Ajax 페이지의 앞으로, 뒤로 및 새로 고침을 구현하는 방법
이번에는 Ajax 페이지의 정방향, 역방향, 새로고침을 구현하는 방법을 보여드리겠습니다. Ajax 페이지의 정방향, 역방향, 새로고침을 구현하기 위한 주의사항은 무엇인가요? 다음은 실제 사례입니다. Ajax를 사용하면 비동기적으로 데이터를 얻고 페이지를 더 효율적으로 렌더링할 수 있습니다.
그러나 다음과 같은 문제도 있습니다. 페이지를 새로 고치면 페이지가 초기 상태가 됩니다.
브라우저의 앞으로 및 뒤로 기능이 유효하지 않습니다.
검색 크롤러에게 친숙하지 않습니다.
engines 이전에는 문제를 해결하기 위해 브라우저의 해시 앵커를 사용했습니다. 서로 다른 해시는 페이지의 서로 다른 부분을 표시하여 잘못된 페이지 새로 고침 데이터 문제를 해결할 수 있습니다. 그런 다음 해시 앵커를 모니터링합니다. onhashchange이벤트
변경 사항, 수동 앞으로 및 뒤로 작업, 브라우저 지원2, 
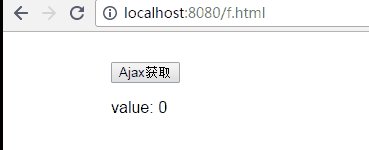
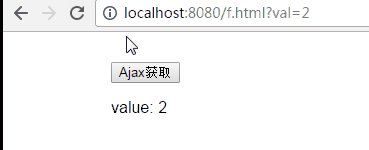
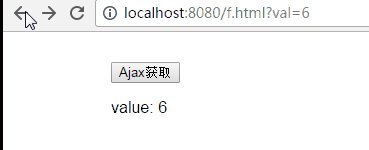
이 밤나무의 목적은 다음과 같습니다. 초기 값은 0이고 값은 비동기 요청을 통해 자동으로 증가하며 앞으로 또는 뒤로 이동하고 새로 고칠 수 있습니다. 그리고 새 URL을 연 후에 해당 데이터를 얻을 수도 있습니다
history.pushState(state, title, url) history.replaceState(state, title, url)
상태는 일부 데이터를 저장하도록 사용자 정의할 수 있는 json 개체입니다. 제목은 이 URL에 해당하는 레이블 제목입니다(그러나 브라우저는 무시하는 것 같습니다). 이 매개변수)
<p class="push-state-test"> <input type="button" id="ajax-test-btn" value="Ajax获取"> <p>value: <span id="ajax-test-val">0</span></p> </p>
var $val = $('#ajax-test-val'),
// 获取当前页面的标记
m = window.location.search.match(/\?val=(\d+)/);
// 新进入页面,通过url中的标记初始化数据
if (m) {
increaseVal(m[1] - 1);
}
// 请求
function increaseVal(val) {
$.post('ajax-test.php', {
val: val
}, function(newVal) {
$val.text(newVal);
// 存储相关值至对象中
var state = {
val: newVal,
title: 'title-' + newVal,
url: '?val=' + newVal
}
// 将相关值压入history栈中
window.history.pushState && window.history.pushState(state, state.title, state.url);
});
}
$('#ajax-test-btn').click(function() {
increaseVal(parseInt($val.text(), 10));
});
// 浏览器的前进后退,触发popstate事件
window.onpopstate = function() {
var state = window.history.state;
console.log(state)
// 直接将值取出,或再次发个ajax请求
$val.text(state.val);
window.history.replaceState && window.history.replaceState(state, state.title, state.url);
};<?php $val = $_REQUEST['val']; echo $val + 1; ?>
URL 태그의 이 부분에 해당하는 비동기 콘텐츠 페이지를 가져와야 합니다
마스터하셨을 거라 믿습니다 이 기사의 사례를 읽은 후 방법을 알아보세요. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
AJAX 대기열 요청을 구현하는 방법(코드 포함)pushState+Ajax를 사용하여 새로 고침 없이 페이지 전환을 달성
위 내용은 Ajax 페이지의 앞으로, 뒤로 및 새로 고침을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 138
138
 iPhone에서 웹 페이지를 새로 고치는 6가지 방법
Feb 05, 2024 pm 02:00 PM
iPhone에서 웹 페이지를 새로 고치는 6가지 방법
Feb 05, 2024 pm 02:00 PM
iPhone에서 웹을 탐색할 때 브라우저 앱이 열려 있는 동안 로드된 콘텐츠는 일시적으로 저장됩니다. 그러나 웹사이트에서는 정기적으로 콘텐츠를 업데이트하므로 페이지를 새로 고치는 것이 오래된 데이터를 삭제하고 최신 게시된 콘텐츠를 볼 수 있는 효과적인 방법입니다. 이렇게 하면 항상 최신 정보와 경험을 얻을 수 있습니다. iPhone에서 페이지를 새로 고치고 싶다면 다음 게시물에서 모든 방법을 설명합니다. Safari에서 웹 페이지를 새로 고치는 방법 [4가지 방법] iPhone의 Safari 앱에서 보고 있는 페이지를 새로 고치는 방법에는 여러 가지가 있습니다. 방법 1: 새로 고침 버튼 사용 Safari에서 열려 있는 페이지를 새로 고치는 가장 쉬운 방법은 브라우저 탭 표시줄의 새로 고침 옵션을 사용하는 것입니다. 사파라면
 Windows 11에서 F5 새로 고침 키가 작동하지 않습니다.
Mar 14, 2024 pm 01:01 PM
Windows 11에서 F5 새로 고침 키가 작동하지 않습니다.
Mar 14, 2024 pm 01:01 PM
Windows 11/10 PC에서 F5 키가 제대로 작동하지 않나요? F5 키는 일반적으로 데스크탑이나 탐색기를 새로 고치거나 웹 페이지를 다시 로드하는 데 사용됩니다. 그러나 일부 독자들은 F5 키가 컴퓨터를 새로 고치고 제대로 작동하지 않는다고 보고했습니다. Windows 11에서 F5 새로 고침을 활성화하는 방법은 무엇입니까? Windows PC를 새로 고치려면 F5 키를 누르십시오. 일부 노트북이나 데스크탑에서는 새로 고침 작업을 완료하려면 Fn+F5 키 조합을 눌러야 할 수도 있습니다. F5 새로 고침이 작동하지 않는 이유는 무엇입니까? F5 키를 눌러도 컴퓨터가 새로 고쳐지지 않거나 Windows 11/10에서 문제가 발생하는 경우 기능 키가 잠겨 있기 때문일 수 있습니다. 다른 잠재적인 원인으로는 키보드 또는 F5 키가 있습니다.
 jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
제목: jQuery AJAX 요청의 403 오류를 해결하는 방법 및 코드 예제 403 오류는 서버가 리소스에 대한 액세스를 금지하는 요청을 의미합니다. 이 오류는 일반적으로 요청에 권한이 없거나 서버에서 거부되기 때문에 발생합니다. jQueryAJAX 요청을 할 때 가끔 이런 상황이 발생합니다. 이 기사에서는 이 문제를 해결하는 방법을 소개하고 코드 예제를 제공합니다. 해결 방법: 권한 확인: 먼저 요청한 URL 주소가 올바른지 확인하고 리소스에 액세스할 수 있는 충분한 권한이 있는지 확인하십시오.
 웹페이지를 빠르게 새로 고치는 방법은 무엇입니까?
Feb 18, 2024 pm 01:14 PM
웹페이지를 빠르게 새로 고치는 방법은 무엇입니까?
Feb 18, 2024 pm 01:14 PM
페이지 새로 고침은 일상적인 네트워크 사용에서 매우 일반적입니다. 웹 페이지를 방문할 때 웹 페이지가 로드되지 않거나 비정상적으로 표시되는 등의 문제가 발생할 수 있습니다. 이때 일반적으로 문제를 해결하기 위해 페이지를 새로 고치는 방법을 선택합니다. 페이지를 빠르게 새로 고치는 방법은 무엇입니까? 페이지 새로고침 단축키에 대해 알아보겠습니다. 페이지 새로 고침 단축키는 키보드 조작을 통해 현재 웹 페이지를 빠르게 새로 고치는 방법입니다. 운영 체제와 브라우저에 따라 페이지 새로 고침 단축키가 다를 수 있습니다. 아래에서는 공통 W를 사용합니다.
 jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery는 클라이언트 측 개발을 단순화하는 데 사용되는 인기 있는 JavaScript 라이브러리입니다. AJAX는 전체 웹 페이지를 다시 로드하지 않고 비동기 요청을 보내고 서버와 상호 작용하는 기술입니다. 그러나 jQuery를 사용하여 AJAX 요청을 할 때 가끔 403 오류가 발생합니다. 403 오류는 일반적으로 보안 정책이나 권한 문제로 인해 서버 거부 액세스 오류입니다. 이 기사에서는 403 오류가 발생한 jQueryAJAX 요청을 해결하는 방법에 대해 설명합니다.
 PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax를 사용하여 자동 완성 제안 엔진 구축: 서버측 스크립트: Ajax 요청을 처리하고 제안을 반환합니다(autocomplete.php). 클라이언트 스크립트: Ajax 요청을 보내고 제안을 표시합니다(autocomplete.js). 실제 사례: HTML 페이지에 스크립트를 포함하고 검색 입력 요소 식별자를 지정합니다.
 jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX 오류 403 문제를 해결하는 방법은 무엇입니까? 웹 애플리케이션을 개발할 때 jQuery는 종종 비동기 요청을 보내는 데 사용됩니다. 그러나 때때로 jQueryAJAX를 사용할 때 서버에서 액세스가 금지되었음을 나타내는 오류 코드 403이 발생할 수 있습니다. 이는 일반적으로 서버 측 보안 설정으로 인해 발생하지만 문제를 해결하는 방법이 있습니다. 이 기사에서는 jQueryAJAX 오류 403 문제를 해결하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 만들다
 Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 것은 웹 개발의 일반적인 시나리오입니다. Ajax를 통해 데이터를 새로 고치지 않고도 페이지를 동적으로 얻을 수 있습니다. 이 기사에서는 Ajax를 사용하여 PHP 메소드에서 변수를 가져오는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Ajax 요청을 처리하고 필요한 변수를 반환하기 위해 PHP 파일을 작성해야 합니다. 다음은 간단한 PHP 파일 getData.php에 대한 샘플 코드입니다.




