이번에는 Ajax에서 post 메소드가 리턴될 때 발생하는 오류에 대해 자세히 설명하겠습니다. Ajax에서 post 메소드가 리턴될 때 발생하는 오류 처리 시 주의사항은 무엇입니까? 보세요.
이것은 Node.js 서버입니다
<pre style="font-family: 宋体; font-size: 9pt; background-color: rgb(255, 255, 255);"><pre name="code" class="javascript">$(".reg_code_btn").click(function(e){
$(e.target).parent().children().first().val()
$.ajax({
type:"POST",
url:"validate/vcode",
dataType:"json",
data:{
vcode:"code"
},
success:function(data){
console.log(data);
alert(data);
},
error:function(data){
console.log(data);
alert("发生错误");
}
});
});
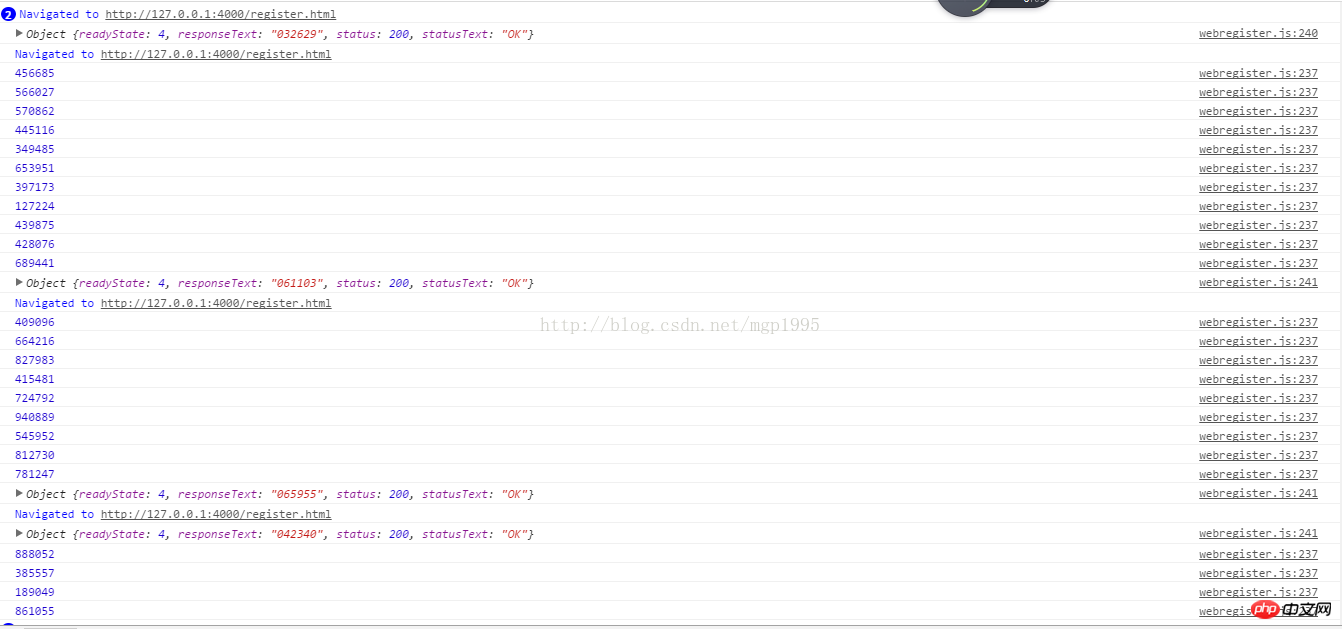
우리가 작성한 코드 부분만 보면 우리가 가져야 할 문제를 찾을 수 없습니다. 하지만 디버깅 중에 객체 객체를 반환하는 오류 반환 값이 모두 동일한 공통점을 갖는다는 것을 발견하면:
0으로 시작
서버의 반환 값을 JSON 유형으로 변경하고 위와 같이 상황이 사라집니다.

이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
프런트 엔드와 백 엔드 간의 Ajax 상호 작용 방법은 무엇입니까
위 내용은 Ajax에서 post 메소드 반환 시 보고되는 오류에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!