이번에는 ajax의 수정 기능을 구현하는 방법(코드 포함)을 보여드리겠습니다. ajax에서 수정 기능을 구현하기 위한 주의 사항은 무엇입니까? 다음은 실제 사례입니다.
내부 관리 시스템을 구축 중이기 때문에 하나의 메인 페이지만 사용하고, 모두 웹 페이지 전체 새로 고침을 허용하지 않기 때문에 ajax
만 사용하면 됩니다. 처음에는 많은 우회를 했고 드디어 완료되어서 기쁘네요
오늘은 수정 기능의 Ajax 구현을 정리하겠습니다. 여기서는 로그인 로그인을 주로 작성하지 않겠습니다. 나중에 사용할 때 쉽게 찾을 수 있도록 수정의 일반 코드
제 스타일은
bootstrap<input type='button' class='xiugai' value='修改'
data-toggle='modal' data-target='#myModal2' ids0='{$v[0]}' ids1='{$att[0][0]}'
ids2='{$v[2]}' ids3='{$v[3]}' ids4='{$ann[0][0]}'/> //这里面的值是通过php代码求出来的,这里就不多说了다음은 편의상 ajax 부분입니다. , 수정사항을 메소드로 작성했습니다. 사용시에는 직접 호출하시면 됩니다
function xiugai()
{
var ids = ""; //首先定义为空
var rmc1= "";
var rsl1= "";
var rqi1= "";
var rcg1= "";
$(".xiugai").click(function() { //给修改按钮一个点击事件
ids = $(this).attr("ids0");
rmc1= $(this).attr("ids1"); //把之前有的值取出来,赋值给表单的val
rsl1= $(this).attr("ids2");
rqi1= $(this).attr("ids3");
rcg1= $(this).attr("ids4");
$("#rmc").val(rmc1);
$("#rsl").val(rsl1);
$("#rqi").val(rqi1);
$("#rcg").val(rcg1);
$("#rcbtn").click(function(){
var rmc=$("#rmc").val();
var rsl=$("#rsl").val();
var rqi=$("#rqi").val();
var rcg=$("#rcg").val();
$.ajax({
url:"xiugai.php",
data:{ids:ids,rmc:rmc,rsl:rsl,rqi:rqi},
type:"POST",
dataType:"TEXT",
success:function(xx){
//alert(xx);
if(xx.trim()=="OK")
{
alert("修改成功");
Load();
}
}
})
$('#myModal2').modal('hide')
})
});
}<?php
$ids=$_POST["ids"];
$rmc=$_POST["rmc"];
$cgsl=$_POST["rsl"];
$cgrq=$_POST["rqi"];
include("DBDA.class.php");
$db=new DBDA();
$sql1="select qxdh from qxypmx where qxmc='{$rmc}'";
$arr=$db->Query($sql1);
$sql="update qxcg set qxdh='{$arr[0][0]}',cgsl='{$cgsl}',cgrq='{$cgrq}' where ids='{$ids}'";
if($db->Query($sql,0))
{
echo"OK";
}
else
{
echo"NO";
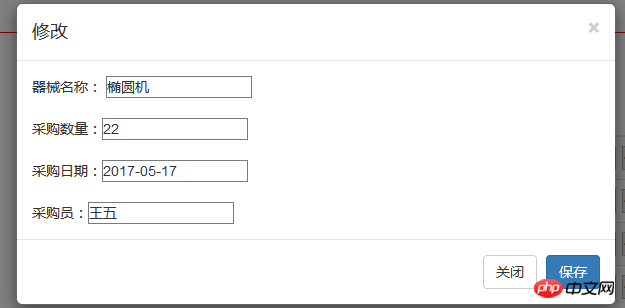
}이렇게 수정버튼을 누르면 아래와 같이 팝업창이 뜹니다. 표시된 그림:
 이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사에 주목하세요!
이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사에 주목하세요!
추천 자료:
PHP+Ajax가 테이블의 실시간 편집을 구현하는 방법ajax를 사용하여 세션 시간 제한을 구현하고 로그인 페이지로 이동위 내용은 Ajax에서 수정 기능을 구현하는 방법(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!