이번에는 ajax의 3레벨 링크 구현 드롭다운 메뉴(코드 포함)을 가져오겠습니다. ajax 3레벨 링크 드롭다운 메뉴 구현 시 주의사항은 무엇인가요? , 살펴 보겠습니다.
Ajax로 3단계 연결을 작성하려면 먼저 파일 클래스를 작성하고 나중에 사용할 때 직접 호출하세요.
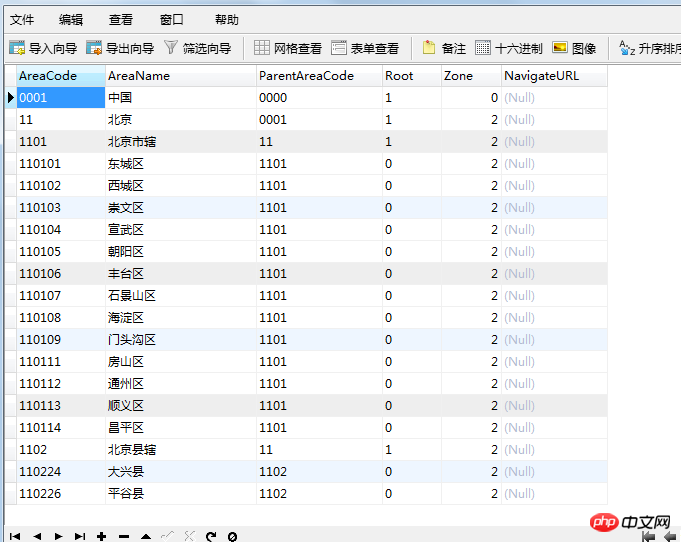
테이블 찾기:

성취:
중국의 3단계 연결: 성, 시, 구
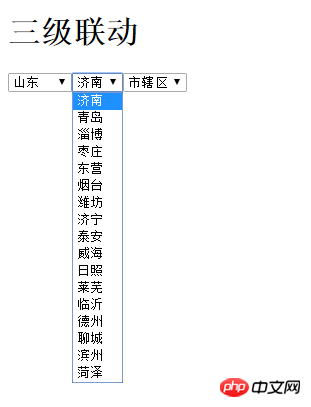
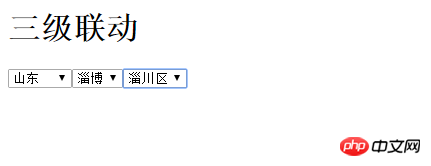
사진:

아이디어에 대해 이야기해 보겠습니다.
(1) 사용자가 지방을 선택하면 이벤트가 트리거되고 현재 지방 ID가 전송됩니다. ajax를 통한 요청에
(2) 예를 들어 중국 지역을 선택하면 중국이 0001로 내장된 지역은 중국 지역
입니다. 코드가 11이면 하위 코드명 11은 베이징입니다. 당시 도시 지역,
즉, 메인 코드 번호에 따라 하위 코드 번호를 쿼리합니다.
(3) 서버가 데이터베이스를 쿼리합니다. 클라이언트의 요청에 따라 특정 형식으로 클라이언트에 반환합니다.
표시 페이지는 매우 간단합니다. p만 필요하고 js 및 jquery 파일을 소개합니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="jquery-1.11.2.min.js"></script> <script src="sanji.js"></script> </head> <body> <h1>三级联动</h1> <p id="sanji"></p> </body> </html>
선택하려면 세 개의 드롭다운 상자가 필요합니다.
먼저 id로 드롭다운 박스 3개를 작성하고 메소드 3개를 실행합니다.
$(document).ready(function(e){
//三个下拉列表
//加载显示数据
$("#sanji").html("<select id='sheng'></select><select id='shi'></select><select id='qu'></select>");
//加载省份
FillSheng();
//加载市
FillShi();
//加载区
FillQu();
}다음 메소드를 작성해 보겠습니다.
세 가지 메뉴가 연결되어 있습니다. 즉, 옵션에 따라 옵션이 다릅니다. 다른 지방
여기서는 click() 클릭 이벤트를 사용하지 마세요. 주를 변경할 때 실행되는 변경 이벤트를 사용하세요()
(1) 지방이 변경될 때:
//当省份发生变化
$("#sheng").change(function(){
FillShi();
FillQu();
})도시 지역, 구, 군 변경
(2) 도시 지역이 변경되는 경우:
//当市发生改变
$("#shi").change(function(){
FillQu();
})
});지역 및 카운티가 변경됩니다.
이 논리에는 문제가 없습니다.
다음 단계는 지방 정보를 대략적으로 로드하는 것입니다. 도시의 드롭다운 메뉴에 값을 쓰세요:
//加载省份信息
function FillSheng()
{
//根据父级代号
//取父级代号
var pcode = "0001";
//根据父级代号查数据
$.ajax({
async:false,
url:"cl.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data)
{
var str = "";
for(var sj in data)
{
str = str+"<option value = '"+data[sj].AreaCode+"'>"+data[sj].AreaName+"</optiom>";
}
$("#sheng").html(str);
}
});
}
//加载市
function FillShi()
{
//根据父级代号
//取父级代号
var pcode = $("#sheng").val();
//根据父级代号查数据
$.ajax({
async:false,
//取消异步
url:"cl.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data)
{
var str = "";
for(var sj in data)
{
str = str+"<option value = '"+data[sj].AreaCode+"'>"+data[sj].AreaName+"</optiom>";
}
$("#shi").html(str);
}
});
}
//加载区
function FillQu()
{
//根据父级代号
//取父级代号
var pcode = $("#shi").val();
//根据父级代号查数据
$.ajax({
url:"cl.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data)
{
var str = "";
for(var sj in data)
{
str = str+"<option value = '"+data[sj].AreaCode+"'>"+data[sj].AreaName+"</optiom>";
}
$("#qu").html(str);
}
});
}여기의 형식은 JSON입니다. 이전에는 "TEXT"가 사용되었습니다
참고: JSON
JSON은 개체를 전달하기 위한 구문입니다. /값 쌍, 배열 및 기타 객체
우리는 배열을 사용하고 있으므로 배열을 탐색하고 각 데이터를 가져와야 합니다.
for(var sj in data)
{
}
은 js에서 배열을 탐색하는 데 사용됩니다. 체재! ! !
여기서 위에서 언급한 파일 캡슐화 클래스를 작성하고 데이터베이스에 연결하는 데 사용한 클래스를 찾습니다.
이 단락 추가:
public function jsonQuery($sql,$type=1)
{
$db = new mysqli($this->host,$this->zhang,$this->mi,$this->dbname);
$r = $db->query($sql);
if($type == "1")
{
$arr = $r->fetch_all(MYSQLI_ASSOC);
return json_encode($arr);
//去掉最后竖线
}
else
{
return $r;
}
}
}맞습니다
처리 페이지:
마지막으로 이야기해 보겠습니다. 처리 페이지:
<?php
$pcode = $_POST["pcode"];
include ("db.class.php");
$db = new db();
$sql = "select * from chinastates where ParentAreaCode = '{$pcode}'";
echo $db->jsonQuery($sql);데이터베이스에 접속하고, 객체 클래스를 호출하고, sql문 작성 후 바로 OK로 돌아갑니다! ! !
너무 짧습니다!
렌더링:

이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
fileinput을 사용하여 ajax 비동기 업로드를 구현하는 방법
Ajax가 데이터베이스 수정 및 추가 기능을 구현하는 자세한 단계
위 내용은 Ajax 3단계 연계 드롭다운 메뉴 구현(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!