AJAX는 새로 고치지 않고 입력된 사용자 이름을 감지합니다.
이번에는 새로 고침 없이 입력된 사용자 이름을 감지하는 AJAX를 가져왔습니다. AJAX가 새로 고침 없이 입력된 사용자 이름을 감지하는 주의 사항은 무엇입니까?
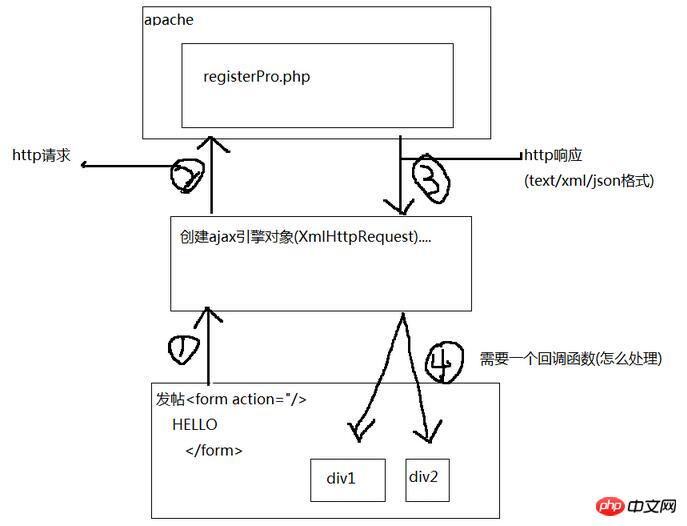
먼저 회로도를 살펴보겠습니다

register.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ajax无刷新检测</title>
<style type="text/css">
body{margin:0;padding:0;}.content{width:800px;margin:0 auto;}ul,li{list-style: none;margin:0;padding:0;}
tr{width:200px;}td{width:80px;padding:5px 0;}td input,textarea{border: 1px solid #79ABFE;}
</style>
</head>
<body>
<p class="content">
<script>
myXmlHttpRequest.ContentType=("text/xml;charset=UTF-8");
//创建ajax引擎(1号线)
function getXmlHttpObject(){
var xmlHttpRequest;
//不同浏览器获取对象xmlHttpRequest方法不一样
if(window.ActiveXObject){
xmlHttpRequest=new ActiveXObject("Microsoft.XMLHTTP");
}else{
xmlHttpRequest=new XMLHttpRequest();
}
return xmlHttpRequest;
}
//验证用户名是否存在
var myXmlHttpRequest="";//因为chuli也用到了,所以要定义为全局变量
//创建方法(2号线 http请求)
function checkName(){
//创建对象
myXmlHttpRequest=getXmlHttpObject();
//判断是否创建ok
if(myXmlHttpRequest){
//通过myXmlHttpRequest对象发送请求到服务器的某个页面
var url="./registerPro1.php";
//要发送的数据
var data="username="+$('username').value;
//打开请求
myXmlHttpRequest.open("post",url,true);//ture表示使用异步机制
//POST方法
myXmlHttpRequest.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
//指定回调函数,chuli是函数名(registerPro里的数据返回给chuli函数)
myXmlHttpRequest.onreadystatechange=chuli;
//开始发送数据,如果是get请求则填入null即可,如果是post请求则填入实际的数据
myXmlHttpRequest.send(data);
}
}
//回调函数(4号线)
function chuli(){
//取出从registerPro.php页面返回的数据(4表示完成,200表示成功)
if(myXmlHttpRequest.readyState==4){
if(myXmlHttpRequest.status==200){
//①、取出值,根据返回信息的格式定 text(html)
//$('result').value=myXmlHttpRequest.responseText;
//②、取出xml格式数据(解析)
//获取mes节点、这里的mes返回的是节点列表(不知道有几个mes)
//var mes=myXmlHttpRequest.responseXML.getElementsByTagName("mes");
//取出mes节点值
//mes[0]->表示取出第一个mes节点
//mes[0].childNodes[0]->表示取出mes节点的第一个子节点
//var mes_val=mes[0].childNodes[0].nodeValue;
//$("result").value=mes_val;
//③、json格式
//var mes=myXmlHttpRequest.responseText;
//使用eval函数,将mes字串转为对象
//var mes_obj=eval("("+mes+")");
//$('result').value=mes_obj.res;
//③+、json格式扩展
var mes=myXmlHttpRequest.responseText;
var mes_obj=eval("("+mes+")");
$('result').value=mes_obj[0].res;
}
}
}
//封装一个函数,通过id号获取对象
function $(id){
return document.getElementById(id);
}
</script>
<br/>
<strong style="color:red">发表留言</strong>
<form action="#" method="POST" name="frm">
<table cellpadding="0" cellspacing="0" >
<tr>
<td >留言标题:</td>
<td><input type="text" name="title" autocomplete="off"/></td>
</tr>
<tr>
<td>网名:</td>
<td>
<input id="username" onkeyup="checkName();" type="text" name="username" autocomplete="off"/>
<td><input id="result" type="text" style="width:110px;font-size: 12px;border-width:0;" ></td>
</td>
</tr>
<tr>
<td>留言内容:</td>
<td><textarea name="content" cols="26" rows="5" autocomplete="off"/ onclick="showNotice(this)"></textarea></td>
</tr>
<tr>
<td></td>
<td><input class="btn" type="submit" name="submit" value="提交"/></td>
</tr>
</table>
</form>
</p>
</body>
</html>registerPro1.php
<?php
//将数据(text格式,xml格式,json格式)返回到ajax引擎(3号线 http响应 )
//header("Content-Type: text/xml; charset=utf-8"); //告诉浏览器,返回的是xml格式
header("Content-Type: text/html; charset=utf-8"); //告诉浏览器,返回的是text/json格式
$username = $_POST["username"];
//①
// if($username=="abc"){
// echo '网名不可用';
// }else{
// echo '网名可用';
// }
//②
// $info="";
// if($username=="abc"){
// $info.="<res><mes>网名不可用</mes></res>";
// }else{
// $info.="<res><mes>网名可用</mes></res>";
// }
// echo $info;
//③
// $info="";
// if($username=="abc"){
// //这里的$info返回的是一个字串
// $info.='{"res":"不可用","id":"123","age":"5"}';
// }else{
// $info.='{"res":"可用","id":"3","age":"1"}';
// }
// echo $info;
//③+
$info="";
if($username=="abc"){
//这里的$info返回的是一个字串
$info.='[{"res":"不可用","id":"123","age":"5"},{"res":"abc不可用","id":"3","age":"0"}]';
}else{
$info.='[{"res":"可用","id":"1","age":"15"},{"res":"可用","id":"83","age":"9"}]';
}
echo $info;
?>Rendering:

이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 믿습니다. 더 흥미로운 내용을 보려면 중국 웹사이트의 PHP 기타 관련 기사를 팔로우하세요!
추천 자료:
Ajax를 사용하여 목록 및 보조 드롭다운 메뉴 옵션(코드 포함)을 무한 로딩하는 방법
Ajax를 사용하여 JavaScript로 양식을 작동하는 방법
위 내용은 AJAX는 새로 고치지 않고 입력된 사용자 이름을 감지합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
![Windows 입력 시 중단 또는 높은 메모리 사용량이 발생함 [수정]](https://img.php.cn/upload/article/000/887/227/170835409686241.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Windows 입력 시 중단 또는 높은 메모리 사용량이 발생함 [수정]
Feb 19, 2024 pm 10:48 PM
Windows 입력 시 중단 또는 높은 메모리 사용량이 발생함 [수정]
Feb 19, 2024 pm 10:48 PM
Windows 입력 환경은 다양한 휴먼 인터페이스 장치의 사용자 입력 처리를 담당하는 핵심 시스템 서비스입니다. 시스템이 시작되고 백그라운드에서 실행될 때 자동으로 시작됩니다. 그러나 때때로 이 서비스가 자동으로 중단되거나 너무 많은 메모리를 차지하여 시스템 성능이 저하될 수 있습니다. 따라서 시스템 효율성과 안정성을 보장하려면 이 프로세스를 적시에 모니터링하고 관리하는 것이 중요합니다. 이 문서에서는 Windows 입력 환경이 중단되거나 메모리 사용량이 높아지는 문제를 해결하는 방법을 공유합니다. Windows 입력 경험 서비스에는 사용자 인터페이스가 없지만 입력 장치와 관련된 기본적인 시스템 작업 및 기능을 처리하는 것과 밀접한 관련이 있습니다. 그 역할은 Windows 시스템이 사용자가 입력한 모든 입력을 이해하도록 돕는 것입니다.
 jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
제목: jQuery AJAX 요청의 403 오류를 해결하는 방법 및 코드 예제 403 오류는 서버가 리소스에 대한 액세스를 금지하는 요청을 의미합니다. 이 오류는 일반적으로 요청에 권한이 없거나 서버에서 거부되기 때문에 발생합니다. jQueryAJAX 요청을 할 때 가끔 이런 상황이 발생합니다. 이 기사에서는 이 문제를 해결하는 방법을 소개하고 코드 예제를 제공합니다. 해결 방법: 권한 확인: 먼저 요청한 URL 주소가 올바른지 확인하고 리소스에 액세스할 수 있는 충분한 권한이 있는지 확인하십시오.
 jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery는 클라이언트 측 개발을 단순화하는 데 사용되는 인기 있는 JavaScript 라이브러리입니다. AJAX는 전체 웹 페이지를 다시 로드하지 않고 비동기 요청을 보내고 서버와 상호 작용하는 기술입니다. 그러나 jQuery를 사용하여 AJAX 요청을 할 때 가끔 403 오류가 발생합니다. 403 오류는 일반적으로 보안 정책이나 권한 문제로 인해 서버 거부 액세스 오류입니다. 이 기사에서는 403 오류가 발생한 jQueryAJAX 요청을 해결하는 방법에 대해 설명합니다.
 PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax를 사용하여 자동 완성 제안 엔진 구축: 서버측 스크립트: Ajax 요청을 처리하고 제안을 반환합니다(autocomplete.php). 클라이언트 스크립트: Ajax 요청을 보내고 제안을 표시합니다(autocomplete.js). 실제 사례: HTML 페이지에 스크립트를 포함하고 검색 입력 요소 식별자를 지정합니다.
 jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX 오류 403 문제를 해결하는 방법은 무엇입니까? 웹 애플리케이션을 개발할 때 jQuery는 종종 비동기 요청을 보내는 데 사용됩니다. 그러나 때때로 jQueryAJAX를 사용할 때 서버에서 액세스가 금지되었음을 나타내는 오류 코드 403이 발생할 수 있습니다. 이는 일반적으로 서버 측 보안 설정으로 인해 발생하지만 문제를 해결하는 방법이 있습니다. 이 기사에서는 jQueryAJAX 오류 403 문제를 해결하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 만들다
 Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 것은 웹 개발의 일반적인 시나리오입니다. Ajax를 통해 데이터를 새로 고치지 않고도 페이지를 동적으로 얻을 수 있습니다. 이 기사에서는 Ajax를 사용하여 PHP 메소드에서 변수를 가져오는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Ajax 요청을 처리하고 필요한 변수를 반환하기 위해 PHP 파일을 작성해야 합니다. 다음은 간단한 PHP 파일 getData.php에 대한 샘플 코드입니다.
 PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
Ajax(비동기 JavaScript 및 XML)를 사용하면 페이지를 다시 로드하지 않고도 동적 콘텐츠를 추가할 수 있습니다. PHP와 Ajax를 사용하면 제품 목록을 동적으로 로드할 수 있습니다. HTML은 컨테이너 요소가 있는 페이지를 생성하고 Ajax 요청은 로드한 후 요소에 데이터를 추가합니다. JavaScript는 Ajax를 사용하여 XMLHttpRequest를 통해 서버에 요청을 보내 서버에서 JSON 형식의 제품 데이터를 얻습니다. PHP는 MySQL을 사용하여 데이터베이스에서 제품 데이터를 쿼리하고 이를 JSON 형식으로 인코딩합니다. JavaScript는 JSON 데이터를 구문 분석하여 페이지 컨테이너에 표시합니다. 버튼을 클릭하면 제품 목록을 로드하라는 Ajax 요청이 트리거됩니다.
 PHP와 Ajax: Ajax 보안을 향상하는 방법
Jun 01, 2024 am 09:34 AM
PHP와 Ajax: Ajax 보안을 향상하는 방법
Jun 01, 2024 am 09:34 AM
Ajax 보안을 향상시키기 위해 다음과 같은 여러 가지 방법이 있습니다. CSRF 보호: 토큰을 생성하여 클라이언트에 보내고, 확인 요청 시 서버 측에 추가합니다. XSS 보호: 악성 스크립트 삽입을 방지하려면 htmlspecialchars()를 사용하여 입력을 필터링하세요. Content-Security-Policy 헤더: 악성 리소스 로드를 제한하고 스크립트 및 스타일 시트를 로드할 수 있는 소스를 지정합니다. 서버측 입력 유효성 검사: 공격자가 입력 취약성을 악용하지 못하도록 Ajax 요청에서 수신된 입력의 유효성을 검사합니다. 보안 Ajax 라이브러리 사용: jQuery와 같은 라이브러리에서 제공하는 자동 CSRF 보호 모듈을 활용하세요.




