Ajax를 활용한 상세 분석
이번에는 Ajax 사용에 대한 자세한 분석을 가져오겠습니다. Ajax 사용 시 주의사항은 무엇인가요?
Ajax 소개
Ajax는 Asynchronous JavaScript And Xml의 약어로 간주됩니다. 요즘에는 브라우저가 현재 페이지를 새로 고치지 않고도 서버와 통신할 수 있게 해주는 기술을 Ajax라고 합니다.
동기화란 송신자가 데이터를 보낸 후 수신자가 응답을 보내기 전에 기다리는 통신 방식을 말합니다. 다음 데이터 패킷을 보냅니다.
비동기식이란 발신자가 데이터를 보낸 후 수신자가 응답을 다시 보낼 때까지 기다리지 않고 다음 데이터 패킷을 보내는 것을 의미합니다.
일반적으로 웹페이지를 새로 고치지 않고 서버와 통신하는 방법:
플래시 프레임
프레임셋: 프레임 집합을 사용하여 웹페이지를 구성하는 경우 전체를 방해하지 않고 프레임 중 하나만 업데이트할 수 있습니다. page
-
XMLHttpRequest: 이 개체는 웹 페이지가 서버와 통신할 수 있도록 하는 JavaScript의 확장입니다. Ajax 애플리케이션을 만드는 데 가장 적합한 선택입니다. 사실 Ajax는 보통 XMLHttpRequest(XHR) 객체
ajaxBasic use
Ajax는 우리 개발에 반드시 사용되어야 하는 기술이고, ajax는 비동기식 javascript와 xml인데, 하지만 이제 우리는 일반적으로 데이터 상호작용을 완료하기 위해 json을 사용합니다. Ajax는 데이터 상호작용이라는 단일 책임을 집니다. 이는 데이터 상호작용의 핵심이자 유일한 기능입니다.
Ajax의 구현은 XMLHttpRequest에 의존합니다. 기본 사용법은 다음과 같습니다:
var xhr;
window.XMLHttpRequest?xhr = new XMLHttpRequest():xhr = new ActiveXObject("Microsoft.XMLHTTP");
xhr.open("get","demo!register.action?name=zt&age=23",true);
xhr.send(null);
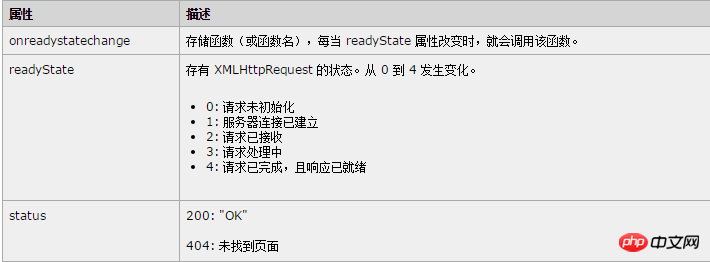
xhr.onreadystatechange = function(){
if(xhr.readyState==4&&xhr.status==200){
alert(JSON.parse(xhr.responseText));
}
}ajax의 책임은 데이터를 보내고 받는 것입니다.
1. XMLHttpRequest 객체를 얻습니다
2. 데이터 보내기
3. 서버에서 반환된 데이터 수신 및 처리
위의 단계를 기반으로 데이터에 대한 비동기 요청을 구현하려면 먼저 xhr 객체를 얻으세요. 최신 브라우저에서는 인스턴스화를 통해 직접 xhr 객체를 얻을 수 있습니다. var xhr = new XMLHttpRequest(); IE5 및 IE6에서는 xhr 개체를 얻으려면 ActiveXObject를 사용해야 합니다. var xhr = new ActiveXObject("Microsoft.XMLHTTP").
이제 xhr 객체를 얻었습니다. 다음 단계는 xhr.open() 메서드를 통해 데이터를 보내는 것입니다. 우리는 종종 5개의 매개변수를 사용할 수 있습니다. 처음 세 개:
xhr.open(arg1,arg2,arg3)
arg1은 데이터를 요청하는 방법이 일반적으로 get 또는 post임을 나타냅니다.
arg2는 요청된 서버 주소를 나타냅니다.
arg3은 이 요청이 동기식인지 비동기식인지를 나타냅니다. 세 가지 매개변수는 true로 설정됩니다. (true는 비동기식 요청을 의미하고, false는 동기식 요청을 의미합니다.)
xhr.open() 메서드는 open을 호출한 후에만 요청을 준비합니다. 그러나 send()를 호출하면 이 함수는 나중에 서버와 통신을 시작하고 send() 함수의 매개변수가 요청 본문으로 서버에 전송됩니다. open() 함수에 요청 모드를 get으로 지정하면 일반적으로 send()를 xhr.send(null)로 설정합니다. 요청 본문을 통해 데이터를 보내려면 open()의 요청 모드를 설정해야 합니다. ) 함수를 사용하여 동시에 전송해야 하는 데이터를 send() 함수의 매개변수인 xhr.send(param)로 사용합니다. send() 함수를 호출한 후 서버와의 통신이 시작됩니다.
xhr에 대한 모든 설정은 send() 함수 이전에 설정되어야 합니다:
xhr.open(...);
xhr.setRequestHeader(...);
xhr.overrideMimeType(...);
xhr.onreadystatechange = function(){...};
xhr.send(...);그러나 xhr.onreadystatechange는 이벤트이므로 send() 이후에 실행될 수도 있습니다. xhr은 send() 함수 앞에 배치됩니다.
send() 후 xhr.readyState 및 xhr.status를 통해 이 요청의 상태를 모니터링할 수 있습니다. xhr.readyState==4&&xhr.status==200이 충족되면 요청이 성공합니다.
요청이 다음과 같을 때 성공 xhr.responseText를 통해 서버에서 반환된 데이터를 얻을 수 있습니다. xhr.responseText는 문자열입니다.

ajax 공통 API
上面的请求过程是一个最基本的请求过程xhr对象还有几个经常使用的方法分别为xhr.abort()、xhr.setRequestHeader()、xhr.overrideMimeType()。
xhr.abort():终止一个请求,直接调用即可不需要设置参数
xhr.abort()
xhr.setRequestHeader():设置发送的请求头:
xhr.setRequestHeader("Content-Type","application/json; charset=utf-8")第一个参数表示要设置的header,第二个参数表示要设置的header的值。xhr.setRequestHeader()必须在xhr.open()和xhr.send()之间,否则会抛出异常,同时xhr.setRequestHeader()的第一个参数是对大小写不敏感的只要我们字母写的对就能够设置成功,但是出于易读性我们要设置为正确的格式。
xhr.overrideMimeType():重写响应头的Content-Type:
xhr.overrideMimeType('text/plain; charset=utf-8')xhr.overrideMimeType()同样要设置在xhr.send()之前。
JSON.parse()和JSON.stringify()使用
JSON.parse()用来将一个对象转换为字符串,JSON.stringify()用来将一个字符串转换为对象。在利用ajax进行数据交互的过程中返回的数据多数的时候是一个JSON格式的字符串,如果服务器给我们返回了数据此时我们就需要利用JSON.parse()来解析返回的数据(xhr.responseText即为服务器返回的数据):
xhr.onreadystatechange = function(){
if(xhr.readyState==4&&xhr.status==200){
var data = JSON.parse(xhr.responseText);
}
}在使用post方式发送数据的过程中,如果不是文件上传一般情况下传输的也是一个JSON数据,要想能够成功的发送到后台就需要用JSON.stringify()来将JSON对象来转换为一个字符串,同时Content-Type要设置为application/json:
var sendData = {name:"zt",age:23};
...
xhr.setRequestHeader("Content-Type","application/json; charset=utf-8");
xhr.send(JSON.stringify(sendData));另外利用JSON.parse()和JSON.stringify()可以实现一个对象的深拷贝功能:
var sendData = {name:"zt",age:23};
var copyData = JSON.parse(JSON.stringify(sendData));$.ajax基本使用
为了方便使用JQ为我们封装好了一个ajax来方便我们的使用:
$.ajax({
type:"post",//请求方式
url:"url",//请求地址
data:"...",//发送至服务端的数据
contentType:"...",//设置发送数据的类型如果data是一个json字符串这里要设置为application/json
success:function(data){...},//请求成功的回调函数data可看做是服务器返回的数据
error:function(){...}//请求失败的回调函数
});或者:
$.ajax({
type:"post",
url:"url",
data:"...",
contentType:"...",
})
.done(function(data){...})
.fail(function(){...});回调函数中的data即为服务器返回的数据的一个代理,直接使用即可。
为了简化我们的开发JQ提供了一些全局设置函数包括$.ajaxSetup()、$.()ajaxStart()、$().ajaxStop()、$().ajaxComplete()、$().ajaxError()、$().ajaxSuccess()、$().ajaxSend()。
$.ajaxSetup()用来设置基本的参数例如:
$.ajaxSetup({
type:"post",
contentType:"application/json; charset=utf-8"
});我们在使用$.ajax时可以直接这样设置:
$.ajax({
url:"",
success:function(){...},
error:function(){...}
})最终等价于:
$.ajax({
type:"post",
contentType:"application/json; charset=utf-8",
url:"",
success:function(){...},
error:function(){...}
})$().ajaxStart()、$().ajaxStop()、$().ajaxComplete()、$().ajaxError()、$().ajaxSuccess()、$().ajaxSend()都是用来设置一些全局回调函数的。例如我们在提交数据时为了防止多次提交我们需要在发送请求时产生一个loading遮罩在数据发送完成后取消遮罩,如果在每一次ajax请求时我们都设置一次就会很麻烦,此时我们就可以用全局回调函数来简化我们的操作:
利用全局事件在请求开始时产生一个遮罩在请求完成时取消遮罩:
$(document).ajaxStart(function(){
loadingMask.show();
});
$(document).ajaxComplete(function(){
loadingMask.hide();
});相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Ajax를 활용한 상세 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7694
7694
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Oracle 오류 3114에 대한 자세한 설명: 신속하게 해결하는 방법
Mar 08, 2024 pm 02:42 PM
Oracle 오류 3114에 대한 자세한 설명: 신속하게 해결하는 방법
Mar 08, 2024 pm 02:42 PM
Oracle 오류 3114에 대한 자세한 설명: 이를 신속하게 해결하는 방법, 구체적인 코드 예제가 필요합니다. Oracle 데이터베이스를 개발 및 관리하는 동안 다양한 오류가 발생하는 경우가 많으며 그중 오류 3114는 비교적 일반적인 문제입니다. 오류 3114는 일반적으로 네트워크 오류, 데이터베이스 서비스 중지 또는 잘못된 연결 문자열 설정으로 인해 발생할 수 있는 데이터베이스 연결 문제를 나타냅니다. 이 문서에서는 오류 3114의 원인과 이 문제를 신속하게 해결하는 방법을 자세히 설명하고 특정 코드를 첨부합니다.
 웜홀 NTT 구문 분석: 모든 토큰을 위한 개방형 프레임워크
Mar 05, 2024 pm 12:46 PM
웜홀 NTT 구문 분석: 모든 토큰을 위한 개방형 프레임워크
Mar 05, 2024 pm 12:46 PM
Wormhole은 블록체인 상호 운용성의 선두주자로서 소유권, 통제 및 무허가형 혁신을 우선시하는 탄력적이고 미래 지향적인 분산 시스템을 만드는 데 중점을 두고 있습니다. 이 비전의 기초는 단순성, 명확성 및 광범위한 다중 체인 솔루션 제품군으로 상호 운용성 환경을 재정의하기 위한 기술 전문 지식, 윤리적 원칙 및 커뮤니티 조정에 대한 헌신입니다. 영지식 증명, 확장 솔루션 및 풍부한 기능의 토큰 표준이 등장하면서 블록체인은 더욱 강력해지고 상호 운용성은 점점 더 중요해지고 있습니다. 이 혁신적인 애플리케이션 환경에서 새로운 거버넌스 시스템과 실용적인 기능은 네트워크 전반의 자산에 전례 없는 기회를 제공합니다. 프로토콜 빌더는 이제 이 새로운 멀티체인에서 어떻게 기능할지 고민하고 있습니다.
 PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax를 사용하여 자동 완성 제안 엔진 구축: 서버측 스크립트: Ajax 요청을 처리하고 제안을 반환합니다(autocomplete.php). 클라이언트 스크립트: Ajax 요청을 보내고 제안을 표시합니다(autocomplete.js). 실제 사례: HTML 페이지에 스크립트를 포함하고 검색 입력 요소 식별자를 지정합니다.
 PHP에서 중간점의 의미와 사용법 분석
Mar 27, 2024 pm 08:57 PM
PHP에서 중간점의 의미와 사용법 분석
Mar 27, 2024 pm 08:57 PM
[PHP 중간점의 의미와 사용법 분석] PHP에서 중간점(.)은 두 개의 문자열이나 객체의 속성이나 메소드를 연결하는 데 사용되는 일반적으로 사용되는 연산자입니다. 이 기사에서는 구체적인 코드 예제를 통해 PHP에서 중간점의 의미와 사용법을 자세히 살펴보겠습니다. 1. 문자열 중간점 연산자 연결 PHP에서 가장 일반적인 사용법은 두 문자열을 연결하는 것입니다. 두 문자열 사이에 .을 배치하면 두 문자열을 이어붙여 새 문자열을 만들 수 있습니다. $string1=&qu
 jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX 오류 403 문제를 해결하는 방법은 무엇입니까? 웹 애플리케이션을 개발할 때 jQuery는 종종 비동기 요청을 보내는 데 사용됩니다. 그러나 때때로 jQueryAJAX를 사용할 때 서버에서 액세스가 금지되었음을 나타내는 오류 코드 403이 발생할 수 있습니다. 이는 일반적으로 서버 측 보안 설정으로 인해 발생하지만 문제를 해결하는 방법이 있습니다. 이 기사에서는 jQueryAJAX 오류 403 문제를 해결하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 만들다
 Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 것은 웹 개발의 일반적인 시나리오입니다. Ajax를 통해 데이터를 새로 고치지 않고도 페이지를 동적으로 얻을 수 있습니다. 이 기사에서는 Ajax를 사용하여 PHP 메소드에서 변수를 가져오는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Ajax 요청을 처리하고 필요한 변수를 반환하기 위해 PHP 파일을 작성해야 합니다. 다음은 간단한 PHP 파일 getData.php에 대한 샘플 코드입니다.
 Win11의 새로운 기능 분석: Microsoft 계정 로그인을 건너뛰는 방법
Mar 27, 2024 pm 05:24 PM
Win11의 새로운 기능 분석: Microsoft 계정 로그인을 건너뛰는 방법
Mar 27, 2024 pm 05:24 PM
Win11의 새로운 기능 분석: Microsoft 계정 로그인을 건너뛰는 방법 Windows 11이 출시되면서 많은 사용자는 Windows 11이 더 편리하고 새로운 기능을 제공한다는 사실을 알게 되었습니다. 그러나 일부 사용자는 시스템을 Microsoft 계정에 연결하는 것을 좋아하지 않아 이 단계를 건너뛰기를 원할 수도 있습니다. 이 문서에서는 사용자가 Windows 11에서 Microsoft 계정 로그인을 건너뛰고 보다 개인적이고 자율적인 환경을 달성하는 데 도움이 되는 몇 가지 방법을 소개합니다. 먼저 일부 사용자가 Microsoft 계정에 로그인하기를 꺼리는 이유를 이해해 보겠습니다. 한편으로는 일부 사용자들은 다음과 같은 걱정을 합니다.
 Apache2는 PHP 파일을 올바르게 구문 분석할 수 없습니다.
Mar 08, 2024 am 11:09 AM
Apache2는 PHP 파일을 올바르게 구문 분석할 수 없습니다.
Mar 08, 2024 am 11:09 AM
공간 제한으로 인해 다음은 간략한 기사입니다. Apache2는 일반적으로 사용되는 웹 서버 소프트웨어이고 PHP는 널리 사용되는 서버측 스크립팅 언어입니다. 웹 사이트를 구축하는 과정에서 Apache2가 PHP 파일을 올바르게 구문 분석할 수 없어 PHP 코드가 실행되지 않는 문제가 발생하는 경우가 있습니다. 이 문제는 일반적으로 Apache2가 PHP 모듈을 올바르게 구성하지 않거나 PHP 모듈이 Apache2 버전과 호환되지 않기 때문에 발생합니다. 이 문제를 해결하는 방법은 일반적으로 두 가지가 있는데, 그 중 하나는




