이번에는 Ajax+Struts2가 사용자 입력 검증 코드 검증 기능을 구현하는 방법을 보여드리겠습니다. Ajax+Struts2가 사용자 입력 검증 코드 검증 기능을 구현하기 위해 구현하는 주의 사항은 무엇입니까? 봐. 우리 모두 알고 있듯이 인증 코드는 우리 생활에서 매우 흔합니다. 많은 회사에서 인증 코드 기능을 구현하는 간단한 사례를 소개합니다. (ps: 사실 저는 인증 코드를 정말 싫어합니다. ).
오늘 제가 공유해드리는 것은 인증코드 입력이 맞는지 ajax를 통해 동적으로 검증하는 것입니다. 여기서는 이 검증을 위해 ajax+struts2를 사용합니다. 새로운 웹 프로젝트를 만들어 보겠습니다. 그런 다음 해당 Struts 패키지를 가져와야 합니다. 그런 다음 확인 코드를 생성하는 클래스를 작성해야 합니다.
이 유형의 주요 기능은 다양한 그려진 선, 임의의 숫자 등이 포함된 인증 코드를 생성하는 것입니다. 여기에서 5자리 인증을 설정했습니다. 또 다른 하나는 그렇습니다. 일반적인 아이디어는 숫자를 생성하는 루프에 문자를 추가하는 것입니다.
<%@ page language="java" pageEncoding="UTF-8"%>
<%@ page contentType="image/jpeg" import="java.awt.*,java.awt.image.*,java.util.*,javax.imageio.*" %>
<%!
public Color getColor(){
Random random = new Random();
int r = random.nextInt(256);//0-255
int g = random.nextInt(256);
int b = random.nextInt(256);
return new Color(r,g,b);
}
public String getNum(){
String str = "";
Random random = new Random();
for(int i=0;i<5;i++){
str += random.nextInt(10);//0-9
}
return str;
}
%>
<%
response.setHeader("pragma", "no-cache");
response.setHeader("cache-control", "no-cache");
response.setDateHeader("expires", 0);
BufferedImage image = new BufferedImage(80,30,BufferedImage.TYPE_INT_RGB);
Graphics g = image.getGraphics();
g.setColor(new Color(200,200,200));
g.fillRect(0,0,80,30);
for (int i = 0; i < 50; i++) {
Random random = new Random();
int x = random.nextInt(80);
int y = random.nextInt(30);
int xl = random.nextInt(x+10);
int yl = random.nextInt(y+10);
g.setColor(getColor());
g.drawLine(x, y, x + xl, y + yl);
}
g.setFont(new Font("serif", Font.BOLD,16));
g.setColor(Color.BLACK);
String checkNum = getNum();//"2525"
StringBuffer sb = new StringBuffer();
for(int i=0;i<checkNum.length();i++){
sb.append(checkNum.charAt(i)+" ");//"2 5 2 5"
}
g.drawString(sb.toString(),15,20);
session.setAttribute("CHECKNUM",checkNum);//2525
//通过字节输出流输出
ImageIO.write(image,"jpeg",response.getOutputStream());
out.clear();
out = pageContext.pushBody();
%>다음으로 jsp 파일에 인증코드 입력을 위한 html 페이지를 작성해주세요. 이름을 checkcode.jsp
<th>验证码:</th> <td><input type="text" name="checkcode" id="checkcodeID" maxlength="5" /></td> <td><img src="01_image.jsp" id="imgID" /></td> <td id="resID"></td> </tr> </table> </form>
로 지정한 다음
javascript 코드를 이 파일에 추가하세요. 물론 여기서는 ajax가 사용됩니다. ajax의 코딩 단계는 이전에 자세히 작성되었으므로 여기서는 직접 사용하겠습니다. ajax.js를 작성한 후 js 디렉터리 아래에 놓고 checkcode.jsp를 찾아 중국어 js 파일 ajax.js의 내용을 가져옵니다. //创建AJAX异步对象,即XMLHttpRequest
function createAJAX(){
var ajax = null;
try{
ajax = new ActiveXObject("microsoft.xmlhttp");
}catch(e1){
try{
ajax = new XMLHttpRequest();
}catch(e2){
alert("你的浏览器不支持ajax,请更换浏览器");
}
}
return ajax;
}
//去掉两边的空格
function trim(str){
str=str.replace(/^\s*/,"");//从左侧开始,把空格去掉
str=str.replace(/\s*$/,""); //从右侧开始,把K歌都去掉
return str;
}
document.getElementById("checkcodeID").onkeyup=function(){
var checkcode=this.value;
checkcode=trim(checkcode);
if(checkcode.length==5){
var ajax=createAJAX();
var method="POST";
var url = "${pageContext.request.contextPath}/checkRequest?time="+new Date().getTime();
ajax.open(method,url);
//设置ajax请求头为post,它会将请求的汉字自动进行utf-8的编码
ajax.setRequestHeader("content-type","application/x-www-form-urlencoded");
var content="checkcode="+checkcode;
ajax.send(content);
ajax.onreadystatechange=function(){
if(ajax.readyState==4){
if(ajax.status==200){
var tip=ajax.responseText;
var img=document.createElement("img");
img.src=tip;
img.style.width="14px";
img.style.height="14px";
var td=document.getElementById("resID");
td.innerHTML="";
td.appendChild(img);
}
}
}
}else{
var td=document.getElementById("resID");
td.innerHTML="";
}
}그런 다음 작성을 시작합니다. 서버 측 코드 검증을 위해서는 다음과 같은 클래스가 필요합니다:
package cn.tf.checkcode;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.http.HttpServletResponse;
import org.apache.struts2.ServletActionContext;
import com.opensymphony.xwork2.ActionContext;
import com.opensymphony.xwork2.ActionSupport;
//验证码检查
public class CheckcodeAction extends ActionSupport{
private String checkcode;
public void setCheckcode(String checkcode) {
this.checkcode = checkcode;
}
/**
* 验证
* @throws IOException
*/
public String check() throws IOException {
//图片路径
String tip="images/a.jpg";
//从服务器获取session中的验证码
String checkcodeServer=(String) ActionContext.getContext().getSession().get("CHECKNUM");
if(checkcode.equals(checkcodeServer)){
tip="images/b.jpg";
}
//以IO流的方式将tip变量输出到ajax异步对象中
HttpServletResponse response=ServletActionContext.getResponse();
response.setContentType("text/html;charset=UTF-8");
PrintWriter pw=response.getWriter();
pw.write(tip);
pw.flush();
pw.close();
return null;
}
}마지막으로 struts.xml 파일에 해당 메소드를 작성합니다.
<struts> <package name="myPackage" extends="struts-default" namespace="/"> <action name="checkRequest" class="cn.tf.checkcode.CheckcodeAction" method="check"> </action> </package> </struts>
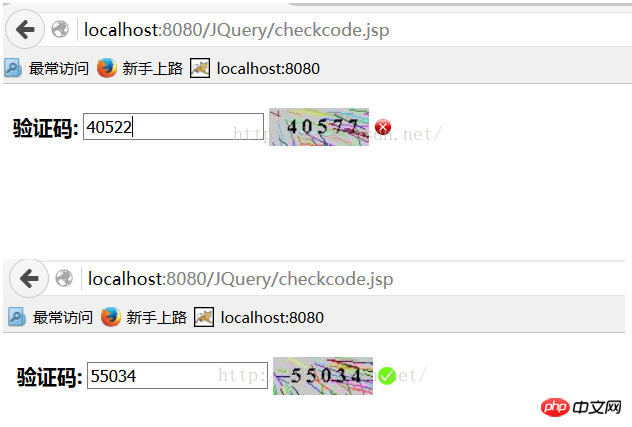
실행 결과는 다음과 같습니다. 검증에 성공하면 녹색 체크가 반환되고, 오류이면 빨간색 십자가가 반환됩니다.
 이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
Ajax의 역사용jQuery.ajaxWebService는 Ajax를 처리하기 위해 WebMethod를 요청합니다위 내용은 Ajax+Struts2가 사용자 입력 확인 코드 확인 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!