이 글은 주로 Diagram Vue의 설치와 프로젝트 구축을 소개하는 내용인데 편집자는 꽤 좋다고 생각해서 공유하고 참고하겠습니다. 에디터 따라가서 구경가자
처음 배우는 vue, 같이 배워보자, 먼저 node.js를 설치하고, 공식 홈페이지 다운로드는 https://nodejs.org/en/download/
설치가 완료된 후 명령 창을 열고 node -v

을 입력하면 설치가 완료되었음을 나타내는 버전 번호가 나타납니다. node를 설치하면 npm도 함께 설치됩니다.

이 두 가지 설치가 완료된 후 vuecli를 글로벌로 설치하는 명령은 npm install global vue-cli(한 번만 실행)입니다. 입니다)
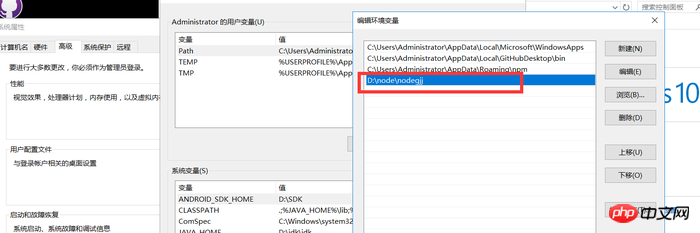
이 시점에서 vue.cmd 파일이 있어야 합니다. 찾을 수 없으면 Search Everything을 사용하여 vue.cmd의 위치를 쿼리할 수 있습니다. 환경변수 편집 경로



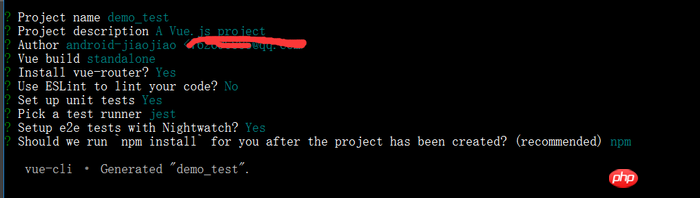
프로젝트에 다음 필드가 나타나면 생성됩니다.

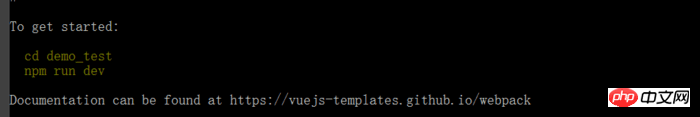
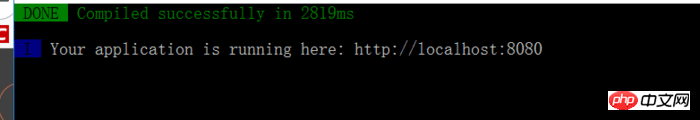
이 파일 아래의 명령 창을 열고 npm run을 입력합니다. dev, 시작이 완료되었습니다

이런 인터페이스가 나타나면 시작이 완료된 것입니다. 브라우저를 열고 http://localhost:8080/을 입력하면 프로젝트가 생성됩니다.

위 내용은 Vue 설치 및 프로젝트 수립 일러스트의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!