이 글은 주로 Vue에서의 계산과 메소드의 차이점에 대한 자세한 설명을 소개하고 있어서 내용이 꽤 좋아서 지금 공유하고 참고용으로 올려보겠습니다. 함께 살펴볼까요
Vue에서 계산한 것은 표시해야 할 데이터를 간단하게 연결하는 데 사용할 수 있습니다

computed와 메소드
데이터를 연결하고 표시하는 작업도 메소드를 사용하여 완료할 수 있지만, 페이지의 데이터가 변경되면 메소드의 메소드가 다시 호출되고(불필요한 성능 소모가 발생함) 메소드의 메소드는 자신과 관련된 데이터가 변경될 때만 호출됩니다
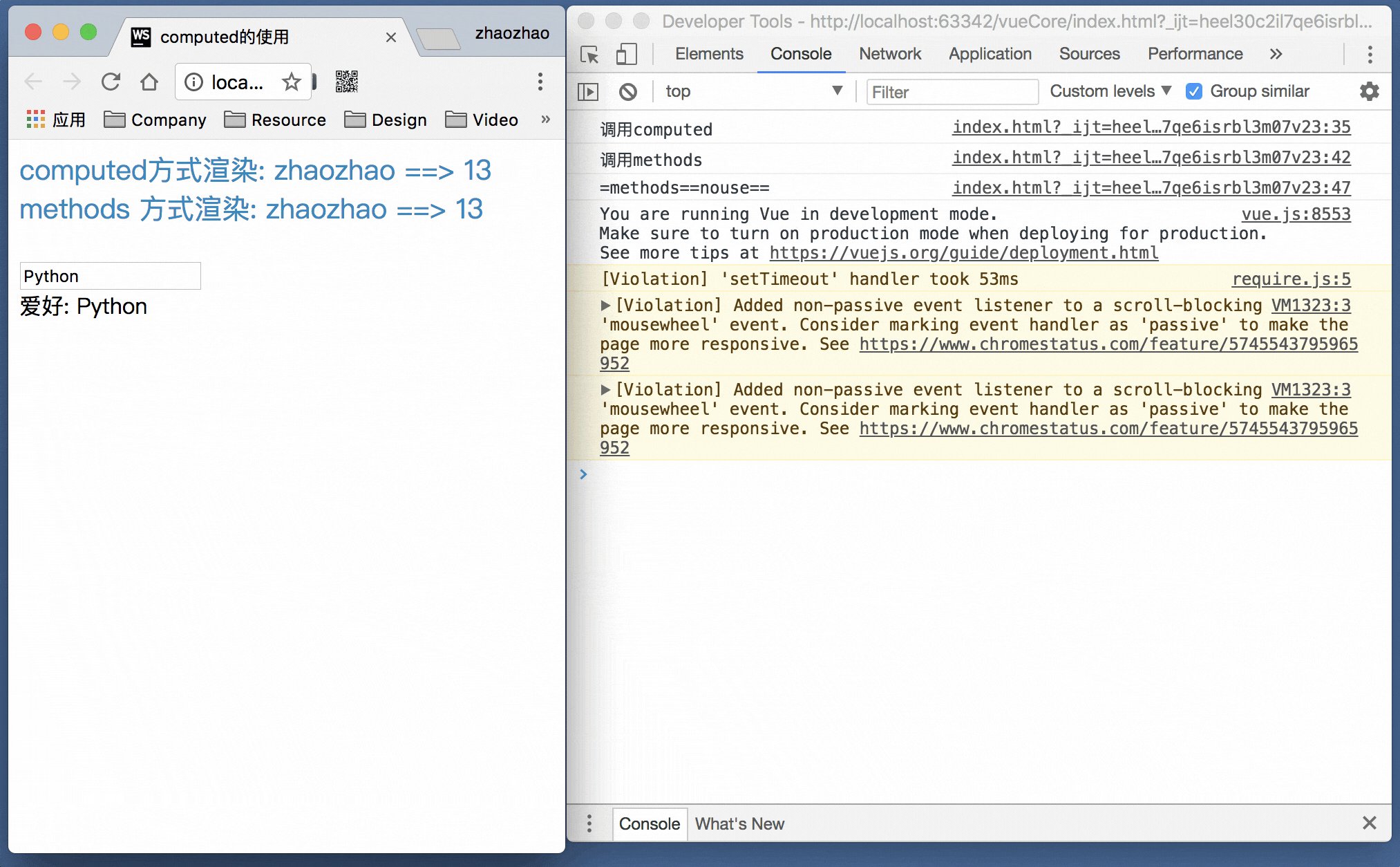
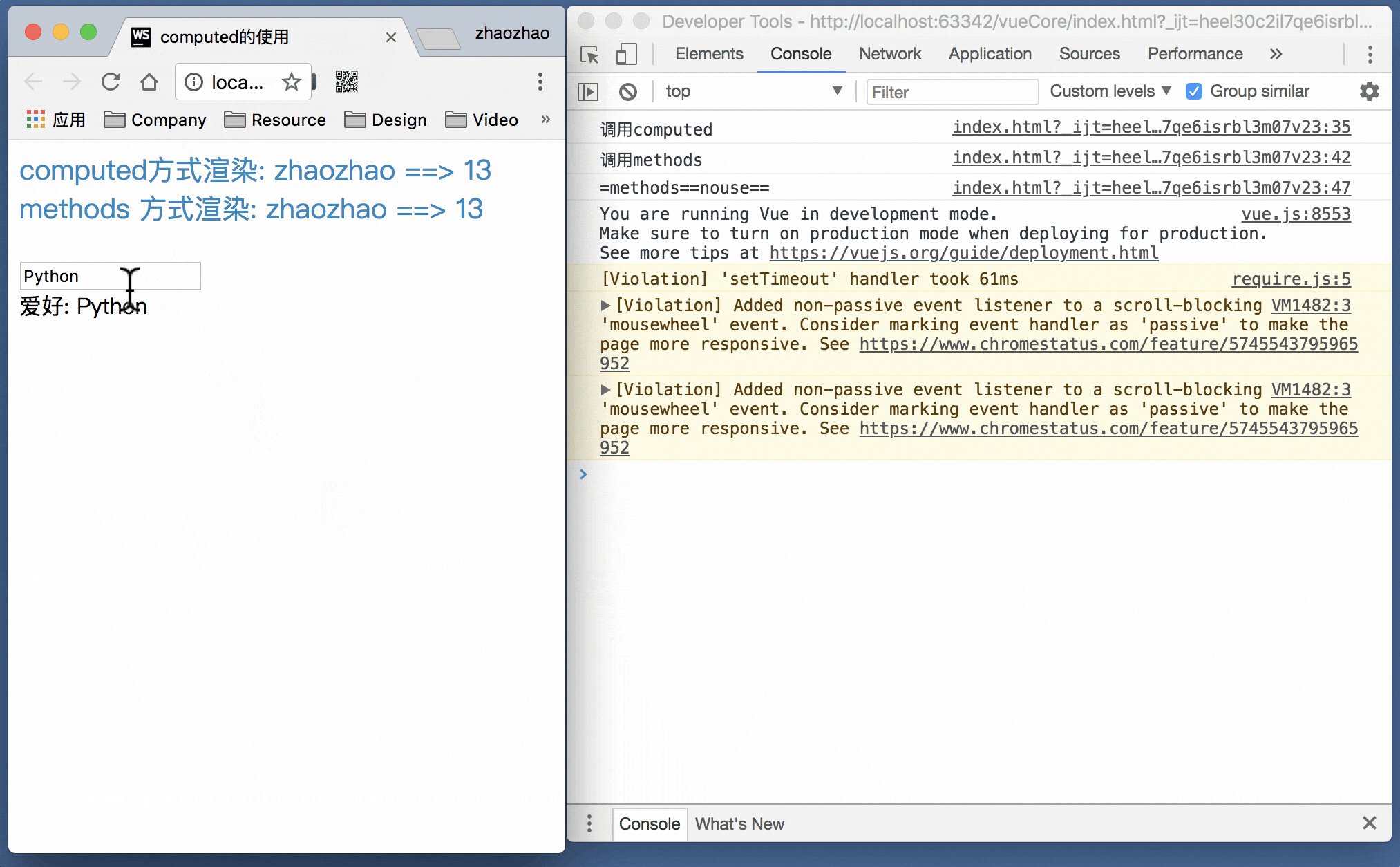
간단한 인스턴스

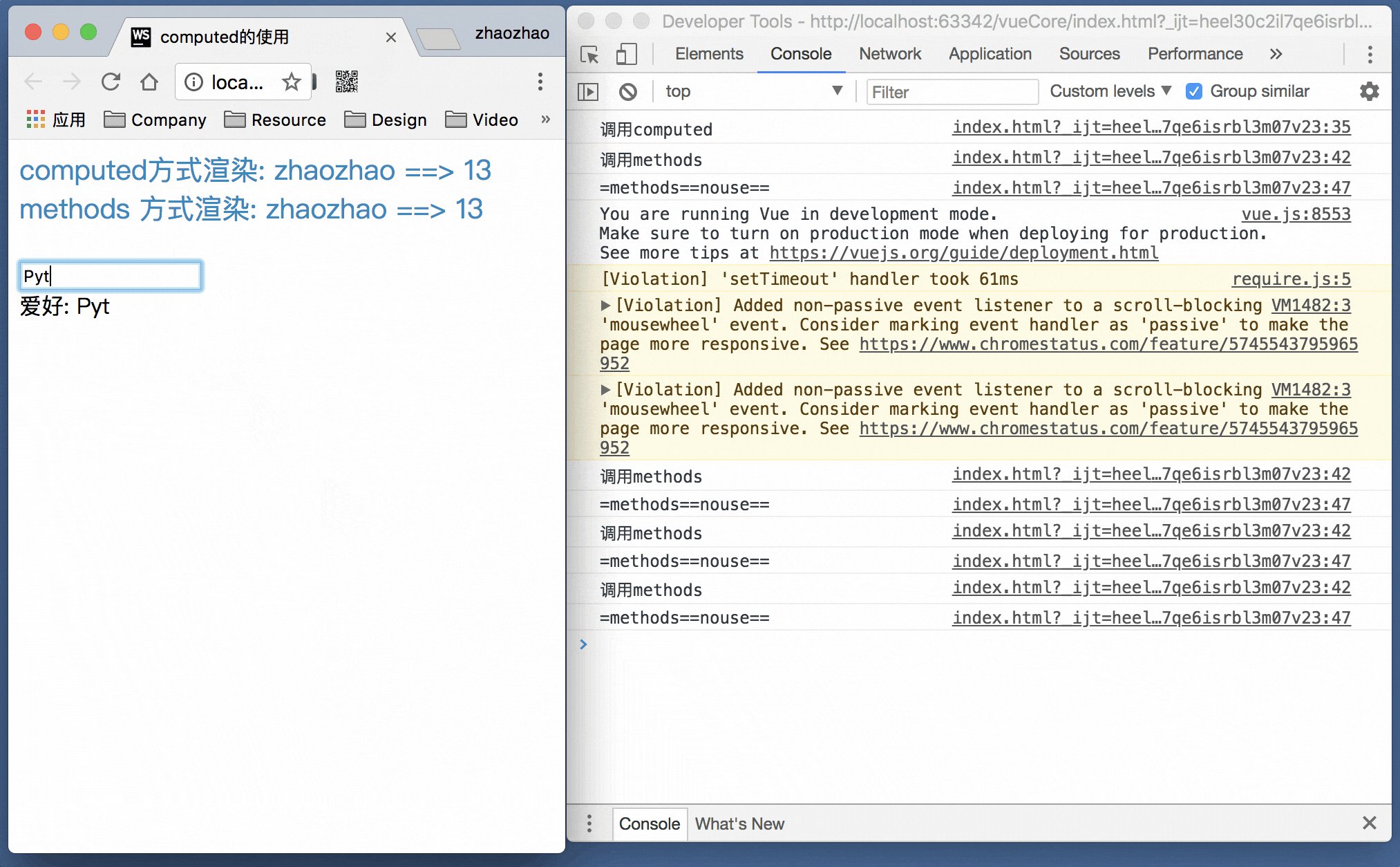
동안에만 계산됩니다. 초기화 호출됨
계산됨은 초기화 중에만 호출됩니다
변경된 데이터가 자체와 아무 관련이 없더라도 데이터가 변경되면 메서드가 호출됩니다.
테스트 소스 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>computed的使用</title>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script>
</head>
<body>
<p id="root">
</p>
<script>
var vm = new Vue({
el: "#root",
data: {
name: "zhaozhao",
age: 13,
hobby: 'Python',
nameAgeStyle: {
fontSize: "20px",
color: "#0c8ac5"
}
},
template: `<p>
<p v-bind:style="nameAgeStyle">computed方式渲染: {{nameAndAge}}</p>
<p v-bind:style="nameAgeStyle">methods 方式渲染: {{getNameAndAge()}}</p>
<br>
<input type="text" v-model="hobby">
<p>爱好: {{hobby}}</p>
<p>{{noUse()}}</p>
</p>`,
computed: {
nameAndAge: {
get(){
console.log('调用computed');
return `${this.name} ==> ${this.age}`;
}
}
},
methods: {
getNameAndAge() {
console.log('调用methods');
return `${this.name} ==> ${this.age}`;
},
noUse(){
console.log("=methods==nouse==");
}
}
})
</script>
</body>
</html>
위 내용은 Vue_vue.js의 계산된 메소드와 메소드의 차이점에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!