Ajax 3단계 연계 그래픽 및 텍스트(코드 포함)에 대한 자세한 설명
이번에는 ajax 3단계 연결에 대한 자세한 그래픽 설명(코드 포함)을 가져왔습니다. ajax가 3단계 연결을 달성하기 위한 주의 사항은 무엇입니까? 다음은 실제 사례를 살펴보겠습니다.
ajax는 작은 플러그인을 작성하는 것과 동일한 3단계 연결을 구현합니다. 여기서는 데이터베이스의 chinastates 테이블을 사용합니다. 데이터베이스에 콘텐츠가 있고, 3단계 연계로 많은 콘텐츠가 들어있어요. 코드와 서브코드 방식을 사용해서 지역명이 다 들어있어요
예를 들어 베이징의 코드네임은 11, 그 아래 베이징시의 하위 코드명은 11이고, 베이징시의 주요 코드명은 1101이며, 그 아래 베이징시의 하위 코드명은 1101이다. 지역의 하위 코드는 1101이다. 지역별로 메인코드를 기준으로 동일한 서브코드를 조회하여 알아낼 수 있습니다
다음은 지방과 도시의 세 열을 고려하는 것입니다. 이 세 열은 드롭다운을 사용합니다. 목록, 그러면 그 안에는 무엇을 사용해야 할까요?
마지막으로 이야기하고 싶은 것은 순수 PHP 페이지인 처리 페이지입니다. 이전에 사용했던 dataType이 JSON이었기 때문에 처리 페이지의 출력도 배열이어야 합니다. 여기서는 데이터베이스를 호출하는 패키지 페이지에 JsonQuery 메서드<script src="jquery-3.1.1.min.js"></script> <script src="sanji.js"></script>
$(document).ready(function(e){
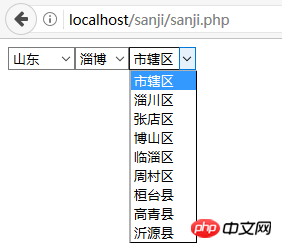
var str="<select id='sheng'></select><select id='shi'></select><select id='qu'></select>"; //先写三个下拉列表放到p里面
$("#sanji").html(str);
fullsheng();
fullshi();
fullqu();
$("#sheng").change(function(){
fullshi();
fullqu();
})
$("#shi").change(function(){
fullqu();
})
//加载省份信息
function fullsheng()
{
var pcode="0001";//根据父级代号查数据
$.ajax({
async:false, //采用异步的方式
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>";
}
$("#sheng").html(str);
}
})
}
//加载市的信息
function fullshi()
{
var pcode=$("#sheng").val();
$.ajax({
async:false,
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>";
}
$("#shi").html(str);
}
})
}
// 加载区的信息
function fullqu()
{
var pcode=$("#shi").val();
$.ajax({
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>";
}
$("#qu").html(str);
}
})
}
})믿습니다. 이 기사의 사례를 읽으신 후, 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하시기 바랍니다. !
추천 자료:
사진 및 텍스트에 대한 ajax 페이징 쿼리에 대한 자세한 설명
위 내용은 Ajax 3단계 연계 그래픽 및 텍스트(코드 포함)에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7688
7688
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Windows 운영 체제는 세계에서 가장 인기 있는 운영 체제 중 하나이며, 새로운 버전의 Win11이 많은 주목을 받았습니다. Win11 시스템에서 관리자 권한을 얻는 것은 사용자가 시스템에서 더 많은 작업과 설정을 수행할 수 있도록 하는 중요한 작업입니다. 이번 글에서는 Win11 시스템에서 관리자 권한을 얻는 방법과 권한을 효과적으로 관리하는 방법을 자세히 소개하겠습니다. Win11 시스템에서 관리자 권한은 로컬 관리자와 도메인 관리자의 두 가지 유형으로 나뉩니다. 로컬 관리자는 로컬 컴퓨터에 대한 모든 관리 권한을 갖습니다.
 Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
OracleSQL의 나눗셈 연산에 대한 자세한 설명 OracleSQL에서 나눗셈 연산은 두 숫자를 나눈 결과를 계산하는 데 사용되는 일반적이고 중요한 수학 연산입니다. 나누기는 데이터베이스 쿼리에 자주 사용되므로 OracleSQL에서 나누기 작업과 사용법을 이해하는 것은 데이터베이스 개발자에게 필수적인 기술 중 하나입니다. 이 기사에서는 OracleSQL의 나누기 작업 관련 지식을 자세히 설명하고 독자가 참고할 수 있는 특정 코드 예제를 제공합니다. 1. OracleSQL의 Division 연산
 jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
제목: jQuery AJAX 요청의 403 오류를 해결하는 방법 및 코드 예제 403 오류는 서버가 리소스에 대한 액세스를 금지하는 요청을 의미합니다. 이 오류는 일반적으로 요청에 권한이 없거나 서버에서 거부되기 때문에 발생합니다. jQueryAJAX 요청을 할 때 가끔 이런 상황이 발생합니다. 이 기사에서는 이 문제를 해결하는 방법을 소개하고 코드 예제를 제공합니다. 해결 방법: 권한 확인: 먼저 요청한 URL 주소가 올바른지 확인하고 리소스에 액세스할 수 있는 충분한 권한이 있는지 확인하십시오.
 jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery는 클라이언트 측 개발을 단순화하는 데 사용되는 인기 있는 JavaScript 라이브러리입니다. AJAX는 전체 웹 페이지를 다시 로드하지 않고 비동기 요청을 보내고 서버와 상호 작용하는 기술입니다. 그러나 jQuery를 사용하여 AJAX 요청을 할 때 가끔 403 오류가 발생합니다. 403 오류는 일반적으로 보안 정책이나 권한 문제로 인해 서버 거부 액세스 오류입니다. 이 기사에서는 403 오류가 발생한 jQueryAJAX 요청을 해결하는 방법에 대해 설명합니다.
 PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax를 사용하여 자동 완성 제안 엔진 구축: 서버측 스크립트: Ajax 요청을 처리하고 제안을 반환합니다(autocomplete.php). 클라이언트 스크립트: Ajax 요청을 보내고 제안을 표시합니다(autocomplete.js). 실제 사례: HTML 페이지에 스크립트를 포함하고 검색 입력 요소 식별자를 지정합니다.
 PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP의 모듈로 연산자(%)는 두 숫자를 나눈 나머지를 구하는 데 사용됩니다. 이 글에서는 모듈로 연산자의 역할과 사용법을 자세히 논의하고 독자의 이해를 돕기 위해 구체적인 코드 예제를 제공합니다. 1. 모듈로 연산자의 역할 수학에서는 정수를 다른 정수로 나누면 몫과 나머지가 나옵니다. 예를 들어 10을 3으로 나누면 몫은 3이고 나머지는 1입니다. 이 나머지를 얻기 위해 모듈로 연산자가 사용됩니다. 2. 모듈러스 연산자의 사용법 PHP에서는 모듈러스를 나타내기 위해 % 기호를 사용합니다.
 리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
Linux 시스템 호출 system() 함수에 대한 자세한 설명 시스템 호출은 Linux 운영 체제에서 매우 중요한 부분으로 시스템 커널과 상호 작용하는 방법을 제공합니다. 그 중 system() 함수는 흔히 사용되는 시스템 호출 함수 중 하나이다. 이 기사에서는 system() 함수의 사용법을 자세히 소개하고 해당 코드 예제를 제공합니다. 시스템 호출의 기본 개념 시스템 호출은 사용자 프로그램이 운영 체제 커널과 상호 작용하는 방법입니다. 사용자 프로그램은 시스템 호출 기능을 호출하여 운영 체제를 요청합니다.
 jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX 오류 403 문제를 해결하는 방법은 무엇입니까? 웹 애플리케이션을 개발할 때 jQuery는 종종 비동기 요청을 보내는 데 사용됩니다. 그러나 때때로 jQueryAJAX를 사용할 때 서버에서 액세스가 금지되었음을 나타내는 오류 코드 403이 발생할 수 있습니다. 이는 일반적으로 서버 측 보안 설정으로 인해 발생하지만 문제를 해결하는 방법이 있습니다. 이 기사에서는 jQueryAJAX 오류 403 문제를 해결하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 만들다




