Node.js가 등록 이메일 활성화를 구현하는 방법의 예 function_node.js
요즘에는 많은 웹사이트에서 등록 이메일 활성화 기능을 필요로 합니다. 이 글에서는 Node.js에서 등록 이메일 활성화 기능을 구현하는 방법의 예를 주로 소개하고 참고용으로 제공합니다. 함께 살펴보시죠
저만의 노드 프로젝트 괴짜 튜토리얼을 할 때, 등록 이메일을 활성화하는 기능을 개발해야 합니다. 이 기능은 계정을 등록할 때 확실히 어떻게 되는지 살펴보겠습니다. 이 기능을 구현합니다.
1. 이메일 주소 등록
먼저 인증 이메일 발송을 지원하는 이메일 주소를 등록하세요. 여기에 NetEase의 163 이메일 주소를 등록했으니 다음은 163 이메일 주소를 발송 이메일 주소로 사용하겠습니다
성공 후 로그인하세요. 등록 후 탐색 모음에서 설정을 클릭하고 POP3/SMTP/IMAP을 선택한 후 POP3/SMTP/IMAP 서비스를 활성화하고 인증 코드를 설정하세요.
2. nodemailer 플러그인을 다운로드합니다.
명령줄에 npm install --save nodemailer를 입력합니다.
3 이메일을 보내는 코드를 작성합니다.
3.1 활성화를 보내는 코드를 캡슐화합니다. 이메일로 보낸 후 내보내기:
//email.js
// 引入 nodemailer
const nodemailer = require('nodemailer');
// 创建一个SMTP客户端配置
const config = {
host: 'smtp.163.com',
port: 465,
auth: {
user: 'xxxx@163.com', //刚才注册的邮箱账号
pass: 'xxxxxx' //邮箱的授权码,不是注册时的密码
}
};
// 创建一个SMTP客户端对象
const transporter = nodemailer.createTransport(config);
// 发送邮件
module.exports = function (mail){
transporter.sendMail(mail, function(error, info){
if(error) {
return console.log(error);
}
console.log('mail sent:', info.response);
});
};3.2 테스트:
//sendtest.js
var send = require('./email.js');
// 创建一个邮件对象
var mail = {
// 发件人
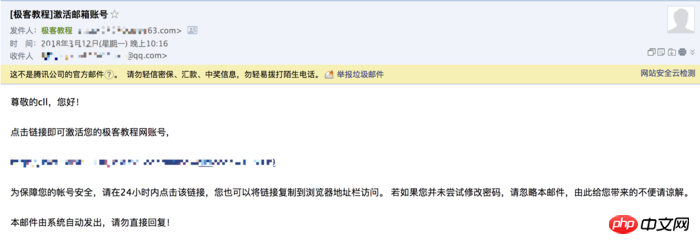
from: '极客教程 <xxxx@163.com>',
// 主题
subject: '[极客教程]激活邮箱账号',
// 收件人
to: 'xxxx@qq.com',
// 邮件内容,HTML格式
text: `尊敬的${user.name},您好!点击链接即可激活您的极客教程
网账号,http://localhost:3000/checkCode?name=${user.name}&code=${user.code}为保障您的帐号安全,请在24小时内点击该链接,您也可以将链接复制到浏览器地址栏访问。 若如果您并未尝试修改密码,请忽略本邮件,由此给您带来的不便请谅解。本邮件由系统自动发出,请勿直接回复!` //接收激活请求的链接
};
send(mail);성공하면 테스트 메일함에 전송된 메시지를 볼 수 있습니다.

4. 확인 단계
이메일 확인 구현 방법에 대해 간단히 이야기하겠습니다.
1 다음과 같이 사용자 이름과 활성화 코드가 포함됩니다.{
code: String, //激活码,格式自己定义
date: Number, //过期日期,过期后不能激活
islive: Boolean //判断是否激活
}// 创建一个邮件对象
var mail = {
// 发件人
from: '极客教程 <xxxx@163.com>',
// 主题
subject: '[极客教程]激活邮箱账号',
// 收件人
to: 'xxxx@qq.com',
// 邮件内容,HTML格式
text: `尊敬的${user.name},您好!点击链接即可激活您的极客教程
网账号,http://localhost:3000/checkCode?name=${user.name}&code=${user.code}为保障您的帐号安全,请在24小时内点击该链接,您也可以将链接复制到浏览器地址栏访问。 若如果您并未尝试修改密码,请忽略本邮件,由此给您带来的不便请谅解。本邮件由系统自动发出,请勿直接回复!` //接收激活请求的链接
};
send(mail);5. 개발 중에 다음 문제가 발생했습니다.
{ [AuthError: 잘못된 로그인 - 535 오류: 인증 실패]name: 'AuthError',
data: '535 오류: 인증 실패',stage: 'auth' }
NetEase 메일함은 인증 제한이 있어서 smtp 서버 인증에 실패하였으므로 반드시 이메일 주소 등록 시 사용한 계정번호와 인증코드를 주의 깊게 확인하시기 바랍니다.
관련 권장 사항:
Node.js는 압축 및 압축 해제를 구현합니다.
Node.js는 트랜잭션을 사용하여 연결을 자동으로 재활용하는 mysql 연결 풀 방법을 구현합니다.
위 내용은 Node.js가 등록 이메일 활성화를 구현하는 방법의 예 function_node.js의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 46
46
 19
19
 18
18
 20
20
 Office 활성화 마법사를 끄는 방법은 무엇입니까? (Office 정품 인증 마법사 프롬프트를 끄는 방법)
Mar 14, 2024 pm 07:00 PM
Office 활성화 마법사를 끄는 방법은 무엇입니까? (Office 정품 인증 마법사 프롬프트를 끄는 방법)
Mar 14, 2024 pm 07:00 PM
컴퓨터 작업 과정에서 오피스 소프트웨어를 사용하는 경우가 많은데, 오피스를 열자마자 활성화 마법사 창이 뜹니다. 어떻게 닫나요? 활성화 마법사 프롬프트를 완전히 끌 수 있는 방법이 있습니까? 실제로 작업은 매우 간단하므로 편집기의 방법을 따르면 됩니다. 1. Windows 키 + R 키 조합을 사용하여 Excel 활성화 마법사를 닫습니다. 1. 먼저 Windows 키 + R 단축키를 사용하여 실행 창을 엽니다. 2. 실행 창에 "excel/regserver"를 입력한 후 키를 누릅니다. 3. 잠시 기다리면 "등록 성공"이라는 메시지가 표시된 검은색 상자가 나타납니다.
 Win10 활성화 오류 코드 '0xc0000022'를 수정하는 방법은 무엇입니까?
Jan 12, 2024 pm 06:15 PM
Win10 활성화 오류 코드 '0xc0000022'를 수정하는 방법은 무엇입니까?
Jan 12, 2024 pm 06:15 PM
Win10 시스템은 편리한 작동 방법과 함께 더욱 강력하고 완전한 기능을 제공하므로 점점 더 많은 사용자가 이 운영 체제를 설치할 수 있습니다. 그러나 결국 많은 사용자가 설치 중에 알 수 없는 오류를 많이 경험하게 됩니다. win10 활성화가 실패하고 오류 코드 "0xc0000022"가 표시됩니다. 아래에서 편집기는 활성화 실패 문제와 오류 코드 "0xc0000022"를 해결하기 위한 그래픽 튜토리얼을 제공합니다. Microsoft가 win10을 출시한 이후 사용자들은 이를 기대해 왔습니다. 따라서 많은 사용자들이 win10을 설치하였고, 더욱 완벽해지려면 활성화가 필요합니다. 그러나 최근 일부 win10 사용자가 자신의 컴퓨터에서 활성화에 실패하여 오류 코드 0xc0000022를 표시하는 경우가 있습니다.
 cad2020-cad2020 활성화 튜토리얼을 활성화하는 방법
Mar 04, 2024 pm 06:00 PM
cad2020-cad2020 활성화 튜토리얼을 활성화하는 방법
Mar 04, 2024 pm 06:00 PM
많은 친구들이 아직 cad2020을 활성화하는 방법을 모르기 때문에 아래 편집자가 cad2020의 활성화 튜토리얼을 설명할 것입니다. 도움이 필요한 친구들은 모두에게 도움이 될 것이라고 믿습니다. 1. 바탕화면의 [CAD2020 아이콘]을 더블클릭하여 이식 사용자 정의 설정을 팝업합니다. [체크] 아이콘을 클릭하세요. 2. [예] 또는 [아니오]를 클릭하세요. 3. [AutoCAD-DWG 연결]이 나타나면 첫 번째 항목을 클릭합니다. 4. [단일 사용자]를 선택하고 [일련번호 입력]을 클릭하세요. 5. [동의함]을 클릭하세요. 6. [활성화]를 클릭하세요. 7. 일련번호: [666-69696969], 제품 키: [001L1]을 입력하고 [다음]을 클릭하세요. 8. Aut가 있는지 확인하세요.
 win10 Enterprise 버전 2016 장기 서비스 버전을 Professional 버전으로 업그레이드하는 방법
Jan 03, 2024 pm 11:26 PM
win10 Enterprise 버전 2016 장기 서비스 버전을 Professional 버전으로 업그레이드하는 방법
Jan 03, 2024 pm 11:26 PM
현재 Win10 Enterprise Edition 2016 Long-term Service Edition을 더 이상 사용하지 않으려면 Professional Edition으로 전환할 수도 있습니다. 방법도 매우 간단합니다. 일부 콘텐츠를 변경하고 시스템 이미지만 설치하면 됩니다. win10 enterprise 버전 2016 장기서비스 버전을 professional 버전으로 변경하는 방법 1. win+R 누른 후 "regedit" 입력 2. 위 주소창에 Computer\HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\WindowsNT 경로를 직접 붙여넣기 \CurrentVersion3 , EditionID를 찾아 내용을 "professional"로 바꿔 확인합니다.
 1분 만에 PyCharm Professional Edition 활성화
Feb 22, 2024 pm 05:27 PM
1분 만에 PyCharm Professional Edition 활성화
Feb 22, 2024 pm 05:27 PM
PyCharm Professional을 활성화하려면 라이선스 구매가 필요하므로 활성화 프로세스를 완료하는 데 1분도 걸리지 않습니다. PyCharm Professional Edition을 활성화하는 동안 일반적으로 라이선스 키와 활성화 코드를 사용해야 합니다. 합법적인 라이선스 키와 활성화 코드가 있는 경우 다음 단계에 따라 PyCharm Professional Edition을 활성화할 수 있습니다. PyCharm 소프트웨어를 열고 메뉴 표시줄에서 "도움말" - "등록"을 선택합니다. 팝업 대화 상자에서 "라이센스
 Xiaomi Xiaoai를 활성화하는 방법
Mar 19, 2024 am 09:30 AM
Xiaomi Xiaoai를 활성화하는 방법
Mar 19, 2024 am 09:30 AM
MIUI 시스템에 익숙한 친구들은 데스크탑의 원터치 다이얼링, 스크린샷을 찍기 위한 세 손가락 스와이프 등과 같은 편리한 작업이 많이 있다는 것을 알아야 합니다. 오늘 소개하고 싶은 것은 MIUI14의 길게 누르기 작업입니다. 예를 들어, 확장 메뉴를 표시하려면 바탕 화면에서 애플리케이션 아이콘을 길게 눌러 Xiao Ai 반 친구들을 깨우세요. 길게 누르면 직접 기능 및 빠른 시작과 같은 기능을 실현할 수 있습니다. Xiaomi Xiaoai Classmate를 활성화하는 방법 휴대폰 설정에서 "Xiaomi Xiaoai Classmate"를 찾아서 클릭하세요. 그런 다음 Xiaoai 인터페이스로 들어가서 "Voice Assistant"를 클릭하십시오. 그런 다음 음성 지원 인터페이스에서 "음성 깨우기" 오른쪽에 있는 버튼을 클릭하여 켭니다.
 Windows 10 정품 인증 키를 얻는 방법 및 주의 사항
Mar 27, 2024 pm 09:09 PM
Windows 10 정품 인증 키를 얻는 방법 및 주의 사항
Mar 27, 2024 pm 09:09 PM
Windows 10 정품 인증 키는 Windows 10 운영 체제를 설치할 때 입력해야 하는 일련 번호 집합으로, 시스템의 적법성을 확인하고 운영 체제의 모든 기능을 잠금 해제하는 데 사용됩니다. 많은 사용자가 Windows 10 시스템을 정품 인증하는 데 어려움을 겪을 수 있으므로 이 문서에서는 Windows 10 정품 인증 키를 얻기 위한 몇 가지 방법과 주의 사항을 소개합니다. Windows 10 정품 인증 키를 얻는 방법 1. 정품 키 구입 Windows 10 정품 정품 인증 키 구입
 Xiaomi 전화에서 Xiaoai를 활성화하는 방법
Mar 14, 2024 pm 03:46 PM
Xiaomi 전화에서 Xiaoai를 활성화하는 방법
Mar 14, 2024 pm 03:46 PM
이제 스마트폰은 우리 삶의 일부가 되었습니다. 인기 있는 휴대폰 제품인 샤오미(Xiaomi) 휴대폰은 뛰어난 성능과 풍부한 기능, 가격 대비 성능으로 많은 사용자들의 사랑을 받았습니다. 그중 샤오미 휴대폰의 지능형 음성 비서인 Xiaoai는 사용자에게 지능형 음성 비서의 편리한 경험을 제공합니다. 그렇다면 Xiaomi 휴대폰을 사용할 때 Xiao Ai를 활성화하려면 어떻게 해야 할까요? 이 튜토리얼 가이드는 아직 이해하지 못하는 사용자에게 이 글을 따라갈 수 있도록 도와드립니다. 열리는 Xiaomi 설정 페이지에서 추가 설정 메뉴 항목을 클릭합니다. 제스처 및 버튼 바로가기 메뉴 항목을 클릭합니다. 이런 방식으로 제스처 및 버튼 바로가기의 시작 페이지를 열고 음성 지원 메뉴 항목을 찾을 수 있습니다.




