이 글은 JavaScript의 심층 분석과 그 문제점에 대해 자세히 설명합니다. 내용이 꽤 좋습니다. 도움이 필요한 친구들에게 도움이 되기를 바랍니다.
1. 인수를 통해 얻은 것입니다.
2.arguments는 배열과 유사한 객체이고 프로토타입은 Array.prototype이 아니므로 조인과 같은 배열 메서드가 없습니다.
3.foo(1,2), 인수[2]는 바인딩을 잃습니다. 특정 관계,
foo(x,y,z){
arguments[1]=12 //y=12
arguments[2]=13;//z仍然未定义
}
foo(1,2);그러나 엄격 모드인 경우 인수는 항상 전달된 매개변수의 복사본이므로 실제 매개변수를 수정할 수 없으며 인수.calle도 사용이 금지됩니다.
4.
this.x=9;
var module={
x:81,
getX:function(){
console.log(this.x);
}
};
module.getX();
var getX=module.getX;//将module的属性赋给getX变量
getX();//这时候的this应该指向全局变量
//为了理解,个人认为也可以看做getX=function(){return this.x;} getX()
var boundGetX=getX.bind(module);//绑定module对象
boundGetX();5.bind에는 커링(currying) 기능이 있어서 일부 매개변수를 바인딩한 다음 나머지 매개변수만 전달하면 됩니다.
function add(a,b,c){
console.log(a+b+c);
}
var func=add.bind(undefined,100);//this暂时是undefined
func(1,2);
var func2=func.bind(undefined,200);//注意这里是func
func2(10);new에서는 바인드가 무시됩니다. 반환된 것은 프로토타입이 새 생성자의 프로토타입 속성인 빈 개체입니다(반환된 개체가 없는 경우)
function foo(){
this.a=100;
return this.b;
}
var func=foo.bind({b:2});
console.log(func());//2
var o=new func();
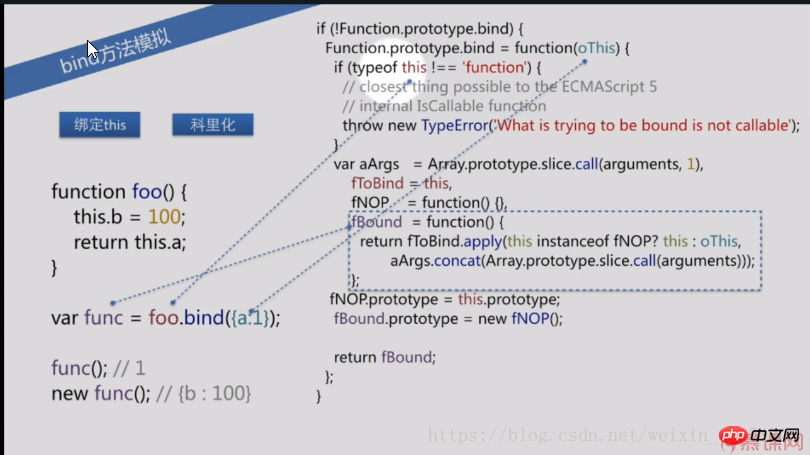
console.log(o);//foo {a: 100}6.bind 메서드 시뮬레이션(지금은 따로 남겨두기)

관련 권장 사항:
위 내용은 JavaScript의 문제를 심층적이고 이해하기 쉽게 심층적으로 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!