중복을 제거하기 위해 js 배열을 작동하는 방법
배열에서 중복을 제거하는 것은 흔한 질문입니다. 면접이든 직업이든 관련이 있을 것입니다. 중복을 제거하는 방법에는 여러 가지가 있으며 어느 것이 더 좋고 어떤 것이 더 나쁘다고 말하기는 어렵습니다. 실제 필요에 따라. 이 문서에는 몇 가지 일반적인 중복 제거 방법과 해당 방법의 장점, 단점 및 적용 사례가 나열되어 있습니다. 실수가 있으면 수정해 주시기 바랍니다.
1. 이중 루프 비교 방법:
const array = [1, NaN, '1', null, /a/, 1, undefined, null, NaN, '1', {}, /a/, [], undefined, {}, []];function uniqueByCirculation(arr) {
const newArr = []; let isRepet = false; for(let i=0;i < arr.length; i++) { for(let j=0;j < newArr.length; j++) { if(arr[i] === newArr[j]) {
isRepet = true;
}
}; if(!isRepet) {
newArr.push(arr[i]);
};
}; return newArr;
}const uniquedArr = uniqueByCirculation(array);
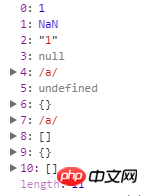
console.log(uniquedArr);결과:  . 결과에서 Array, Object 및 RegExp가 유지되고 NaN이 중복 제거되지 않음을 알 수 있습니다. ===" 메커니즘이 마련되어 있습니다. 자세한 내용을 읽어주세요.
. 결과에서 Array, Object 및 RegExp가 유지되고 NaN이 중복 제거되지 않음을 알 수 있습니다. ===" 메커니즘이 마련되어 있습니다. 자세한 내용을 읽어주세요. 
이 방법의 시간 복잡도는 O(NlogN)이고 공간 복잡도는 O(N)입니다. 적용 가능한 경우: 단순한 데이터 유형 및 적은 양의 데이터.
2. indexOf 메소드:
const array = [1, NaN, '1', null, /a/, 1, undefined, null, NaN, '1', {}, /a/, [], undefined, {}, []];function uniqueByIndexOf(arr) { return arr.filter((e, i) => arr.indexOf(e) === i);
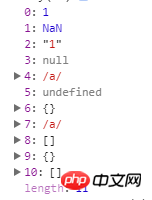
}const uniquedArr = uniqueByIndexOf(array);console.log(uniquedArr);결과: 
결과를 보면 NaN이 사라지고 Array.indexOf(NaN)가 유지되기 때문에 코드가 단순합니다. 항상 - 1을 반환합니다. 다른 복합 유형에서 반환되는 값은 항상 자체 인덱스와 동일하므로 이 결과를 얻습니다. 이 방법의 시간 및 공간 복잡도는 이중 루프와 동일하며 적용 가능한 상황도 유사합니다. 물론 두 가지 방법에 비해 우선 이 방법을 권장하지만 결국 코드가 짧습니다.
3. 객체[키] 방법: (개인 깊이 강화 버전)
const array = [1, '1', NaN, 1, '1',NaN, -0, +0, 0, null, /a/, null, /a/, [], {}, [], {}, [1,2,[2,3]], [1,2,[2,3]], [1,2,[3,2]], undefined,
{a:1,b:[1,2]}, undefined, {b:[2,1],a:1}, [{a:1},2], [2,{a:1}], {a:{b:1,d:{c:2,a:3},c:1},c:1,d:{f:1,b:2}}, {a:{b:1,d:{c:2,a:3},c:1},c:1,d:{f:1,b:2}}];function uniqueByObjectKey(arr) {
const obj = {}; const newArr = []; let key = '';
arr.forEach(e => { if(isNumberOrString(e)) { // 针对number与string和某些不适合当key的元素进行优化
key = e + typeof e;
}else { if(e&&isObject(e)){ // 解决同key同value对象的去重
e = depthSortObject(e);
}
key = JSON.stringify(e) + String(e); //JSON.stringify(e)为了应对数组或对象有子内容,String(e)为了区分正则和空对象{}
} if(!obj[key]) {
obj[key] = key;
newArr.push(e);
}
}); return newArr;
}function isNumberOrString(e){
return typeof e === 'number' || typeof e === 'string';
}function isObject(e){
return e.constructor === Object;
}function depthSortObject(obj){
if(obj.constructor !== Object){ return;
} const newobj = {}; for(const i in obj){
newobj[i] = obj[i].constructor === Object ?
sortObject(depthSortObject(obj[i])) : obj[i];
}
return newobj;
}function sortObject(obj){
const newObj = {}; const objKeys = Object.keys(obj)
objKeys.sort().map((val) => {
newObj[val] = obj[val];
}); return newObj;
}const uniquedArr = uniqueByObjectKey(array);
console.log(uniquedArr); 결과:  이 방법은 키를 직접 변경하는 함수에 몇 가지 유형 판단을 추가했기 때문에 "심층 중복 제거*"라는 결과를 얻었습니다. object [original key]는 숫자와 문자열을 반올림하게 만들고, 많은 유형을 키로 사용할 수 없습니다. 저는 함수를 작성하는 과정에서 JSON.stringify(/a/)에 속았습니다. {}·~·에 문제가 있습니다. 나중에 키를 출력할 때 JSON.string(/a/) === '{}' 및 String([]) === "을 발견하여 변환해야 했습니다. 사고를 피하기 위해 둘 다 추가합니다. 공간 복잡도는 O(N), 시간 복잡도는 O(N)입니다. 이름을 깊이 반복하고 싶은 상황에 적합합니다(*: 내가 생각하는 이름을 깊이 반복하고, 객체는 본질적으로 무질서하기 때문에 즉, {a:1,b:2}는 {b:2,a:1}과 동일해야 하므로 객체의 내부 키:값이 동일하더라도 심층 중복 제거가 수행됩니다. 동일)
이 방법은 키를 직접 변경하는 함수에 몇 가지 유형 판단을 추가했기 때문에 "심층 중복 제거*"라는 결과를 얻었습니다. object [original key]는 숫자와 문자열을 반올림하게 만들고, 많은 유형을 키로 사용할 수 없습니다. 저는 함수를 작성하는 과정에서 JSON.stringify(/a/)에 속았습니다. {}·~·에 문제가 있습니다. 나중에 키를 출력할 때 JSON.string(/a/) === '{}' 및 String([]) === "을 발견하여 변환해야 했습니다. 사고를 피하기 위해 둘 다 추가합니다. 공간 복잡도는 O(N), 시간 복잡도는 O(N)입니다. 이름을 깊이 반복하고 싶은 상황에 적합합니다(*: 내가 생각하는 이름을 깊이 반복하고, 객체는 본질적으로 무질서하기 때문에 즉, {a:1,b:2}는 {b:2,a:1}과 동일해야 하므로 객체의 내부 키:값이 동일하더라도 심층 중복 제거가 수행됩니다. 동일)
4. ES6 Set 방법:
const array = [1, NaN, '1', null, /a/, 1, undefined, null, NaN, '1', {}, /a/, [], undefined, {}, []];function uniqueByES6Set(arr) {
return Array.from(new Set(arr)) // return [...new Ser(arr)]}const uniquedArr = uniqueByES6Set(array);
console.log(uniquedArr);Result: 
결과에서 Array, Object 및 RegExp가 유지되는지 확인합니다. 이 방법의 원칙은 순서가 없고 비순차적으로 저장되는 ES6의 새로운 데이터 구조입니다. 데이터 반복에 대한 자세한 내용은 Set and Map-Ruan Yifeng, 공간 복잡도 O(N), 시간 복잡도 위치를 참조하세요. 이 방법은 매우 빠르므로 복잡한 객체를 유지할 때 직접 사용하는 것이 가장 좋습니다. 5. ES6 Map 방법:
const array = [1, NaN, '1', null, /a/, 1, undefined, null, NaN, '1', {}, /a/, [], undefined, {}, []];function uniqueByES6Map(arr) {
const map = new Map(); return arr.filter(e => { return map.has(e) ? false : map.set(e, 'map')
})
}const uniquedArr = uniqueByES6Map(array);
console.log(uniquedArr);결과는 Set을 사용할 때와 동일하며 주로 ES6의 새로운 데이터를 사용하여 Map이 키-값 그룹에 매핑되어 저장된다는 특징이 있습니다. 어떤 유형이든 가능하며 데이터는 해시 주소를 통해 매핑됩니다. 시간 복잡도는 O(1)이고 공간 복잡도는 O(N)입니다. 그러나 주소의 실제 비용은 더 큽니다. 
이 문서에는 배열 중복을 제거하는 5가지 일반적인 방법이 나와 있습니다. 원칙적으로는 ES6의 Set을 직접 사용하는 것이 가장 빠릅니다. . 물론 세 번째 유형의 결과는 약간만 변경해도 다음과 동일합니다어레이 중복 제거는 인터뷰와 작업에 관련된 일반적인 문제입니다. 어떤 것이 더 좋을지는 확실히 더 나쁠 것입니다. 이 기사에는 몇 가지 일반적인 복제 방법이 나열되어 있으며 해당 방법의 장점과 단점이 있으면 수정해 주십시오.
PHP 배열 제거 속도 향상.
위 내용은 중복을 제거하기 위해 js 배열을 작동하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 WeChat 친구를 삭제하는 방법은 무엇입니까? 위챗 친구 삭제하는 방법
Mar 04, 2024 am 11:10 AM
WeChat 친구를 삭제하는 방법은 무엇입니까? 위챗 친구 삭제하는 방법
Mar 04, 2024 am 11:10 AM
WeChat은 주류 채팅 도구 중 하나입니다. WeChat을 통해 새로운 친구를 만나고, 옛 친구와 연락하고, 친구 간의 우정을 유지할 수 있습니다. 끝나지 않는 연회가 없듯이, 사람들이 어울리다 보면 필연적으로 의견 차이가 생기기 마련입니다. 어떤 사람이 귀하의 기분에 극도로 영향을 미치거나, 사이좋게 지낼 때 귀하의 견해가 일관되지 않고 더 이상 의사소통을 할 수 없는 경우, WeChat 친구를 삭제해야 할 수도 있습니다. WeChat 친구를 삭제하는 방법은 무엇입니까? WeChat 친구를 삭제하는 첫 번째 단계: 기본 WeChat 인터페이스에서 [주소록]을 탭합니다. 두 번째 단계: 삭제하려는 친구를 클릭하고 [세부정보]를 입력합니다. 세 번째 단계: 상단의 [...]를 클릭합니다. 4단계: 아래의 [삭제]를 클릭합니다. 5단계: 페이지 메시지를 이해한 후 [연락처 삭제]를 클릭합니다.
 Tomato Free Novel 앱에서 소설 쓰는 방법 Tomato Novel에서 소설 쓰는 방법에 대한 튜토리얼을 공유하세요.
Mar 28, 2024 pm 12:50 PM
Tomato Free Novel 앱에서 소설 쓰는 방법 Tomato Novel에서 소설 쓰는 방법에 대한 튜토리얼을 공유하세요.
Mar 28, 2024 pm 12:50 PM
Tomato Novel은 매우 인기 있는 소설 읽기 소프트웨어입니다. 우리는 종종 Tomato Novel에서 읽을 새로운 소설과 만화를 가지고 있습니다. 많은 친구들도 용돈을 벌고 소설의 내용을 편집하고 싶어합니다. 글로 쓰고 싶은데, 그 안에 소설을 어떻게 쓰는지 친구들도 모르니까, 소설 쓰는 방법에 대한 소개를 함께 살펴보는 시간을 가져보겠습니다. 토마토 소설을 사용하여 소설을 쓰는 방법에 대한 튜토리얼을 공유하세요. 1. 먼저 휴대폰에서 토마토 무료 소설 앱을 열고 개인 센터 - 작가 센터를 클릭하세요. 2. 토마토 작가 도우미 페이지로 이동하여 새로 만들기를 클릭하세요. 소설의 끝 부분에 예약하십시오.
 컬러풀 마더보드에서 바이오스로 진입하는 방법은 무엇입니까? 두 가지 방법을 가르쳐주세요.
Mar 13, 2024 pm 06:01 PM
컬러풀 마더보드에서 바이오스로 진입하는 방법은 무엇입니까? 두 가지 방법을 가르쳐주세요.
Mar 13, 2024 pm 06:01 PM
컬러풀한 마더보드는 중국 국내 시장에서 높은 인기와 시장 점유율을 누리고 있지만 일부 컬러풀한 마더보드 사용자는 아직도 설정을 위해 BIOS에 진입하는 방법을 모르시나요? 이러한 상황에 대응하여 편집자는 다채로운 마더보드 BIOS에 들어갈 수 있는 두 가지 방법을 특별히 가져왔습니다. 방법 1: U 디스크 시작 단축키를 사용하여 U 디스크 설치 시스템에 직접 들어갑니다. 한 번의 클릭으로 U 디스크를 시작하는 Colour 마더보드의 단축키는 ESC 또는 F11입니다. 먼저 Black Shark 설치 마스터를 사용하여 Black을 만듭니다. Shark U 디스크 부팅 디스크를 켠 후 컴퓨터를 켜면 시작 화면이 나타나면 키보드의 ESC 또는 F11 키를 계속 눌러 시작 항목을 순차적으로 선택할 수 있는 창으로 커서를 "USB. "가 표시된 후
 WeChat에서 삭제된 연락처를 복구하는 방법(삭제된 연락처를 복구하는 방법을 알려주는 간단한 튜토리얼)
May 01, 2024 pm 12:01 PM
WeChat에서 삭제된 연락처를 복구하는 방법(삭제된 연락처를 복구하는 방법을 알려주는 간단한 튜토리얼)
May 01, 2024 pm 12:01 PM
불행하게도 사람들은 어떤 이유로든 실수로 특정 연락처를 삭제하는 경우가 많습니다. WeChat은 널리 사용되는 소셜 소프트웨어입니다. 사용자가 이 문제를 해결할 수 있도록 이 문서에서는 삭제된 연락처를 간단한 방법으로 검색하는 방법을 소개합니다. 1. WeChat 연락처 삭제 메커니즘을 이해하면 삭제된 연락처를 검색할 수 있습니다. WeChat의 연락처 삭제 메커니즘은 연락처를 주소록에서 제거하지만 완전히 삭제하지는 않습니다. 2. WeChat에 내장된 "연락처 복구" 기능을 사용하세요. WeChat은 "연락처 복구"를 제공하여 시간과 에너지를 절약합니다. 사용자는 이 기능을 통해 이전에 삭제한 연락처를 빠르게 검색할 수 있습니다. 3. WeChat 설정 페이지에 들어가서 오른쪽 하단을 클릭하고 WeChat 애플리케이션 "나"를 열고 오른쪽 상단에 있는 설정 아이콘을 클릭하여 설정 페이지로 들어갑니다.
 휴대폰에서 글꼴 크기를 설정하는 방법(휴대폰에서 글꼴 크기를 쉽게 조정)
May 07, 2024 pm 03:34 PM
휴대폰에서 글꼴 크기를 설정하는 방법(휴대폰에서 글꼴 크기를 쉽게 조정)
May 07, 2024 pm 03:34 PM
휴대폰이 사람들의 일상 생활에서 중요한 도구가 되면서 글꼴 크기 설정은 중요한 개인화 요구 사항이 되었습니다. 다양한 사용자의 요구를 충족하기 위해 이 기사에서는 간단한 조작을 통해 휴대폰 사용 경험을 개선하고 휴대폰의 글꼴 크기를 조정하는 방법을 소개합니다. 휴대폰의 글꼴 크기를 조정해야 하는 이유 - 글꼴 크기를 조정하면 텍스트가 더 명확하고 읽기 쉬워집니다. - 다양한 연령대의 사용자의 읽기 요구에 적합 - 시력이 좋지 않은 사용자가 글꼴 크기를 사용하는 것이 편리합니다. 휴대폰 시스템의 설정 기능 - 시스템 설정 인터페이스에 들어가는 방법 - 찾기에서 설정 인터페이스의 "디스플레이" 옵션을 입력합니다. - "글꼴 크기" 옵션을 찾아 타사를 통해 글꼴 크기를 조정합니다. 애플리케이션 - 글꼴 크기 조정을 지원하는 애플리케이션 다운로드 및 설치 - 애플리케이션을 열고 관련 설정 인터페이스로 진입 - 개인에 따라
 Win11에서 관리자 권한을 얻는 방법 요약
Mar 09, 2024 am 08:45 AM
Win11에서 관리자 권한을 얻는 방법 요약
Mar 09, 2024 am 08:45 AM
Win11 관리자 권한을 얻는 방법에 대한 요약 Windows 11 운영 체제에서 관리자 권한은 사용자가 시스템에서 다양한 작업을 수행할 수 있도록 하는 매우 중요한 권한 중 하나입니다. 때로는 소프트웨어 설치, 시스템 설정 수정 등과 같은 일부 작업을 완료하기 위해 관리자 권한을 얻어야 할 수도 있습니다. 다음은 Win11 관리자 권한을 얻는 몇 가지 방법을 요약한 것입니다. 도움이 되기를 바랍니다. 1. 단축키를 사용하세요. Windows 11 시스템에서는 단축키를 통해 명령 프롬프트를 빠르게 열 수 있습니다.
 모바일 드래곤 알 부화의 비밀이 공개됩니다(모바일 드래곤 알을 성공적으로 부화하는 방법을 단계별로 알려드립니다)
May 04, 2024 pm 06:01 PM
모바일 드래곤 알 부화의 비밀이 공개됩니다(모바일 드래곤 알을 성공적으로 부화하는 방법을 단계별로 알려드립니다)
May 04, 2024 pm 06:01 PM
모바일 게임은 기술의 발전과 함께 사람들의 삶에 없어서는 안될 부분이 되었습니다. 귀여운 드래곤 알 이미지와 흥미로운 부화 과정으로 많은 플레이어들의 관심을 끌었으며, 특히 주목을 받은 게임 중 하나가 드래곤 알 모바일 버전이다. 플레이어가 게임에서 자신만의 드래곤을 더 잘 육성하고 성장시킬 수 있도록 이 글에서는 모바일 버전에서 드래곤 알을 부화시키는 방법을 소개합니다. 1. 적절한 유형의 드래곤 알을 선택하십시오. 플레이어는 게임에서 제공되는 다양한 유형의 드래곤 알 속성과 능력을 기반으로 자신이 좋아하고 적합한 드래곤 알 유형을 신중하게 선택해야 합니다. 2. 부화기의 레벨을 업그레이드하세요. 플레이어는 작업을 완료하고 소품을 수집하여 부화기의 레벨을 향상시켜야 합니다. 부화기의 레벨에 따라 부화 속도와 부화 성공률이 결정됩니다. 3. 플레이어가 게임에 참여하는데 필요한 자원을 수집하세요.
 Oracle 버전 조회 방법에 대한 자세한 설명
Mar 07, 2024 pm 09:21 PM
Oracle 버전 조회 방법에 대한 자세한 설명
Mar 07, 2024 pm 09:21 PM
Oracle 버전 쿼리 방법에 대한 자세한 설명 Oracle은 세계에서 가장 널리 사용되는 관계형 데이터베이스 관리 시스템 중 하나이며 풍부한 기능과 강력한 성능을 제공하며 기업에서 널리 사용됩니다. 데이터베이스 관리 및 개발 과정에서 오라클 데이터베이스의 버전을 이해하는 것은 매우 중요합니다. 이 문서에서는 Oracle 데이터베이스의 버전 정보를 쿼리하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 간단한 SQL 문을 실행하여 Oracle 데이터베이스에 있는 SQL 문의 데이터베이스 버전을 쿼리합니다.




