AjaxToolKit에서 등급 제어를 사용하는 방법
이번에는 AjaxToolKit에서 Rating 컨트롤을 사용하는 방법을 보여 드리겠습니다. AjaxToolKit에서 Rating 컨트롤을 사용할 때 주의 사항은 무엇입니까?
AjaxToolKit의 Rating 컨트롤은 웹 페이지 평가(또는 투표) 기능을 처리하는 데 특별히 사용되는 Microsoft Ajax 컨트롤 라이브러리의 컨트롤로, 웹 페이지 비새로 고침 기능을 지원합니다. UpdatePanel에 넣을 필요가 없습니다. AutoPostBack 속성을 False로 설정하면 됩니다. 이 컨트롤은 사용이 매우 간단하며 다양한 효과는 물론 맞춤 기능콜백 등도 설정할 수 있습니다. 다음은 그것을 사용할 때의 스크린샷입니다

먼저 공통 속성의 기능에 대해 이야기합시다:
ID:물론 모든 컨트롤에는 서버측 ID가 있다는 것은 모두가 이해합니다. .
BehaviorID: Ajax 클라이언트를 통해 제어 개체를 가져올 때 사용되는 ID입니다. 콜백 함수 설정 시 $Find 메서드를 통해 찾습니다.
MaxRating: 컨트롤의 현재 최대값입니다. 이 값은 UI의 "별표" 아이콘 수를 직접 반영합니다.
CurrentRating: 현재 값, 즉 컨트롤이 현재 표시하는 값입니다. 이 값은 UI에서 켜져 있는 "별표" 아이콘의 수를 직접 반영합니다. 이 값의 범위는 0~MaxRating(포함) 사이입니다.
runat: 등록된 컨트롤은 서버 측 동작이므로 이 값을 설정해야 합니다.
StarCssClass: "star" 아이콘의 스타일입니다. 필수의.
WaitingStarCssClass: 클라이언트 응답을 처리할 때 컨트롤이 서버와 상호 작용하는 동안 대기 상태에 있을 때의 "별" 아이콘 스타일입니다. 필수의.
FilledStarCssClass: "별표" 아이콘이 켜졌을 때의 스타일입니다. 필수의.
EmptyStarCssClass: "별표" 아이콘이 켜지지 않을 때의 스타일. 필수의.
CssClass: 등급 제어의 전반적인 스타일입니다. 필요한 경우 지정하십시오.
OnChanged: 는 사용자가 "별표" 아이콘을 클릭한 후 응답 이벤트를 처리하는 데 사용됩니다. 이 이벤트는 서버 측에서 처리됩니다.
AutoPostBack: 컨트롤이 자동으로 포스트백되는지 여부를 설정합니다. 일반적으로 이 값을 False로 설정합니다.
ReadOnly: 컨트롤의 읽기 전용 상태입니다. 읽기 전용 상태의 등급은 사용자가 클릭할 수 없습니다. 읽기 전용 상태의 등급에 대해 별도의 스타일을 설정할 수 있습니다.
사용 방법을 살펴보겠습니다.
준비 작업:
1. AjaxControlToolkit.dll 어셈블리가 프로젝트에서 올바르게 참조되는지 확인하세요. 이 어셈블리는 Visual Studio 2005의 베타 버전입니다. 설치 패키지를 다운로드하려면 Microsoft 공식 웹 사이트로 이동해야 합니다. Visual Studio 2008은 IDE와 함께 자동으로 설치되므로 직접 사용할 수 있습니다.
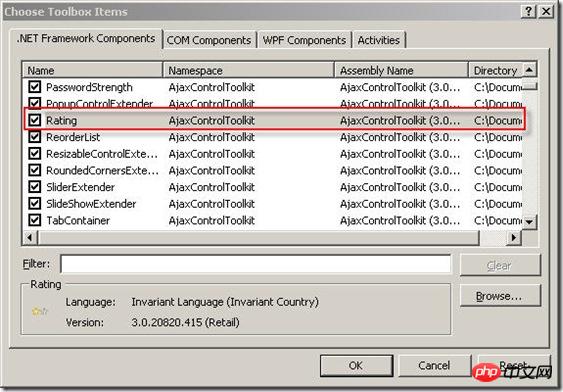
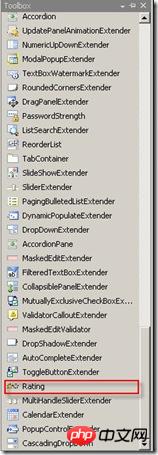
2. Visual Studio2008에서는 이 컨트롤이 도구 상자에 자동으로 추가되지 않으며 수동으로 도구 상자에 추가한 다음 페이지에 끌어서 놓아야 합니다. Visual Studio에서 도구 상자 부동 패널을 열고, 빈 탭(예: 일반 탭)을 선택하고, 마우스 오른쪽 버튼을 클릭하고, "선택..."을 선택하고, 팝업 대화 상자의 AjaxControlToolkit 어셈블리에서 해당 컨트롤을 찾을 수 있습니다. , 다음 그림과 같습니다.

3 위 대화 상자에서 AjaxControlToolkit과 관련된 컨트롤을 찾을 수 없는 경우 AjaxControlToolkit.dll 어셈블리에 대한 경로를 직접 지정해야 합니다. 독자가 파일을 찾지 못한 경우 여기에서 편리하게 다운로드할 수 있습니다. AjaxControlToolkit.dll 4. 컨트롤을 추가한 후 표준 ASP.NET 컨트롤처럼 도구 상자에서 Rating 컨트롤을 사용할 수 있습니다.

준비가 완료되면 프로젝트에서 새 웹 페이지를 만들고 페이지에 컨트롤을 배치합니다. 모든 Ajax 컨트롤에는 클라이언트에 필요한 스크립트를 등록하는 역할을 하는 ScriptManager 컨트롤의 지원이 필요합니다. 따라서 등급 컨트롤을 추가하기 전에 페이지에 ScriptManager 컨트롤이 하나만 있는지 확인하십시오. 다음은 aspx 파일의 코드 예제입니다.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="iFrameUpload.WebForm1" %>
<%@ Register Assembly="AjaxControlToolkit, Version=3.0.20820.0, Culture=neutral, PublicKeyToken=28f01b0e84b6d53e"
Namespace="AjaxControlToolkit" TagPrefix="ajaxToolkit" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<p>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<ajaxToolkit:Rating ID="RatingRate" BehaviorID="RatingRate1" MaxRating="5" CurrentRating="3"
runat="server" StarCssClass="ratingStar" WaitingStarCssClass="waitingRatingStar"
FilledStarCssClass="filledRatingStar" EmptyStarCssClass="emptyRatingStar"
OnChanged="RatingRate_Changed" AutoPostBack="false">
</ajaxToolkit:Rating>
<script type="text/javascript">
Sys.Application.add_load(
function() {
$find("RatingRate1").add_EndClientCallback(
function(sender, e) {
var result = e.get_CallbackResult();
alert(result);
}
);
}
);
</script>
</p>
</form>
</body>
</html>등급 제어 관련 속성과 이벤트가 추가되었습니다. 스크립트의 의미는 다음과 같습니다. 페이지가 완전히 로드된 후 Sys.Application.add_load 메소드를 통해 Rating 제어에 대한 콜백 메소드를 등록하고, 서버에서 전달된 값을 받기 위해 $find("RatingRate1").add_EndClientCallback 메소드를 통해 등록합니다. 이러한 스크립트는 표준 Ajax 프레임워크에서 제공되므로 여기서는 자세한 설명을 생략하겠습니다. 독자는 Microsoft의 MSDN에서 매우 자세한 소개를 확인할 수 있습니다.
다음 단계는 cs 파일에 대한 코드입니다.
protected void RatingRate_Changed(object sender, AjaxControlToolkit.RatingEventArgs e)
{
System.Threading.Thread.Sleep(300);
//TODO: Save e.Value to database.
e.CallbackResult = "success";
}매우 간단합니다. 먼저 스레드를 300ms 동안 정지시켜 대기 상태에서 등급 제어 스타일을 살펴보는 시간을 가질 수 있습니다. 그런 다음 데이터 저장(예: 현재 등급 값을 데이터베이스에 저장하는 등)을 처리할 수 있습니다. 사용자가 선택한 값은 문자열 유형인 e.Value 속성을 통해 가져옵니다. 그런 다음 e.CallbackResult 속성을 통해 클라이언트에 콜백 값을 전달하면 클라이언트는 값을 가져온 후 그에 따라 처리합니다.
아래에 CSS 스타일과 샘플 이미지가 제공되어 독자가 직접 다운로드할 수 있습니다! Rating의 현재 값은 사용자가 클릭할 수 없습니다. 초기화 중에 Rating의 CurrentRating 값이 3이면 사용자가 세 번째 "별표" 아이콘을 클릭할 때 클릭 이벤트가 트리거되지 않습니다. 사용자가 클릭한 후 컨트롤을 읽기 전용 상태로 설정하는 등 서버 측에서 처리할 수 있습니다.
.ratingStar
{
font-size: 0pt;
width: 13px;
height: 12px;
margin: 0px;
padding: 0px;
cursor: pointer;
display: block;
background-repeat: no-repeat;
}
.waitingRatingStar /*normal mode empty style*/
{
background-image: url(Rating_default.gif);
}
.filledRatingStar /*normal mode filled style*/
{
background-image: url(Rating_normal.gif);
}
.emptyRatingStar /*readonly mode empty style*/
{
background-image: url(Rating_empty.gif);
}다음은 런타임 시 효과입니다.

이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
Ajax가 XML 파일을 추가, 삭제 및 수정하는 방법
위 내용은 AjaxToolKit에서 등급 제어를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7644
7644
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 34
34
 152
152
 Go 언어 웹 개발 프레임워크의 일반적인 서식 있는 텍스트 편집기 컨트롤
Jun 04, 2023 am 09:10 AM
Go 언어 웹 개발 프레임워크의 일반적인 서식 있는 텍스트 편집기 컨트롤
Jun 04, 2023 am 09:10 AM
웹 애플리케이션의 인기로 인해 서식 있는 텍스트 편집기는 웹 개발에 없어서는 안 될 도구가 되었습니다. 웹 개발을 위해 Go 언어를 사용할 때 웹 사이트와 애플리케이션을 풍부하게 하기 위해 적합한 서식 있는 텍스트 편집기 컨트롤도 선택해야 합니다. 이 기사에서는 Go 언어 웹 개발에서 일반적인 서식 있는 텍스트 편집기 컨트롤에 대해 설명합니다. FroalaEditorFroalaEditor는 웹 개발에 널리 사용되는 인기 있는 서식 있는 텍스트 편집기 컨트롤입니다. 현대성이 있어요
 패널 컨트롤 사용 방법
Oct 10, 2023 am 09:36 AM
패널 컨트롤 사용 방법
Oct 10, 2023 am 09:36 AM
패널 컨트롤을 사용하는 단계는 먼저 Panel 컨트롤을 만들고 너비, 높이, 배경색, 테두리 색상, 테두리 너비 및 패딩을 설정하고 두 개의 버튼을 만들어 Panel 컨트롤에 추가한 다음 마지막으로 Panel 컨트롤을 형태.
 엑셀 컨트롤을 만드는 방법
Mar 20, 2024 am 09:40 AM
엑셀 컨트롤을 만드는 방법
Mar 20, 2024 am 09:40 AM
Excel 사무용 소프트웨어를 사용할 때 일부 컨트롤을 능숙하게 사용할 수 있으면 Excel 양식에서 보다 전문적인 효과를 만드는 데 도움이 될 수 있습니다. 예를 들어 선택 컨트롤을 추가하면 양식 필러가 양식을 쉽게 완성할 수 있습니다. 아래에서는 Excel 선택 컨트롤을 만드는 방법을 보여드리겠습니다. 도움이 되기를 바랍니다. 1. 먼저 빈 엑셀 테이블을 생성하고 엽니다. 2. "개발 도구"탭을 추가하고 왼쪽 상단의 파일 버튼을 클릭 한 후 "Excel 옵션"을 찾습니다. 그 후 사용자 정의 리본의 옵션에서 개발 도구를 찾아 확인 표시가 되도록 확인합니다. 그 앞에 나타납니다. 3. Excel 작업 인터페이스로 돌아가면 "개발 도구" 탭이 표시됩니다. 일반적으로 그렇지 않습니다.
 일반적인 Ajax 컨트롤은 무엇입니까? 해당 기능에 대해 자세히 알아보십시오.
Jan 17, 2024 am 11:11 AM
일반적인 Ajax 컨트롤은 무엇입니까? 해당 기능에 대해 자세히 알아보십시오.
Jan 17, 2024 am 11:11 AM
Ajax 컨트롤에 대한 심층적인 이해: 일반적인 컨트롤은 무엇입니까? 소개: 현대 웹 개발에서 Ajax(비동기 JavaScript 및 XML)는 웹 페이지의 부분 새로 고침을 실현하고 사용자 경험을 향상시킬 수 있는 인기 있는 기술이 되었습니다. 개발 중에는 일반적으로 Ajax 컨트롤을 사용하여 개발 프로세스를 단순화하고 속도를 높입니다. 이 기사에서는 Ajax 컨트롤을 심층적으로 살펴보고 몇 가지 일반적인 컨트롤과 해당 기능을 소개합니다. 1. jQueryAjax: jQueryA
 필수 웹 표준 컨트롤 공개: 인터페이스 요소에 대한 심층 분석
Jan 13, 2024 pm 12:19 PM
필수 웹 표준 컨트롤 공개: 인터페이스 요소에 대한 심층 분석
Jan 13, 2024 pm 12:19 PM
웹 표준 컨트롤 공개: 필수 인터페이스 요소 분석 소개: 웹 표준 컨트롤은 사용자에게 풍부한 대화형 경험과 친숙한 인터페이스를 제공하며 중요한 역할을 합니다. 이 기사에서는 몇 가지 필수 웹 표준 컨트롤을 공개하고 독자를 위한 기능과 사용 방법을 분석합니다. 1. 버튼 컨트롤 버튼 컨트롤은 웹 인터페이스 디자인에서 가장 일반적이고 기본적인 요소 중 하나이며 특정 작업을 실행하는 데 사용됩니다. 일반적으로 다음과 같은 속성을 갖습니다. 텍스트 내용: 버튼에 표시되는 텍스트 정보. 스타일
 컨트롤이란 무엇입니까?
Oct 28, 2022 pm 03:51 PM
컨트롤이란 무엇입니까?
Oct 28, 2022 pm 03:51 PM
컨트롤은 데이터 및 메서드의 캡슐화를 의미합니다. 컨트롤은 고유한 속성과 메서드를 가질 수 있습니다. 여기서 속성은 컨트롤 데이터에 대한 단순한 방문자이고 메서드는 컨트롤의 간단하고 눈에 보이는 기능입니다. 그리고 디버깅; 컨트롤을 만드는 가장 큰 의미는 반복적인 작업을 캡슐화하고, 둘째, 기존 컨트롤의 기능을 확장하는 것입니다.
 가장 인기 있는 Ajax 컨트롤에 대해 알아보세요!
Jan 17, 2024 am 09:47 AM
가장 인기 있는 Ajax 컨트롤에 대해 알아보세요!
Jan 17, 2024 am 09:47 AM
웹 개발에서 Ajax 기술은 웹 페이지와 서버 간의 비동기 통신을 허용하여 웹 페이지의 응답 속도와 사용자 경험을 크게 향상시킵니다. Ajax 컨트롤은 이를 기반으로 개발된 일종의 도구로, 다양한 기능을 보다 편리하게 구현하고 개발 효율성을 향상시킬 수 있습니다. 이 기사에서는 보다 일반적으로 사용되는 Ajax 컨트롤 중 일부를 소개하고 분석합니다. 1. jQuery jQuery는 현재 가장 널리 사용되는 Javascript 라이브러리입니다. Ajax 지원은 매우 강력하고 사용이 비교적 간단합니다. 뮤로
 엣지 브라우저에 오피스 컨트롤을 설치할 수 없는 문제를 해결하는 방법
Jan 06, 2024 pm 05:01 PM
엣지 브라우저에 오피스 컨트롤을 설치할 수 없는 문제를 해결하는 방법
Jan 06, 2024 pm 05:01 PM
오피스 친구들이 oa에서 공지사항 파일을 보려면 브라우저에 오피스 컨트롤을 설치해야 하는데, 실제로는 설정을 하지 않았기 때문에 실패하는 경우가 많습니다. 아래의 구체적인 방법. 엣지 브라우저 오피스 컨트롤을 설치할 수 없습니다. 1. 엣지 브라우저->설정->추가 도구->인터넷 옵션으로 이동합니다. 2. '개인정보'를 클릭하고 '팝업 차단 활성화'를 선택 취소하세요. 3. "보안"에 신뢰할 수 있는 사이트를 추가하고 신뢰할 수 있는 사이트에 OA의 주소를 추가합니다. 4. "보안" 작업 표시줄에서 "사용자 지정 수준"을 클릭합니다. 5. "ActiveX 컨트롤 및 플러그인"에서 모든 항목을 "활성화"로 설정합니다. 6




