83
 Tomato Free Novel 앱에서 소설 쓰는 방법 Tomato Novel에서 소설 쓰는 방법에 대한 튜토리얼을 공유하세요.
Mar 28, 2024 pm 12:50 PM
Tomato Free Novel 앱에서 소설 쓰는 방법 Tomato Novel에서 소설 쓰는 방법에 대한 튜토리얼을 공유하세요.
Mar 28, 2024 pm 12:50 PM
Tomato Novel은 매우 인기 있는 소설 읽기 소프트웨어입니다. 우리는 종종 Tomato Novel에서 읽을 새로운 소설과 만화를 가지고 있습니다. 많은 친구들도 용돈을 벌고 소설의 내용을 편집하고 싶어합니다. 글로 쓰고 싶은데, 그 안에 소설을 어떻게 쓰는지 친구들도 모르니까, 소설 쓰는 방법에 대한 소개를 함께 살펴보는 시간을 가져보겠습니다. 토마토 소설을 사용하여 소설을 쓰는 방법에 대한 튜토리얼을 공유하세요. 1. 먼저 휴대폰에서 토마토 무료 소설 앱을 열고 개인 센터 - 작가 센터를 클릭하세요. 2. 토마토 작가 도우미 페이지로 이동하여 새로 만들기를 클릭하세요. 소설의 끝 부분에 예약하십시오.
 컬러풀 마더보드에서 바이오스로 진입하는 방법은 무엇입니까? 두 가지 방법을 가르쳐주세요.
Mar 13, 2024 pm 06:01 PM
컬러풀 마더보드에서 바이오스로 진입하는 방법은 무엇입니까? 두 가지 방법을 가르쳐주세요.
Mar 13, 2024 pm 06:01 PM
컬러풀한 마더보드는 중국 국내 시장에서 높은 인기와 시장 점유율을 누리고 있지만 일부 컬러풀한 마더보드 사용자는 아직도 설정을 위해 BIOS에 진입하는 방법을 모르시나요? 이러한 상황에 대응하여 편집자는 다채로운 마더보드 BIOS에 들어갈 수 있는 두 가지 방법을 특별히 가져왔습니다. 방법 1: U 디스크 시작 단축키를 사용하여 U 디스크 설치 시스템에 직접 들어갑니다. 한 번의 클릭으로 U 디스크를 시작하는 Colour 마더보드의 단축키는 ESC 또는 F11입니다. 먼저 Black Shark 설치 마스터를 사용하여 Black을 만듭니다. Shark U 디스크 부팅 디스크를 켠 후 컴퓨터를 켜면 시작 화면이 나타나면 키보드의 ESC 또는 F11 키를 계속 눌러 시작 항목을 순차적으로 선택할 수 있는 창으로 커서를 "USB. "가 표시된 후
 WeChat에서 삭제된 연락처를 복구하는 방법(삭제된 연락처를 복구하는 방법을 알려주는 간단한 튜토리얼)
May 01, 2024 pm 12:01 PM
WeChat에서 삭제된 연락처를 복구하는 방법(삭제된 연락처를 복구하는 방법을 알려주는 간단한 튜토리얼)
May 01, 2024 pm 12:01 PM
불행하게도 사람들은 어떤 이유로든 실수로 특정 연락처를 삭제하는 경우가 많습니다. WeChat은 널리 사용되는 소셜 소프트웨어입니다. 사용자가 이 문제를 해결할 수 있도록 이 문서에서는 삭제된 연락처를 간단한 방법으로 검색하는 방법을 소개합니다. 1. WeChat 연락처 삭제 메커니즘을 이해하면 삭제된 연락처를 검색할 수 있습니다. WeChat의 연락처 삭제 메커니즘은 연락처를 주소록에서 제거하지만 완전히 삭제하지는 않습니다. 2. WeChat에 내장된 "연락처 복구" 기능을 사용하세요. WeChat은 "연락처 복구"를 제공하여 시간과 에너지를 절약합니다. 사용자는 이 기능을 통해 이전에 삭제한 연락처를 빠르게 검색할 수 있습니다. 3. WeChat 설정 페이지에 들어가서 오른쪽 하단을 클릭하고 WeChat 애플리케이션 "나"를 열고 오른쪽 상단에 있는 설정 아이콘을 클릭하여 설정 페이지로 들어갑니다.
 휴대폰에서 글꼴 크기를 설정하는 방법(휴대폰에서 글꼴 크기를 쉽게 조정)
May 07, 2024 pm 03:34 PM
휴대폰에서 글꼴 크기를 설정하는 방법(휴대폰에서 글꼴 크기를 쉽게 조정)
May 07, 2024 pm 03:34 PM
휴대폰이 사람들의 일상 생활에서 중요한 도구가 되면서 글꼴 크기 설정은 중요한 개인화 요구 사항이 되었습니다. 다양한 사용자의 요구를 충족하기 위해 이 기사에서는 간단한 조작을 통해 휴대폰 사용 경험을 개선하고 휴대폰의 글꼴 크기를 조정하는 방법을 소개합니다. 휴대폰의 글꼴 크기를 조정해야 하는 이유 - 글꼴 크기를 조정하면 텍스트가 더 명확하고 읽기 쉬워집니다. - 다양한 연령대의 사용자의 읽기 요구에 적합 - 시력이 좋지 않은 사용자가 글꼴 크기를 사용하는 것이 편리합니다. 휴대폰 시스템의 설정 기능 - 시스템 설정 인터페이스에 들어가는 방법 - 찾기에서 설정 인터페이스의 "디스플레이" 옵션을 입력합니다. - "글꼴 크기" 옵션을 찾아 타사를 통해 글꼴 크기를 조정합니다. 애플리케이션 - 글꼴 크기 조정을 지원하는 애플리케이션 다운로드 및 설치 - 애플리케이션을 열고 관련 설정 인터페이스로 진입 - 개인에 따라
 Win11에서 관리자 권한을 얻는 방법 요약
Mar 09, 2024 am 08:45 AM
Win11에서 관리자 권한을 얻는 방법 요약
Mar 09, 2024 am 08:45 AM
Win11 관리자 권한을 얻는 방법에 대한 요약 Windows 11 운영 체제에서 관리자 권한은 사용자가 시스템에서 다양한 작업을 수행할 수 있도록 하는 매우 중요한 권한 중 하나입니다. 때로는 소프트웨어 설치, 시스템 설정 수정 등과 같은 일부 작업을 완료하기 위해 관리자 권한을 얻어야 할 수도 있습니다. 다음은 Win11 관리자 권한을 얻는 몇 가지 방법을 요약한 것입니다. 도움이 되기를 바랍니다. 1. 단축키를 사용하세요. Windows 11 시스템에서는 단축키를 통해 명령 프롬프트를 빠르게 열 수 있습니다.
 모바일 드래곤 알 부화의 비밀이 공개됩니다(모바일 드래곤 알을 성공적으로 부화하는 방법을 단계별로 알려드립니다)
May 04, 2024 pm 06:01 PM
모바일 드래곤 알 부화의 비밀이 공개됩니다(모바일 드래곤 알을 성공적으로 부화하는 방법을 단계별로 알려드립니다)
May 04, 2024 pm 06:01 PM
모바일 게임은 기술의 발전과 함께 사람들의 삶에 없어서는 안될 부분이 되었습니다. 귀여운 드래곤 알 이미지와 흥미로운 부화 과정으로 많은 플레이어들의 관심을 끌었으며, 특히 주목을 받은 게임 중 하나가 드래곤 알 모바일 버전이다. 플레이어가 게임에서 자신만의 드래곤을 더 잘 육성하고 성장시킬 수 있도록 이 글에서는 모바일 버전에서 드래곤 알을 부화시키는 방법을 소개합니다. 1. 적절한 유형의 드래곤 알을 선택하십시오. 플레이어는 게임에서 제공되는 다양한 유형의 드래곤 알 속성과 능력을 기반으로 자신이 좋아하고 적합한 드래곤 알 유형을 신중하게 선택해야 합니다. 2. 부화기의 레벨을 업그레이드하세요. 플레이어는 작업을 완료하고 소품을 수집하여 부화기의 레벨을 향상시켜야 합니다. 부화기의 레벨에 따라 부화 속도와 부화 성공률이 결정됩니다. 3. 플레이어가 게임에 참여하는데 필요한 자원을 수집하세요.
 Oracle 버전 조회 방법에 대한 자세한 설명
Mar 07, 2024 pm 09:21 PM
Oracle 버전 조회 방법에 대한 자세한 설명
Mar 07, 2024 pm 09:21 PM
Oracle 버전 쿼리 방법에 대한 자세한 설명 Oracle은 세계에서 가장 널리 사용되는 관계형 데이터베이스 관리 시스템 중 하나이며 풍부한 기능과 강력한 성능을 제공하며 기업에서 널리 사용됩니다. 데이터베이스 관리 및 개발 과정에서 오라클 데이터베이스의 버전을 이해하는 것은 매우 중요합니다. 이 문서에서는 Oracle 데이터베이스의 버전 정보를 쿼리하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 간단한 SQL 문을 실행하여 Oracle 데이터베이스에 있는 SQL 문의 데이터베이스 버전을 쿼리합니다.
 빨리 익히세요: Huawei 휴대폰에서 두 개의 WeChat 계정을 여는 방법 공개!
Mar 23, 2024 am 10:42 AM
빨리 익히세요: Huawei 휴대폰에서 두 개의 WeChat 계정을 여는 방법 공개!
Mar 23, 2024 am 10:42 AM
현대 사회에서 휴대폰은 우리 삶에 없어서는 안 될 필수품이 되었습니다. 일상적인 의사소통, 업무, 생활을 위한 중요한 도구로 WeChat이 자주 사용됩니다. 그러나 서로 다른 거래를 처리할 때 두 개의 WeChat 계정을 분리해야 할 수도 있습니다. 이를 위해서는 휴대폰이 동시에 두 개의 WeChat 계정에 로그인하는 기능을 지원해야 합니다. 국내 유명 브랜드인 화웨이 휴대폰은 많은 사람들이 사용하고 있습니다. 그렇다면 화웨이 휴대폰에서 위챗 계정을 2개 개설하는 방법은 무엇일까요? 이 방법의 비밀을 공개해보겠습니다. 우선, Huawei 휴대폰에서 두 개의 WeChat 계정을 동시에 사용해야 합니다.




