SpringMVC + summernote는 비주얼 편집기를 구현합니다.
이 글은 SpringMVC + summernote로 구현된 비주얼 편집기의 작동에 대한 자세한 설명을 공유합니다. 내용이 꽤 도움이 필요한 친구들에게 도움이 되기를 바랍니다. 이번에는 springmvc 프레임워크의 통합 summernote 편집기에 중점을 둘 것입니다. 다음과 같습니다

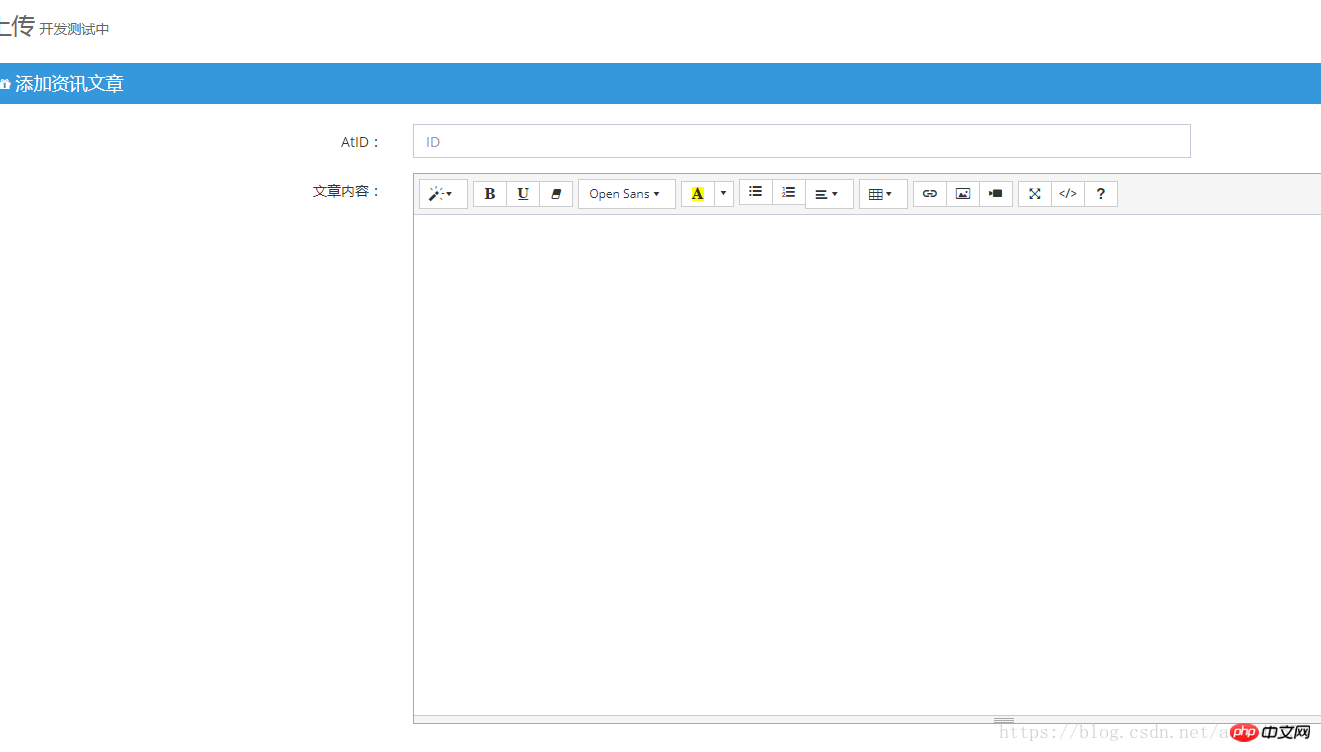
이 편집기는 Zhihu 플랫폼의 편집기와 유사하며 JS 제어 파일에서 관련 컨트롤을 직접 제어할 수 있습니다.
이 summernote 버전은 다음과 같습니다. /*! Summernote v0.8.1 | (c) 2013-2015 Alan Hong 및 기타 기여자 | MIT 라이센스 */
방법은 기본적으로 현재 공식 버전과 동일합니다. 여름 비주얼 편집기, 공식 웹사이트는 https://summernote.org/
이번에 해결된 문제는 다음과 같습니다.
편집기에서 사진을 업로드할 때 onImageUpload 메서드를 다음에서 다시 작성해야 합니다. 하지만 On Baidu와 대부분의 플랫폼에서는 많은 사람들이 사용하는 summernote 버전이 너무 오래되어 작업 중에 많은 문제가 발생했습니다. 마침내 공식 웹사이트의 API와 데모, GitHub에서 해결되었습니다. 감사합니다. 공유해주셔서 정말 감사합니다!
편집기에서 사진을 업로드한 후 업로드 후 사진이 마음에 들지 않거나 사진을 교체하고 싶을 경우, 편집 상자에서 사진을 삭제하면 업로드된 사진이 로컬 파일도 동시에 삭제됩니다. (해결책은: summernote 제어 파일에서 RemoveMedia 메소드 아래에 AJAX를 추가하여 백그라운드에서 URL을 지정하고, 이미지 이름을 보내고, 로컬 리소스에 파일이 있으면 파일을 삭제합니다.)
다음, 한 단계 더 나아가 summernote 편집기를 구성하는 방법과 다시 작성하는 방법을 한 단계로 설명하겠습니다
섹션 1: summernote 비주얼 편집기 설치 및 다운로드 및 구성
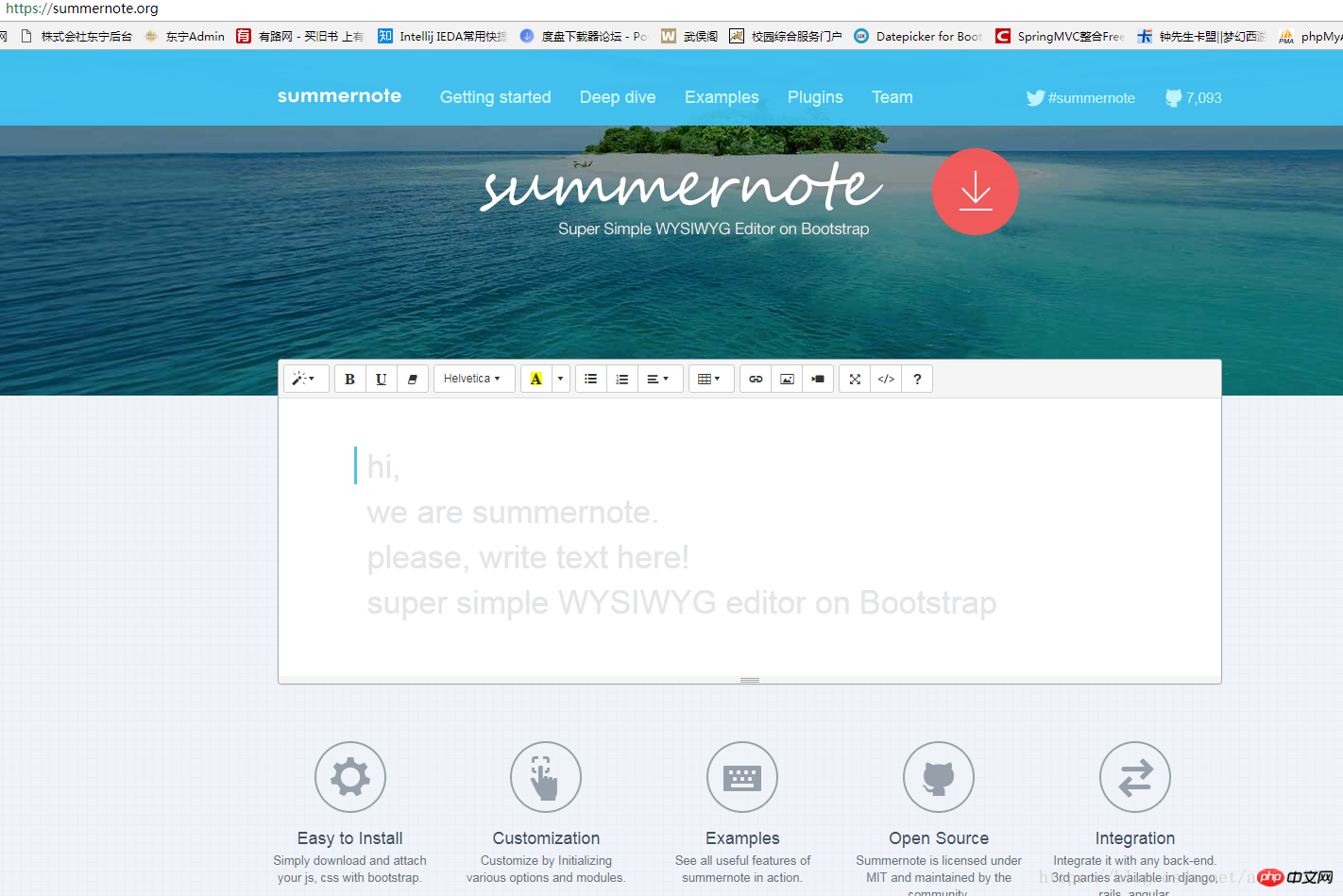
그림과 같이 공식 웹사이트를 엽니다. picture

이 편집기는 비교적 간단하고 사용하기 쉽습니다. 더 강력하고 복잡한 것을 좋아한다면 Baidu 팀의 UE 또는 UM을 고려해 보세요.
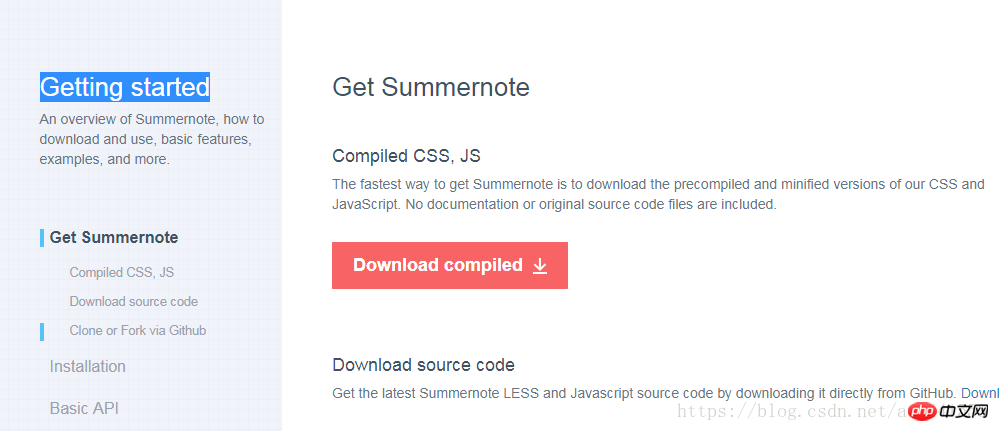
위의 시작하기
를 선택하여 편집기에서 로드해야 하는 파일을 가져옵니다. 저는 직접 다운로드 구성

을 사용하여 파일을 로드할 수 있습니다. 물론 cdn을 직접 사용하실 수도 있습니다
<!-- include libraries(jQuery, bootstrap) --> <link href="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.css" rel="stylesheet"> <script src="http://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.js"></script> <script src="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.js"></script> <!-- include summernote css/js --> <link href="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.9/summernote.css" rel="stylesheet"> <script src="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.9/summernote.js"></script>
이 페이지에는 관련 데모와 기본 API가 있으니 직접 참고하셔도 됩니다
이 시점에서 관련 summernote 설치가 완료되었으니 데모 사용을 선택하시면 됩니다.
이제 springmvc 프로젝트와 통합하는 방법을 설명하겠습니다
섹션 2: springmvc 통합
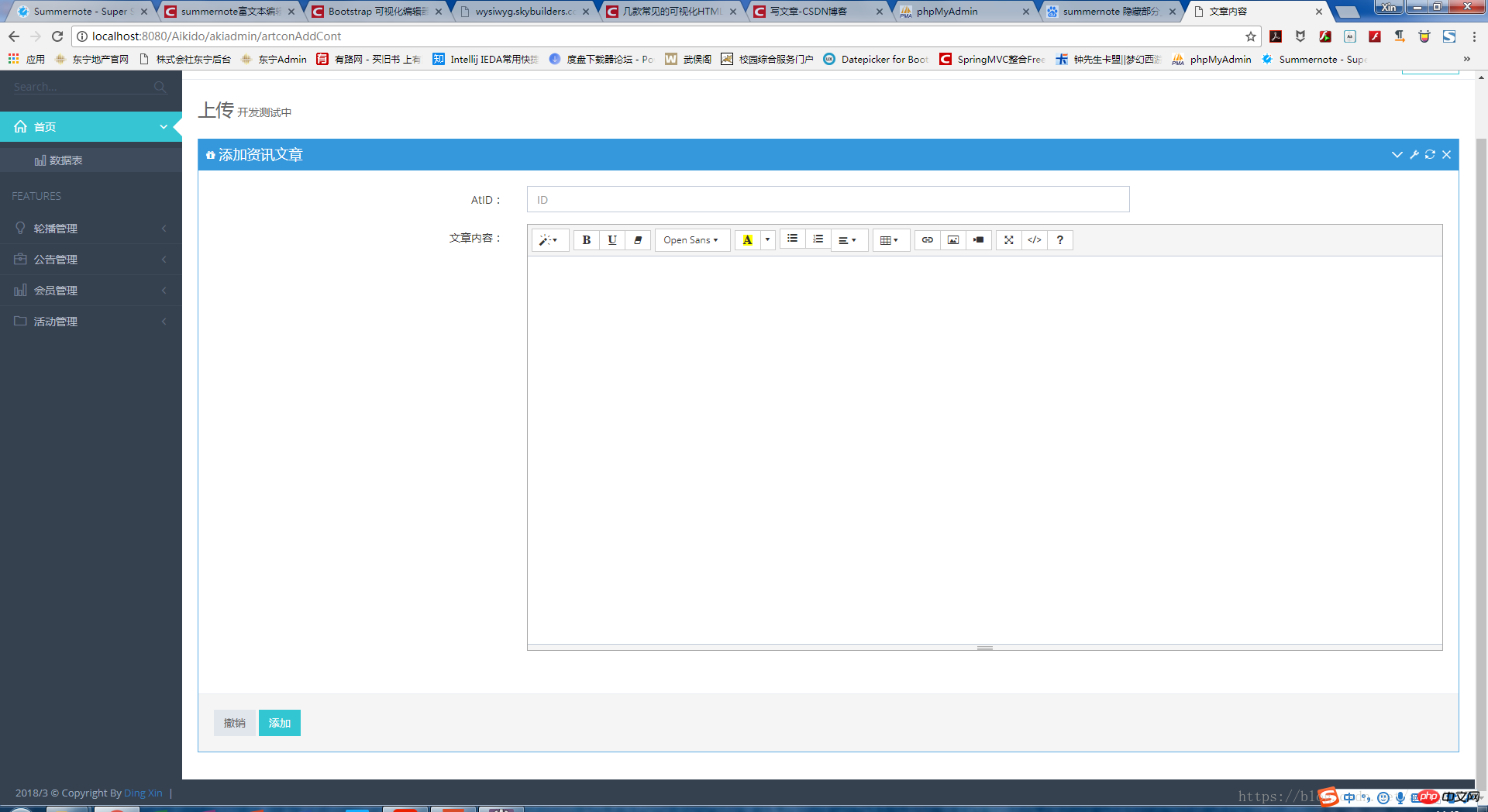
이제 먼저 자체 프로젝트를 열고 관련 HTML 코드를 직접 입력합니다. 예, 경로를 통해 뷰에 액세스할 수 있습니다. 내 코드는 다음과 같습니다. 
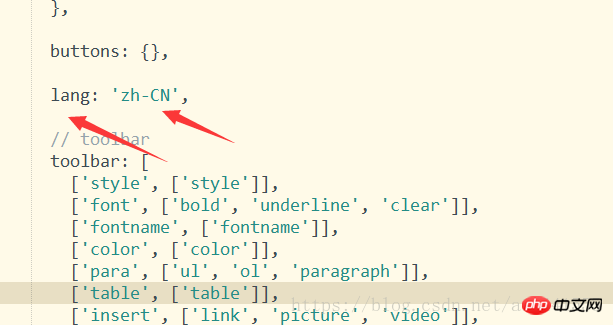
JavaScript 관련 코드는 다음과 같습니다. (콜백은 새로운 함수입니다. 자세한 내용은 summernote.js 핵심 파일을 참조하고 스크롤하세요. 맨 아래까지)
$("#summernote_1").summernote({
//height:500 //不建议填写,如果上传图片高度比较大,编辑器则不会自动调整高度的
focus:true, //启动时自动获取焦点
maxHeight:null, //编辑器最大高度
minHeight:500,//编辑器最小高度,会跟随内容和图片大小自动调整编辑器高度
}
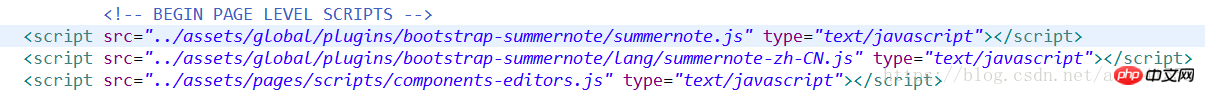
});내 JS 로드에는 총 3개의 파일이 있습니다. 
zh-CN은 중국어 파일입니다. 언어를 변환해야 하는 경우 다운로드한 lang 폴더에서 꺼내서 로드하세요. 그리고 summernote.js나 summernote.min.js에 마지막 코드를 넣어주세요

필요한 언어 파일의 소개 부분으로 바꿔주시면 됩니다.
여기서 우리는 편집기를 우리 프로젝트에 넣었습니다
섹션 3: 관련 jar 패키지 소개 및 springmvc.xml 코어 파일 구성
먼저 다음 두 jar를 넣어야 합니다. lib 디렉토리로 이동 우리 프로젝트

springmvc 파일을 구성하기
<!-- 配置MultipartResolver -->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- property 一共有4个属性
maxUploadSize 上传的最大字节数,-1代表没有任何限制
maxInMemorySize 读取文件到内存中最大的字节数,默认是1024
defaultEncoding 文件上传头部编码,默认是iso-8859-1,注意defaultEncoding必须和用户的jsp的pageEncoding属性一致,以便能正常读取文件
uploadTempDir文件上传暂存目录,文件上传完成之后会清除该目录,模式是在servlet容器的临时目录,例如tomcat的话,就是在tomcat文件夹的temp目录
-->
<property name="defaultEncoding" value="UTF-8"></property>
<property name="maxUploadSize" value="15728640"></property> <!-- 15MB -->
</bean>그런 다음 컨트롤 레이어/액션 컨트롤 파일에 이미지 업로드와 관련된 실행 코드를 작성하기 시작합니다
위 내용은 SpringMVC + summernote는 비주얼 편집기를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 SpringBoot와 SpringMVC의 비교 및 차이점 분석
Dec 29, 2023 am 11:02 AM
SpringBoot와 SpringMVC의 비교 및 차이점 분석
Dec 29, 2023 am 11:02 AM
SpringBoot와 SpringMVC는 모두 Java 개발에서 일반적으로 사용되는 프레임워크이지만 둘 사이에는 몇 가지 분명한 차이점이 있습니다. 이 기사에서는 이 두 프레임워크의 기능과 용도를 살펴보고 차이점을 비교할 것입니다. 먼저 SpringBoot에 대해 알아봅시다. SpringBoot는 Spring 프레임워크를 기반으로 하는 애플리케이션의 생성 및 배포를 단순화하기 위해 Pivotal 팀에서 개발되었습니다. 독립 실행형 실행 파일을 구축하는 빠르고 가벼운 방법을 제공합니다.
 SpringBoot와 SpringMVC의 차이점은 무엇입니까?
Dec 29, 2023 am 10:46 AM
SpringBoot와 SpringMVC의 차이점은 무엇입니까?
Dec 29, 2023 am 10:46 AM
SpringBoot와 SpringMVC의 차이점은 무엇입니까? SpringBoot와 SpringMVC는 웹 애플리케이션 구축을 위한 매우 인기 있는 두 가지 Java 개발 프레임워크입니다. 별도로 사용되는 경우가 많지만 차이점은 분명합니다. 우선, SpringBoot는 Spring 프레임워크의 확장 또는 향상된 버전으로 간주될 수 있습니다. 개발자를 돕기 위해 Spring 애플리케이션의 초기화 및 구성 프로세스를 단순화하도록 설계되었습니다.
 Vue를 사용하여 드래그 앤 드롭 시각적 편집기를 구현하는 방법은 무엇입니까?
Jun 25, 2023 pm 08:22 PM
Vue를 사용하여 드래그 앤 드롭 시각적 편집기를 구현하는 방법은 무엇입니까?
Jun 25, 2023 pm 08:22 PM
Vue는 최신 JavaScript 프레임워크로, 시각적 편집기를 구현할 때 다양한 구성 요소, 지침, 수명 주기 후크 및 기타 기능을 제공할 수 있으며 드래그 앤 드롭 상호 작용 구현을 위한 몇 가지 편리한 API도 제공합니다. 이 기사에서는 웹 개발자가 프로젝트에서 해당 기능을 신속하게 구현할 수 있도록 Vue2.x를 사용하여 드래그 앤 드롭 시각적 편집기를 구현하는 방법을 소개합니다. 컴포넌트 구조 먼저, 일반적으로 다음과 같이 구성되는 비주얼 편집기의 컴포넌트 구조를 분할해야 합니다.
 spring과 springmvc의 차이점은 무엇입니까?
Dec 29, 2023 pm 05:02 PM
spring과 springmvc의 차이점은 무엇입니까?
Dec 29, 2023 pm 05:02 PM
spring과 springmvc의 차이점: 1. 위치 지정 및 기능 2. 핵심 기능 4. 확장성 세부 소개: 1. 포지셔닝 및 기능 Spring은 종속성 주입, 관점 지향 프로그래밍, 트랜잭션 관리 및 기타 기능을 제공하는 포괄적인 애플리케이션 개발 프레임워크이며, Spring MVC는 엔터프라이즈 수준 애플리케이션의 개발을 단순화하도록 설계되었습니다. Spring 프레임워크는 웹 애플리케이션 개발에 사용되며 MVC 패턴을 구현합니다. 2. 핵심 기능 등.
 SpringBoot와 SpringMVC의 차이점은 무엇입니까?
Dec 29, 2023 pm 05:19 PM
SpringBoot와 SpringMVC의 차이점은 무엇입니까?
Dec 29, 2023 pm 05:19 PM
SpringBoot와 SpringMVC는 Java 개발에 일반적으로 사용되는 두 가지 프레임워크입니다. 둘 다 Spring 프레임워크에서 제공되지만 기능과 사용법에 약간의 차이가 있습니다. 이번 글에서는 SpringBoot와 SpringMVC의 특징과 차이점을 각각 소개하겠습니다. 1. SpringBoot의 특징: 단순화된 구성: SpringBoot는 구성보다 관례의 원칙을 통해 프로젝트 구성 프로세스를 크게 단순화합니다. 프로젝트와 개발자가 요구하는 매개변수를 자동으로 구성할 수 있습니다.
 springboot와 springmvc의 차이점은 무엇입니까?
Jun 07, 2023 am 10:10 AM
springboot와 springmvc의 차이점은 무엇입니까?
Jun 07, 2023 am 10:10 AM
springboot와 springmvc의 차이점은 다음과 같습니다. 1. 다양한 구성 3. 다양한 개발 시간 5. 다양한 JAR 패키징 기능 구현 여부 제공되는 기능 8. 다양한 기능 9. 다양한 커뮤니티 및 문서 지원 10. 배포 설명이 필요한지 여부
 Java의 SpringMVC 인터셉터를 사용하는 방법
May 13, 2023 pm 02:55 PM
Java의 SpringMVC 인터셉터를 사용하는 방법
May 13, 2023 pm 02:55 PM
인터셉터의 역할 SpringMVC의 인터셉터는 프로세서를 전처리하고 후처리하는 데 사용되는 서블릿 개발의 필터와 유사합니다. 인터셉터들은 일정한 순서로 체인으로 연결되는데, 이 체인을 인터셉터 체인(InterceptorChain)이라고 합니다. 인터셉트된 메서드나 필드에 액세스하면 인터셉터 체인의 인터셉터가 이전에 정의된 순서대로 호출됩니다. 인터셉터는 AOP 아이디어의 구체적인 구현이기도 합니다. 인터셉터와 필터의 차이점: 필터(Filter) 인터셉터(Intercepter)의 사용 범위는 서블릿 사양의 일부이며 모든 JavaWeb 프로젝트에서 사용할 수 있습니다.
 Java API 개발에서 웹 서비스 처리를 위해 SpringMVC 사용
Jun 17, 2023 pm 11:38 PM
Java API 개발에서 웹 서비스 처리를 위해 SpringMVC 사용
Jun 17, 2023 pm 11:38 PM
인터넷의 발달로 웹 서비스가 점점 더 보편화되고 있습니다. 애플리케이션 프로그래밍 인터페이스인 JavaAPI는 다양한 애플리케이션 시나리오에 적응하기 위해 지속적으로 새 버전을 출시하고 있습니다. 널리 사용되는 오픈 소스 프레임워크인 SpringMVC는 웹 애플리케이션을 쉽게 구축하는 데 도움을 줍니다. 이 기사에서는 SpringMVC 구성, 컨트롤러 작성 및 사용을 포함하여 JavaAPI 개발에서 웹 서비스 처리에 SpringMVC를 사용하는 방법을 자세히 설명합니다.