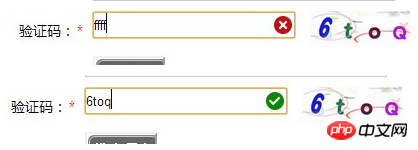
이번에는 입력된 인증코드의 통과여부를 판단하는 jQuery+Ajax를 가져오겠습니다.
더 이상 헛소리하지 마세요. 구체적인 코드는 다음과 같습니다.
<script src="js/j.js"></script>
<script>
$(document).ready(function(e) {
$('#yes').hide();
$('#no').hide();
$('input[name=gcode]').keyup(function(){
if($(this).val().length==4){
$.post('gbook.php',{cc:$('input[name=gcode]').val()},function(msg){
if(msg=='yes'){
$('#no').hide();
$('#yes').show();
}else{
$('#yes').hide();
$("#no").show();
}
});
}
});
});
</script>먼저 jquery를 소개합니다
.sl-error-verifycode {
background-image: url("images/icons.png");
background-position: -26px 0;
background-repeat: no-repeat;
display: block;
font-size: 18px;
height: 23px;
line-height: 20px;
margin-left: 180px;
margin-top: -25px;
position: relative;
text-align: center;
width: 20px;
z-index: 2;
}
.sl-correct-verifycode {
background-image: url("images/icons.png");
background-position: -50px 0;
background-repeat: no-repeat;
display: block;
font-size: 18px;
height: 23px;
line-height: 20px;
margin-left: 180px;
margin-top: -25px;
position: relative;
text-align: center;
width: 20px;
z-index: 2;
}인증 코드의 html 코드
<tr> <td height="40" align="right">验证码:</td> <td height="40"><span class="addred">*</span></td> <td height="40"> <input type="text" name="gcode" id="textfield7" class="txtlist"> <span id="yes" class="sl-correct-verifycode"></span><span id="no" class="sl-error-verifycode"></span> <img style="float:right; margin-top:-25px; margin-right:300px;" align="middle" src="inc/cc.php" onClick="this.src='inc/cc.php?'+new Date" title="点击换一张图片" width="100px"></td> </tr>
gbook.php
<?php
session_start();
if(isset($_POST['cc'])){
$cc = strtolower($_POST['cc']);
$ss = strtolower($_SESSION['code']);
if($cc==$ss){
echo "yes";
}else{
echo "no";
}
}그림을 가져와야 합니다

이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
PHP+Ajax가 테이블의 실시간 편집을 구현하는 방법
ajax를 사용하여 세션 시간 제한을 구현하고 로그인 페이지로 이동
위 내용은 jQuery+Ajax는 입력된 인증 코드가 통과하는지 확인합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!