이번에는 getJSON()을 사용하여 서버에 json 데이터를 반환하도록 비동기적으로 요청하는 단계를 알려드리겠습니다. getJSON()을 사용하여 서버에 json 데이터를 반환하도록 비동기적으로 요청하는 주의사항은 무엇입니까? 사례를 살펴보겠습니다.
jquery의 getJSON() 메서드를 사용하여 서버에 json 형식 데이터를 반환하도록 요청할 수 있습니다.

js 코드:
function test(){
$.getJSON("JsonServlet",function(result){
alert(result.name);
});
}서버측 서블릿 응답:
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String person="{\"name\":\"zhangsan\",\"sex\":\"man\",\"age\":\"23\"}";
resp.getWriter().print(person);
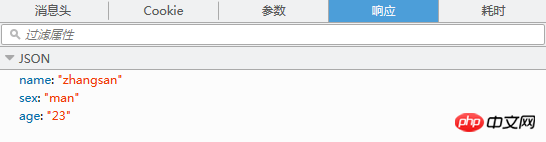
}참고:json 데이터 속성 이름과 문자 값은 모두 큰따옴표로 묶어야 합니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. 더 흥미로운 정보를 보려면 관련 기사를 주목하세요. PHP 중국어 웹사이트!
추천 도서:
ajax를 사용하여 댓글을 제출하고 자동으로 새로 고치는 방법
위 내용은 getJSON()을 사용하여 서버에 json 데이터 반환을 비동기적으로 요청하는 작업 단계의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!