Ajax를 사용하여 로그인 페이지를 작성하는 방법
이번에는 ajax를 사용하여 로그인 페이지를 작성하는 방법과 ajax를 사용하여 로그인 페이지를 작성하는 notes에 대해 설명하겠습니다. 다음은 실제 사례입니다.
AJAX의 전체 이름은 Asynchronous JavaScript 및 XML(비동기 JavaScript 및 XML)입니다.
ajax의 장점:
1. 가장 큰 포인트는 페이지가 새로고침되지 않고, 사용자 경험이 매우 좋다는 점입니다.
2. 비동기 모드를 사용하여 더 빠른 응답 기능으로 서버와 통신합니다.
3. 이전에 서버에서 부담하던 작업 중 일부를 클라이언트로 이관하여 클라이언트의 유휴 용량을 활용하여 처리할 수 있어 서버 및 대역폭에 대한 부담을 줄이고 공간 및 광대역 임대 비용을 절약할 수 있습니다. 그리고 서버의 부담을 줄이기 위해 ajax의 원칙은 "요청 시 데이터를 가져오는 것"인데, 이는 중복된 요청과 응답으로 인해 발생하는 서버의 부담을 최소화할 수 있습니다.
4. 표준화되고 널리 지원되는 기술을 기반으로 플러그인이나 작은 프로그램을 다운로드할 필요가 없습니다.
5. Ajax는 인터넷 애플리케이션을 더 작고, 더 빠르고, 더 사용자 친화적으로 만들 수 있습니다.
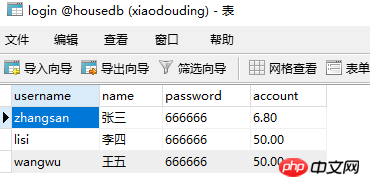
여기에서는 ajax를 사용하여 간단한 로그인 페이지를 작성합니다. 가장 먼저 사용하는 것은 데이터베이스 로그인 테이블입니다.

다음은 로그인 페이지의 코드입니다. 먼저 jquery 패키지를 소개해야 합니다
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="jquery-3.1.1.min.js"></script> /*引入jquery包*/ </head> <body> <h2>登录页面</h2> <p>用户名:<input type="text" id="uid"/></p> <p>密码:<input type="text" id="pwd"/></p> <p><input type="button" id="btn"value="登录"/></p>11</body>12</html>
로그인 페이지는 위 사진과 같습니다. 이전 블로그에서 여러번 썼던 내용입니다
그럼 ajax 작성 방법은 다음과 같습니다.
<script type="text/javascript">
$("#btn").click(function(){
//第一步:取数据,这里用到了用户名和密码
var uid=$("#uid").val();
var pwd=$("#pwd").val();
//第二步:验证数据,这里需要从数据库调数据,我们就用到了ajax
$.ajax({
url:"dlchuli.php",//请求地址
data:{uid:uid,pwd:pwd},//提交的数据
type:"POST",//提交的方式
dataType:"TEXT", //返回类型 TEXT字符串 JSON XML
success:function(data){
//开始之前要去空格,用trim()
if(data.trim()=="OK")
{
window.location.href = "main.php";
}
else{
alert("用户名或者密码错误");
}
}
})
})
</script>dlchuli.php 코드는 다음과 같이 작성됩니다.
<?php
include("DADB.class.php");
$db=new DADB();
$uid=$_POST["uid"];
$pwd=$_POST["pwd"];
$sql="select password from login where username='{$uid}'";
$arr=$db->Query($sql);
if($arr[0][0]=$pwd && !empty($pwd))
{
echo"OK";
}
else{
echo"NO";
}
?>이렇게 작성하고 나면 ajax로 작성한 간단한 로그인 페이지가 완성됩니다. 가장 큰 장점은 오류가 발생하면 원본 페이지에 오류가 보고되고 자동으로 처리된다는 점입니다. 다른 페이지로 이동하지 마십시오.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
위 내용은 Ajax를 사용하여 로그인 페이지를 작성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Xiaohongshu의 이전 계정에 어떻게 로그인하나요? 재연결 후 원래 번호가 분실된 경우 어떻게 해야 하나요?
Mar 21, 2024 pm 09:41 PM
Xiaohongshu의 이전 계정에 어떻게 로그인하나요? 재연결 후 원래 번호가 분실된 경우 어떻게 해야 하나요?
Mar 21, 2024 pm 09:41 PM
소셜 미디어의 급속한 발전으로 Xiaohongshu는 많은 젊은이들이 자신의 삶을 공유하고 신제품을 탐색할 수 있는 인기 플랫폼이 되었습니다. 사용 중에 때때로 사용자가 이전 계정에 로그인하는 데 어려움을 겪을 수 있습니다. 이 글에서는 Xiaohongshu의 기존 계정에 로그인하는 문제를 해결하는 방법과 바인딩 변경 후 원래 계정을 잃을 가능성에 대처하는 방법에 대해 자세히 설명합니다. 1. Xiaohongshu의 이전 계정에 어떻게 로그인하나요? 1. 비밀번호를 찾아 로그인하세요. 장기간 Xiaohongshu에 로그인하지 않으면 시스템에 의해 계정이 재활용될 수 있습니다. 접근 권한을 복원하려면 비밀번호를 검색하여 계정에 다시 로그인해 보세요. 작업 단계는 다음과 같습니다. (1) Xiaohongshu 앱이나 공식 웹사이트를 열고 "로그인" 버튼을 클릭합니다. (2) "비밀번호 찾기"를 선택하세요. (3) 회원가입 시 사용한 휴대폰 번호를 입력하세요.
 wallpaperengine에서 다른 계정으로 로그인한 후 다른 사람의 배경화면을 다운로드하면 어떻게 해야 하나요?
Mar 19, 2024 pm 02:00 PM
wallpaperengine에서 다른 계정으로 로그인한 후 다른 사람의 배경화면을 다운로드하면 어떻게 해야 하나요?
Mar 19, 2024 pm 02:00 PM
귀하의 컴퓨터에서 다른 사람의 Steam 계정에 로그인하고 그 다른 사람의 계정에 우연히 배경화면 소프트웨어가 있는 경우, Steam은 자신의 계정으로 다시 전환한 후 다른 사람의 계정에 구독된 배경화면을 자동으로 다운로드합니다. 스팀 클라우드 동기화를 끄세요. 다른 계정에 로그인한 후 wallpaperengine이 다른 사람의 배경화면을 다운로드하는 경우 해결 방법 1. 자신의 Steam 계정에 로그인하고 설정에서 클라우드 동기화를 찾아 Steam Cloud 동기화를 끄세요. 2. 이전에 로그인했던 다른 사람의 Steam 계정으로 로그인하여 Wallpaper Creative Workshop을 열고 구독 콘텐츠를 찾은 다음 모든 구독을 취소하세요. (나중에 배경화면을 찾을 수 없는 경우 먼저 수집한 후 구독을 취소할 수 있습니다.) 3. 자신의 스팀으로 다시 전환합니다.
 Discuz 백그라운드 로그인 문제 해결 방법 공개
Mar 03, 2024 am 08:57 AM
Discuz 백그라운드 로그인 문제 해결 방법 공개
Mar 03, 2024 am 08:57 AM
Discuz 백그라운드 로그인 문제에 대한 해결책이 공개되었습니다. 인터넷의 급속한 발전으로 인해 웹 사이트 구축이 점점 보편화되고 있으며 일반적으로 사용되는 포럼 웹 사이트 구축 시스템으로 Discuz가 선호되고 있습니다. 많은 웹마스터. 그러나 강력한 기능으로 인해 Discuz를 사용할 때 백그라운드 로그인 문제와 같은 몇 가지 문제가 발생할 수 있습니다. 오늘은 Discuz 백그라운드 로그인 문제에 대한 해결책을 공개하고 구체적인 코드 예시를 제공하여 도움이 필요한 분들에게 도움이 되기를 바라겠습니다.
 Kuaishou PC 버전 로그인 방법 - Kuaishou PC 버전 로그인 방법
Mar 04, 2024 pm 03:30 PM
Kuaishou PC 버전 로그인 방법 - Kuaishou PC 버전 로그인 방법
Mar 04, 2024 pm 03:30 PM
최근 몇몇 친구들이 Kuaishou 컴퓨터 버전에 로그인하는 방법을 물었습니다. Kuaishou 컴퓨터 버전의 로그인 방법은 다음과 같습니다. 도움이 필요한 친구들이 와서 자세히 알아볼 수 있습니다. 1단계: 먼저 컴퓨터 브라우저에서 Baidu의 Kuaishou 공식 웹사이트를 검색하세요. 2단계: 검색 결과 목록에서 첫 번째 항목을 선택합니다. 3단계: Kuaishou 공식 웹사이트 메인 페이지에 들어간 후 비디오 옵션을 클릭하세요. 4단계: 오른쪽 상단에 있는 사용자 아바타를 클릭하세요. 5단계: 팝업 로그인 메뉴에서 QR 코드를 클릭하여 로그인하세요. 6단계: 그런 다음 휴대폰에서 Kuaishou를 열고 왼쪽 상단에 있는 아이콘을 클릭하세요. 7단계: QR 코드 로고를 클릭하세요. 8단계: 내 QR 코드 인터페이스 오른쪽 상단에 있는 스캔 아이콘을 클릭한 후 컴퓨터에서 QR 코드를 스캔하세요. 9단계: 마지막으로 Kuaishou의 컴퓨터 버전에 로그인합니다.
 PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax를 사용하여 자동 완성 제안 엔진 구축: 서버측 스크립트: Ajax 요청을 처리하고 제안을 반환합니다(autocomplete.php). 클라이언트 스크립트: Ajax 요청을 보내고 제안을 표시합니다(autocomplete.js). 실제 사례: HTML 페이지에 스크립트를 포함하고 검색 입력 요소 식별자를 지정합니다.
 Baidu Netdisk 웹 버전에 어떻게 들어가나요? Baidu Netdisk 웹 버전 로그인 입구
Mar 13, 2024 pm 04:58 PM
Baidu Netdisk 웹 버전에 어떻게 들어가나요? Baidu Netdisk 웹 버전 로그인 입구
Mar 13, 2024 pm 04:58 PM
Baidu Netdisk는 다양한 소프트웨어 리소스를 저장할 수 있을 뿐만 아니라 이를 다른 사람과 공유할 수도 있습니다. 컴퓨터에 다운로드된 클라이언트가 없는 경우 웹 버전으로 들어갈 수 있습니다. 그렇다면 Baidu Netdisk 웹 버전에 로그인하는 방법은 무엇입니까? 자세한 소개를 살펴보겠습니다. Baidu Netdisk 웹 버전 로그인 입구: https://pan.baidu.com (브라우저 링크 복사) 소프트웨어 소개 1. 공유 파일 공유 기능을 제공하여 사용자는 파일을 정리하고 필요한 친구들과 공유할 수 있습니다. 2. 클라우드: 메모리를 많이 차지하지 않습니다. 대부분의 파일은 클라우드에 저장되어 컴퓨터 공간을 효과적으로 절약합니다. 3. 사진 앨범: 클라우드 사진 앨범 기능을 지원하고 사진을 클라우드 디스크로 가져온 다음 모든 사람이 볼 수 있도록 정리합니다.
 Xiaohongshu가 계정만 기억하는 경우 어떻게 로그인하나요? 내 계정을 검색하는 방법만 기억나요?
Mar 23, 2024 pm 05:31 PM
Xiaohongshu가 계정만 기억하는 경우 어떻게 로그인하나요? 내 계정을 검색하는 방법만 기억나요?
Mar 23, 2024 pm 05:31 PM
Xiaohongshu는 이제 많은 사람들의 일상생활에 자리잡았고, 풍부한 콘텐츠와 편리한 조작 방법으로 인해 사용자들은 이를 즐기고 있습니다. 가끔 계정 비밀번호를 잊어버릴 때가 있는데, 계정만 기억하고 로그인이 안 되는 것이 정말 짜증나는 일입니다. 1. Xiaohongshu가 계정만 기억하는 경우 어떻게 로그인하나요? 비밀번호를 잊어버린 경우 휴대폰의 인증코드를 통해 Xiaohongshu에 로그인할 수 있습니다. 구체적인 작업은 다음과 같습니다. 1. Xiaohongshu 앱 또는 Xiaohongshu 웹 버전을 엽니다. 2. "로그인" 버튼을 클릭하고 "계정 및 비밀번호 로그인"을 선택합니다. 3. "비밀번호를 잊으셨나요?" 5. 시스템에서 휴대폰으로 인증 코드를 전송하고, 인증 코드를 입력한 후 '확인'을 클릭하세요. 제3자 계정(예:
 Laravel 로그인 시간 무효화의 일반적인 문제를 해결하는 방법
Mar 06, 2024 pm 09:24 PM
Laravel 로그인 시간 무효화의 일반적인 문제를 해결하는 방법
Mar 06, 2024 pm 09:24 PM
Laravel 로그인 시간 만료의 일반적인 문제를 해결하는 방법 Laravel을 사용하여 웹 애플리케이션을 개발할 때 로그인 인증은 매우 중요한 기능입니다. 다만, 로그인 후 오랜 시간 동안 사용자의 조작이 없는 경우 페이지가 자동으로 로그아웃되거나 인증이 실패하는 경우가 있습니다. 이 문제는 비교적 일반적입니다. 다음에서는 세션 시간을 설정하여 이 문제를 해결하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 기본적으로 sessi로 Laravel에서 세션 만료 시간을 설정합니다.






