Angular 개발 실습(2): HRM 운영 메커니즘
이 글에서는 Angular 개발 실습(2): HRM 운영 메커니즘을 소개합니다. 관심 있는 친구들은 한 번 살펴보세요
Introduction
Angular-Start 프로젝트에서는 모듈 핫 교체(HMR - Hot Module 교체) 기능, angular-cli에서 HRM을 활성화하는 방법은 HRM 구성을 확인하세요模块热替换(HMR - Hot Module Replacement)功能,关于如何在angular-cli启用HRM,请查看HRM配置
那HMR是个什么东西呢?
HMR是webpack提供的一个功能,angular-cli使用了它,它会在应用程序运行过程中替换、添加或删除模块,而无需重新加载整个页面。主要是通过以下几种方式,来显著加快开发速度:
保留在完全重新加载页面时丢失的应用程序状态
只更新变更内容,以节省宝贵的开发时间
调整样式更加快速 - 几乎相当于在浏览器调试器中更改样式
这一切是如何运行的?
我们先看看具体的效果:
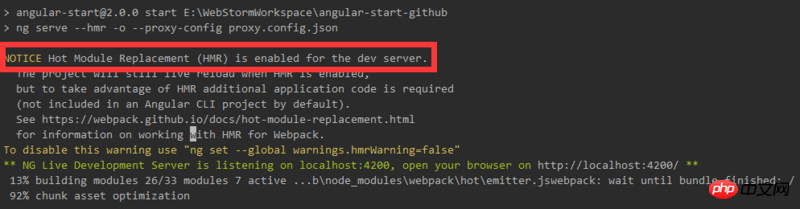
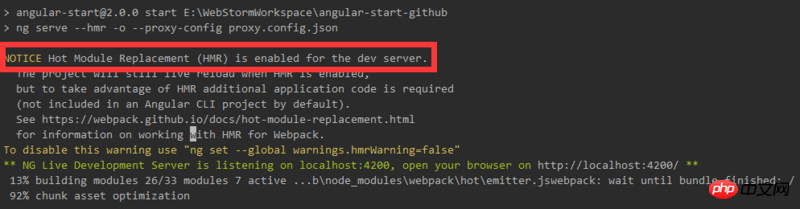
1、启动angular-start项目,在控制台你可以看到HRM已经启用的消息:

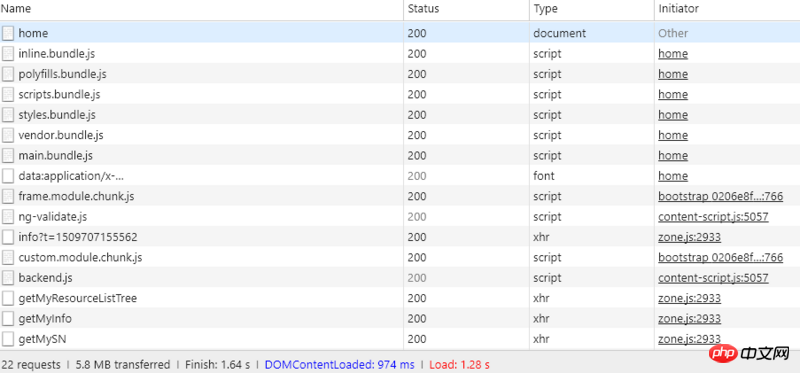
2、然后通过浏览器控制台可以看到,第一次加载请求了所有的资源:

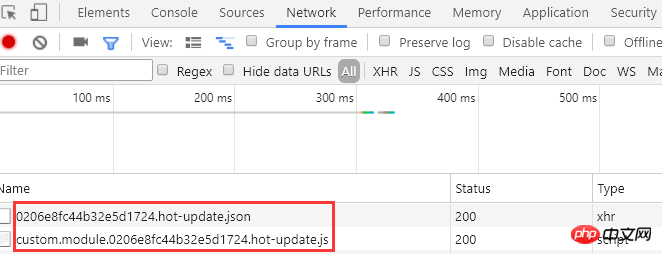
3、此时,修改一处代码保存,浏览器并未刷新就自动显示修改之后的效果,再看浏览器控制台只请求了新修改的js:

下面让我们从一些不同的角度观察,以了解HMR的工作原理……
在应用程序中
通过以下步骤,可以做到在应用程序中置换(swap in and out)模块:
应用程序代码要求 HMR runtime 检查更新
HMR runtime(异步)下载更新,然后通知应用程序代码
应用程序代码要求 HMR runtime 应用更新
HMR runtime(异步)应用更新
在编译器中
除了普通资源,编译器(compiler)需要发出update,以允许更新之前的版本到新的版本。update由两部分组成:
更新后的
manifest (JSON)一个或多个更新后的
chunk (JavaScript)
manifest包括新的编译hash和所有的待更新chunk目录。每个更新chunk都含有对应于此chunk的全部更新模块(或一个flag用于表明此模块要被移除)的代码。
编译器确保模块ID和chunk ID在这些构建之间保持一致。通常将这些ID存储在内存中(例如,使用webpack-dev-server时),但是也可能将它们存储在一个JSON文件中。
在模块中
HMR是可选功能,只会影响包含HMR代码的模块。举个例子,通过style-loader为style样式追加补丁。为了运行追加补丁,style-loader实现了HMR接口;当它通过HMR接收到更新,它会使用新的样式替换旧的样式。
类似的,当在一个模块中实现了HMR接口,你可以描述出当模块被更新后发生了什么。然而在多数情况下,不需要强制在每个模块中写入HMR代码。如果一个模块没HMR处理函数,更新就会冒泡。这意味着一个简单的处理函数能够对整个模块树(complete module tree)进行更新。如果在这个模块树中,一个单独的模块被更新,那么整组依赖模块都会被重新加载。
有关 module.hot 接口的详细信息,请查看HMR API页面。
在HMR Runtime中
对于模块系统的runtime,附加的代码被发送到parents和children跟踪模块。在管理方面,runtime支持两个方法check和apply。
check发送HTTP请求来更新manifest。如果请求失败,说明没有可用更新。如果请求成功,待更新chunk会和当前加载过的chunk进行比较。对每个加载过的chunk,会下载相对应的待更新chunk。当所有待更新chunk完成下载,就会准备切换到ready
HMR가 무엇인가요? 🎜🎜HMR은 angular-cli에서 사용되는 webpack에서 제공하는 기능으로, 다시 로드하지 않고도 모듈을 교체, 추가, 제거할 수 있습니다. 전체 페이지. 주로 다음 방법을 통해 개발 속도를 크게 높입니다. 🎜- 🎜페이지가 완전히 다시 로드될 때 손실되는 애플리케이션 상태를 유지합니다🎜 🎜Only 귀중한 개발 시간을 절약하기 위해 변경 사항을 업데이트하세요🎜
- 🎜스타일을 더 빠르게 조정하세요 - 브라우저 디버거에서 스타일을 변경하는 것과 거의 동일합니다🎜
angular-start 프로젝트를 시작하면 콘솔에서 HRM이 완료되었다는 메시지를 볼 수 있습니다. 활성화됨: 🎜🎜 🎜🎜2 그런 다음 브라우저 콘솔을 통해 첫 번째 로드에 모든 리소스가 요청되는 것을 확인할 수 있습니다. 🎜🎜
🎜🎜2 그런 다음 브라우저 콘솔을 통해 첫 번째 로드에 모든 리소스가 요청되는 것을 확인할 수 있습니다. 🎜🎜 🎜🎜3. 이때 코드를 수정하여 저장합니다. 브라우저는 새로 고침 없이 자동으로 수정된 효과를 표시합니다. 그러면 살펴보세요. 브라우저 제어에서 대만은 새로 수정된 js만 요청했습니다: 🎜🎜
🎜🎜3. 이때 코드를 수정하여 저장합니다. 브라우저는 새로 고침 없이 자동으로 수정된 효과를 표시합니다. 그러면 살펴보세요. 브라우저 제어에서 대만은 새로 수정된 js만 요청했습니다: 🎜🎜 🎜🎜
🎜🎜HMR의 작동 방식을 이해하기 위해 여러 각도에서 살펴보겠습니다...🎜🎜앱에서🎜🎜다음 단계를 따르면 됩니다. 애플리케이션의 모듈을 교체하고 교체하세요(swap in and out): 🎜- 🎜애플리케이션 코드를 확인하려면 HMR 런타임이 필요합니다. 업데이트용🎜
- 🎜HMR 런타임(비동기)은 업데이트를 다운로드한 다음 애플리케이션 코드에 알립니다. 🎜
- 🎜애플리케이션 코드에는 업데이트를 적용하려면 HMR 런타임이 필요합니다. 🎜
- 🎜HMR 런타임(비동기) 업데이트 적용 🎜
컴파일러)는 update를 실행해야 합니다. 이전 버전을 새 버전으로 업데이트할 수 있습니다. 업데이트는 두 부분으로 구성됩니다. 🎜- 🎜업데이트된
매니페스트(JSON)🎜 🎜새로 컴파일된
해시및 모든 를 포함하여 하나 이상의 업데이트된 <code>청크(JavaScript)🎜
manifest >청크 디렉토리가 업데이트됩니다. 각 업데이트 청크에는 이 청크(또는 이 모듈이 제거될 것임을 나타내는 플래그) 코드에 해당하는 모든 업데이트 모듈이 포함되어 있습니다. 🎜🎜컴파일러는 이러한 빌드 간에 모듈 ID 및 청크 ID가 일관되도록 보장합니다. 일반적으로 이러한 ID는 메모리에 저장되지만(예: webpack-dev-server 사용 시) JSON에 저장할 수도 있습니다. 코드> 파일에 있습니다. 🎜🎜모듈 내🎜🎜HMR는 선택 사항 기능이며 HMR 코드가 포함된 모듈에만 영향을 미칩니다. 예를 들어 style-loader를 통해 style 스타일에 패치를 추가합니다. 추가 패치를 실행하기 위해 style-loader는 HMR를 통해 업데이트를 받으면 이전 스타일을 대체합니다. 새로운 스타일로. 🎜🎜마찬가지로 HMR 인터페이스를 모듈에 구현할 때 모듈이 업데이트되면 어떤 일이 발생하는지 설명할 수 있습니다. 그러나 대부분의 경우 모든 모듈에 HMR 코드를 강제로 작성할 필요는 없습니다. 모듈에 HMR 핸들러가 없으면 업데이트가 표시됩니다. 이는 간단한 핸들러 함수가 전체 모듈 트리 (완전한 모듈 트리)를 업데이트할 수 있음을 의미합니다. 이 모듈 트리의 단일 모듈이 업데이트되면 전체 종속 모듈 세트가 다시 로드됩니다. 🎜🎜module.hot 인터페이스에 대한 자세한 내용은 HMR API 페이지를 확인하세요. 🎜🎜HMR 런타임🎜🎜모듈 시스템의 런타임의 경우 추가 코드가 부모 및 자식 추적 모듈로 전송됩니다. 관리 측면에서 런타임은 검사와 적용 두 가지 방법을 지원합니다. 🎜🎜check는 매니페스트를 업데이트하기 위해 HTTP 요청을 보냅니다. 요청이 실패하면 업데이트를 사용할 수 없습니다. 요청이 성공하면 업데이트할 청크가 현재 로드된 청크와 비교됩니다. 로드된 각 청크에 대해 업데이트할 해당 청크가 다운로드됩니다. 업데이트할 모든 청크가 다운로드되면 준비 상태로 전환할 준비가 된 것입니다. 🎜 apply 메소드는 업데이트된 모든 모듈을 유효하지 않은 것으로 표시합니다. 유효하지 않은 각 모듈의 경우 모듈이나 해당 상위 모듈에 업데이트 핸들러가 있어야 합니다. 그렇지 않으면 잘못된 태그가 나타나 상위 태그도 무효화됩니다. 각 버블링은 애플리케이션 진입점이나 업데이트 핸들러가 있는 모듈 중 먼저 도달할 때까지 계속됩니다. 진입점에서 버블링이 시작되면 프로세스가 실패합니다. apply方法将所有被更新模块标记为无效。对于每个无效模块,都需要在模块中有一个更新处理函数,或者在它的父级模块们中有更新处理函数。否则,无效标记冒泡,并也使父级无效。每个冒泡继续直到到达应用程序入口起点,或者到达带有更新处理函数的模块(以最先到达为准)。如果它从入口起点开始冒泡,则此过程失败。
之后,所有无效模块都被(通过dispose处理函数)处理和解除加载。然后更新当前hash,并且调用所有accept处理函数。runtime
dispose 핸들러 함수를 통해 처리되고 언로드됩니다. 그런 다음 현재 해시를 업데이트하고 모든 accept 핸들러를 호출하세요. 런타임은 유휴 상태로 다시 전환되고 모든 것이 평소대로 계속됩니다. 참고 기사http://www.css88.com/doc/webp...
위 내용은 Angular 개발 실습(2): HRM 운영 메커니즘의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 권장되는 AI 지원 프로그래밍 도구 4가지
Apr 22, 2024 pm 05:34 PM
권장되는 AI 지원 프로그래밍 도구 4가지
Apr 22, 2024 pm 05:34 PM
이 AI 지원 프로그래밍 도구는 급속한 AI 개발 단계에서 유용한 AI 지원 프로그래밍 도구를 많이 발굴했습니다. AI 지원 프로그래밍 도구는 개발 효율성을 높이고, 코드 품질을 향상시키며, 버그 발생률을 줄일 수 있습니다. 이는 현대 소프트웨어 개발 프로세스에서 중요한 보조자입니다. 오늘 Dayao는 4가지 AI 지원 프로그래밍 도구(모두 C# 언어 지원)를 공유하겠습니다. 이 도구가 모든 사람에게 도움이 되기를 바랍니다. https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot은 더 빠르고 적은 노력으로 코드를 작성하는 데 도움이 되는 AI 코딩 도우미이므로 문제 해결과 협업에 더 집중할 수 있습니다. 힘내
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 최고의 AI 프로그래머는 누구일까요? Devin, Tongyi Lingma 및 SWE 에이전트의 잠재력을 살펴보세요.
Apr 07, 2024 am 09:10 AM
최고의 AI 프로그래머는 누구일까요? Devin, Tongyi Lingma 및 SWE 에이전트의 잠재력을 살펴보세요.
Apr 07, 2024 am 09:10 AM
세계 최초의 AI 프로그래머 데빈(Devin)이 태어난 지 한 달도 채 안 된 2022년 3월 3일, 프린스턴 대학의 NLP팀은 오픈소스 AI 프로그래머 SWE-에이전트를 개발했습니다. GPT-4 모델을 활용하여 GitHub 리포지토리의 문제를 자동으로 해결합니다. SWE-bench 테스트 세트에서 SWE-agent의 성능은 Devin과 유사하며 평균 93초가 걸리고 문제의 12.29%를 해결합니다. SWE-agent는 전용 터미널과 상호 작용하여 파일 내용을 열고 검색하고, 자동 구문 검사를 사용하고, 특정 줄을 편집하고, 테스트를 작성 및 실행할 수 있습니다. (참고: 위 내용은 원문 내용을 약간 조정한 것이지만 원문의 핵심 정보는 그대로 유지되며 지정된 단어 수 제한을 초과하지 않습니다.) SWE-A
 Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 알아보세요.
Mar 28, 2024 pm 10:00 PM
Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 알아보세요.
Mar 28, 2024 pm 10:00 PM
Go 언어 개발 모바일 애플리케이션 튜토리얼 모바일 애플리케이션 시장이 지속적으로 성장함에 따라 점점 더 많은 개발자가 Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 모색하기 시작했습니다. 간단하고 효율적인 프로그래밍 언어인 Go 언어는 모바일 애플리케이션 개발에서도 강력한 잠재력을 보여주었습니다. 이 기사에서는 Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 자세히 소개하고 독자가 빠르게 시작하고 자신의 모바일 애플리케이션 개발을 시작할 수 있도록 특정 코드 예제를 첨부합니다. 1. 준비 시작하기 전에 개발 환경과 도구를 준비해야 합니다. 머리
 가장 인기 있는 다섯 가지 Go 언어 라이브러리 요약: 개발을 위한 필수 도구
Feb 22, 2024 pm 02:33 PM
가장 인기 있는 다섯 가지 Go 언어 라이브러리 요약: 개발을 위한 필수 도구
Feb 22, 2024 pm 02:33 PM
가장 인기 있는 다섯 가지 Go 언어 라이브러리 요약: Go 언어는 탄생 이후 광범위한 관심과 적용을 받아왔습니다. 새롭게 떠오르는 효율적이고 간결한 프로그래밍 언어인 Go의 급속한 발전은 풍부한 오픈 소스 라이브러리의 지원과 불가분의 관계입니다. 이 기사에서는 인기 있는 Go 언어 라이브러리 5개를 소개합니다. 이러한 라이브러리는 Go 개발에서 중요한 역할을 하며 개발자에게 강력한 기능과 편리한 개발 경험을 제공합니다. 동시에 이러한 라이브러리의 용도와 기능을 더 잘 이해하기 위해 구체적인 코드 예제를 통해 설명하겠습니다.
 Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 프레임워크의 구성 요소에 대한 기본 표시 동작은 블록 수준 요소에 대한 것이 아닙니다. 이 디자인 선택은 구성 요소 스타일의 캡슐화를 촉진하고 개발자가 각 구성 요소가 표시되는 방법을 의식적으로 정의하도록 장려합니다. CSS 속성 표시를 명시적으로 설정하면 Angular 구성 요소의 표시를 완전히 제어하여 원하는 레이아웃과 응답성을 얻을 수 있습니다.
 Android 개발에 가장 적합한 Linux 배포판은 무엇입니까?
Mar 14, 2024 pm 12:30 PM
Android 개발에 가장 적합한 Linux 배포판은 무엇입니까?
Mar 14, 2024 pm 12:30 PM
Android 개발은 바쁘고 흥미로운 작업이며, 개발에 적합한 Linux 배포판을 선택하는 것이 특히 중요합니다. 많은 Linux 배포판 중에서 Android 개발에 가장 적합한 배포판은 무엇입니까? 이 기사에서는 이 문제를 여러 측면에서 살펴보고 구체적인 코드 예제를 제공합니다. 먼저 현재 인기 있는 여러 Linux 배포판(Ubuntu, Fedora, Debian, CentOS 등)을 살펴보겠습니다. 이들은 모두 고유한 장점과 특징을 가지고 있습니다.
 VSCode 이해: 이 도구는 어떤 용도로 사용됩니까?
Mar 25, 2024 pm 03:06 PM
VSCode 이해: 이 도구는 어떤 용도로 사용됩니까?
Mar 25, 2024 pm 03:06 PM
"VSCode 이해: 이 도구는 어떤 용도로 사용됩니까?" 》프로그래머로서 초보자이든 숙련된 개발자이든 코드 편집 도구를 사용하지 않으면 할 수 없습니다. 많은 편집 도구 중에서 Visual Studio Code(약칭 VSCode)는 가볍고 강력한 오픈 소스 코드 편집기로 개발자들 사이에서 매우 인기가 높습니다. 그렇다면 VSCode는 정확히 어떤 용도로 사용되나요? 이 기사에서는 VSCode의 기능과 사용법을 자세히 살펴보고 독자에게 도움이 되는 구체적인 코드 예제를 제공합니다.




