이번에는 캐시 로딩을 구현하기 위한 Ajax의 로딩 효과를 가져오겠습니다. Ajax의 로딩 및 캐시 로딩 효과를 구현하기 위한 Notes는 무엇입니까? 다음은 실제 사례입니다.
Ajax 비동기 요청을 할 때 일반적으로 사용자 경험을 높이기 위해 작은 동적 gif 이미지를 사용하여 Ajax 로딩을 생성합니다.
여기서는 Spin.js를 사용합니다. js 스크립트는 사진이나 외부 CSS 스타일 없이 Ajax 로딩 표시기를 만들 수 있습니다.
Spin.js의 온라인 디자인, 데모 및 다운로드 주소는 :입니다. http://fgnass.github.io/spin.js/
링크 페이지에서 스타일을 동적으로 설정하고 스타일 구성 스크립트를 자동으로 생성할 수 있습니다.

Spin.js는 사용하기 매우 쉽습니다. 간단함:
Show spinner
var target=document.getElementById("id")
spinner.spin(target);Hide spinner
spinner.spin();
이를 경험하기 위해 간단하고 완전한 예제를 만들어 보겠습니다.
<script type="text/javascript" src="zepto.min.js"></script>
<script type="text/javascript" src="spin.min.js"></script>
<script type="text/javascript">
//第一个参数为loading图标加载的标签,第二个为ajax的数据接口,第三个为回调函数。
function loadAjaxSpin(ele, get_url, callback) {
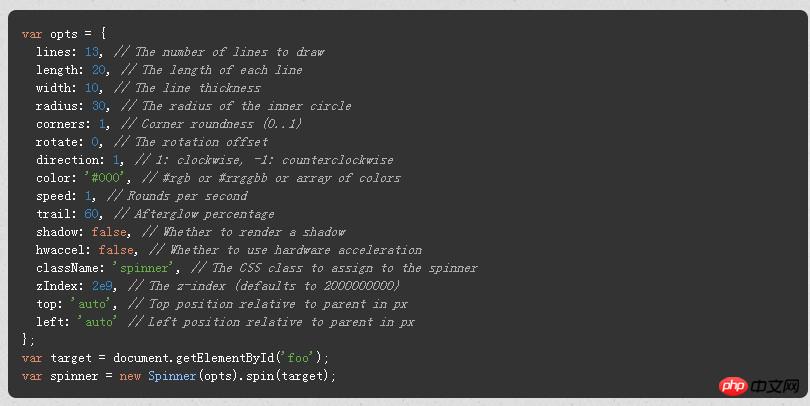
var opts = {
lines: 13, // 花瓣数目
length: 20, // 花瓣长度
width: 10, // 花瓣宽度
radius: 30, // 花瓣距中心半径
scale: 1,
corners: 1, // 花瓣圆滑度 (0-1)
color: '#000', // 花瓣颜色
opacity: 0.25,
rotate: 0, // 花瓣旋转角度
direction: 1, // 花瓣旋转方向 1: 顺时针, -1: 逆时针
speed: 1, // 花瓣旋转速度
trail: 60, // 花瓣旋转时的拖影(百分比)
zIndex: 2e9, // spinner的z轴 (默认是2000000000)
className: 'spinner', // spinner css 样式名称
top: '50%', // spinner 相对父容器Top定位 单位 px
left: '50%', // spinner 相对父容器Left定位 单位 px
shadow: false, // 花瓣是否显示阴影
hwaccel: false, //spinner 是否启用硬件加速及高速旋转
position: 'absolute'
};
var spinner = new Spinner(opts);
$(ele).show();
var target = $(ele)[0];
spinner.spin(target);
$.ajax({
url: get_url,
dataType: 'html',
success: function(data) {
spinner.spin();
$(ele).hide();
callback(data);
}
})
}
var foo = function(data) {
console.log(data);
}
$(function() {
$('#btnRequest').on('click', function() {
loadAjaxSpin('.spin', 'http://192.168.1.191/h5/font.html', foo);
});
});
</script>
<p class="spin"></p>
<p>
<input id="btnRequest" type="button" value="请求数据" />
</p>위 예제에서 우리는 함수 loadAjaxSpin을 작성했습니다. ajax 호출이 시작되기 전에는 로딩 아이콘이 나타나고, 데이터가 로딩된 후에는 로딩 아이콘이 사라지는 기능입니다. 효과: 클릭 후 국화 화면이 표시된 후 콜백 함수가 실행됩니다.
 이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
Ajax 요청 응답에서 새 창을 열 때 가로채기를 처리하는 방법Ajax는 사용자 등록을 구현하기 위해 백엔드 데이터베이스에 데이터를 제출합니다위 내용은 Ajax는 로딩 캐시 로딩 효과를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!