이번에는 ajax로 페이지 간 제출을 구현하는 방법을 보여드리겠습니다. ajax에서 페이지 간 양식 제출을 구현할 때 주의사항은 무엇인가요?
반복적인 양식 제출 문제는 앞서 언급했습니다. 토큰 비밀번호 확인 및 리디렉션을 처리하는 것 외에도 자주 사용되는 또 다른 방법은 완료 후 현재 페이지를 닫고 요청이 있는 페이지를 새로 고치는 것입니다. 이전에 전송되었습니다.
artDialog.js는 여기서 사용됩니다
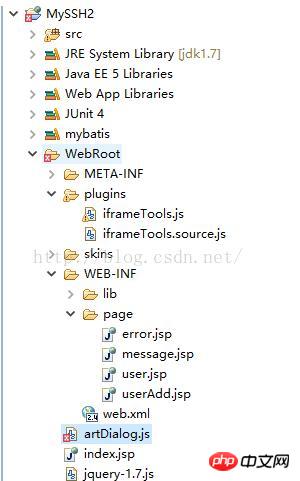
1, 파일 구조

2, user.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib uri="/struts-tags" prefix="s"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>user列表</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<script type="text/javascript" src="/MySSH2/jquery-1.7.js"></script>
<script type="text/javascript" src="/MySSH2/artDialog.js?skin=default"></script>
<script type="text/javascript">
function openA(){
window.open("/MySSH2/user/manage_addUI");
}
</script>
</head>
<body>
<br/>
<a href="<s:url action="manage_addUI" namespace="/user"/>">添加用户</a>
<a href="javascript:void(0)" onclick="openA()">添加用户</a>
<br/>
用户列表:<br/>
<s:iterator value="#request.users">
id:<s:property value="id"/><br/>
name:<s:property value="name"/><br/>
</s:iterator>
</body>
</html>3, userAdd.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib uri="/struts-tags" prefix="s"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>用户添加</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<script type="text/javascript" src="/MySSH2/jquery-1.7.js"></script>
<script type="text/javascript">
function AddUser(){
var submitData = $('#userForm').serialize();
console.log(submitData);
$.ajax({
type : "post",
url : "/MySSH2/user/manage_add",
cache : false,
data: submitData,
dataType : 'json',
success : function(result) {
<span style="white-space:pre"> </span>if(result.success){
window.opener.art.dialog({time:2,content:'保存成功'});
setTimeout(function(){window.opener.location.reload();},3);
}
else{
<span style="white-space:pre"> </span> window.opener.art.dialog({time:2,content:'保存失败'});
setTimeout(function(){window.opener.location.reload();},3);
}
window.close();
},
error : function(XMLHttpRequest, textStatus,
errorThrown) {
alert("error");
}
});
}
</script>
</head>
<body>
<s:form id="userForm" action="manage_add" namespace="/user" method="post">
用户名:<s:textfield name="user.name"/><br/><s:token></s:token>
<input type="button" value="保存" onclick="AddUser()"/>
</s:form>
</body>
</html>4, UserManageAction.java
package com.myssh2.action;
import java.io.IOException;
import java.io.PrintWriter;
import javax.annotation.Resource;
import javax.servlet.ServletException;
import org.apache.struts2.ServletActionContext;
import org.springframework.context.annotation.Scope;
import org.springframework.stereotype.Controller;
import com.myssh2.bean.User;
import com.myssh2.service.UserService;
import com.opensymphony.xwork2.ActionContext;
import com.opensymphony.xwork2.ActionSupport;
@Controller @Scope("prototype")
public class UserManageAction extends ActionSupport{
@Resource UserService userService;
private User user;
public User getUser() {
return user;
}
public void setUser(User user) {
this.user = user;
}
public String addUI(){
return "add";
}
public void add() throws ServletException, IOException{
ServletActionContext.getResponse().setContentType("text/html;charset=utf-8");
PrintWriter out = ServletActionContext.getResponse().getWriter();
try {
userService.addUser(user);
ActionContext.getContext().put("message", "保存成功");
out.write("{\"success\":true}");
} catch (Exception e) {
e.printStackTrace();
out.write("{\"success\":false,\"msg\":\"error\"}");
}
}
}페이지 효과

window.opener.art.dialog({time:2,content:'Save 성공적인'}); .페이지를 열고(또는 상위 페이지로 이해) artDialog 플러그인의 예약된 닫기 대화 상자를 호출합니다.
setTimeout(function(){window.opener.location.reload();},3); window.open(또는 상위 페이지로 이해)을 사용하는 페이지에서는 대화 상자 및 다시 로드의 시간 설정을 다시 조정해야 합니다.
양식을 제출하고 ajax에서 파일 업로드를 구현하는 방법
Ajax 백그라운드 성공으로 업로드된 json 데이터를 처리하는 방법
위 내용은 Ajax로 페이지 간 양식 제출을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!