이번에는 HTML5+ajax를 사용하여 미리보기 이미지 효과를 만드는 방법을 보여드리겠습니다. HTML5+ajax에서 미리보기 이미지 효과를 만드는 데 사용할 수 있는 주의 사항은 무엇입니까?
1. 이미지 업로드 등에 대해
XHTML 시대에는 HTML 파일 컨트롤을 사용하여 이미지를 업로드하며 한 번에 하나의 이미지만 업로드할 수 있습니다. 여러 장의 이미지를 한꺼번에 업로드하려면 플래시를 사용하는 방법이 있습니다. 예를 들어 swfupload.js입니다. 안타깝게도 플래시 파일이 페이지와 동일한 상위 폴더에 있어야 하고 JavaScript 파일 크기도 상당하다는 등 사용 시 몇 가지 복잡한 문제가 있습니다.
이전에 "Ajax Upload Multi-File UploadPlug-in"에 대한 기사를 번역하고 편집한 적이 있습니다. 이 플러그인의 하이라이트는 숨겨진 iframe 프레임 페이지를 사용하여 ajax 업로드를 시뮬레이션한다는 것입니다. 한 번에 하나의 이미지만 업로드할 수 있습니다. 사진은 여러 번 업로드할 수 있습니다.
HTML5의 좋은 점 중 하나는 다중 이미지 업로드 지원, Ajax 업로드 지원, 업로드 전 이미지 미리보기 지원, 이미지 드래그 앤 드롭 업로드 지원이 순수하게 파일 제어를 사용하여 구현된다는 것입니다. JS 코드는 사람들이 당신을 칭찬하기 어렵다고 생각하지 마세요.
2. 데모 페이지
사용 중인 브라우저가 최신 FireFox 또는 Chrome 브라우저인 경우 여기를 클릭하세요: HTML5 기반 다중 이미지 Ajax 업로드 데모
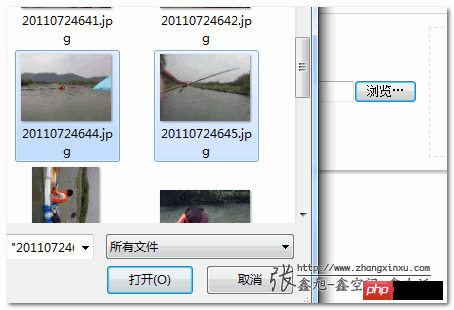
데모 페이지에서 파일 제어를 클릭할 수 있습니다. 아래와 같이 여러 이미지를 업로드하려면(FireFox 6 스크린샷, 아래와 동일):

이미지가 아닌 파일이 있거나 이미지 크기가 너무 큰 경우 프롬프트가 나타납니다.

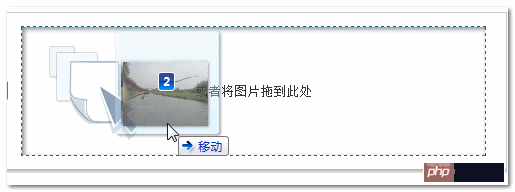
또는 바탕 화면의 사진을 드래그가 허용되는 영역으로 직접 드래그할 수 있습니다.

사진을 공개한 후 사진을 직접 미리 볼 수 있습니다(현재 서버에 업로드되지 않았습니다):

The 이때 사진을 미리 삭제할 수도 있습니다. 예를 들어 업로드 버튼을 클릭하면 곧 이미지가 성공적으로 업로드됩니다.

업로드 후 페이지 주소는 다음과 같이 반환됩니다.

이때, 해당 업로드 폴더 아래에 이 사진이 있습니다.

참고: 내 블로그의 공간은 제한되어 있습니다. 사진폴더는 주기적으로 정리할테니 여기를 무료사진 호스팅 사이트로 여기지 말아주세요~~
3. 코어 스켈레톤 스크립트 간단 분석 첫번째는 파일업로드용 코어파일인데 속도가 느렸습니다 지난 이틀 밤에 천천히 만들어졌어요. 파일 이름은 zxxFile.js입니다(다운로드하려면 마우스 오른쪽 버튼을 클릭하세요)
이 파일은 크기가 몇 킬로바이트에 불과하며 약 100줄의 코드로 이루어져 있습니다. 주로 파일 업로드와 관련된 로직을 담당합니다. 선택, 삭제 등) 네이티브 JS이므로 YUI, MooYools 등과 호환됩니다. zxxFile.js는 실제로 작은 뼈대 파일이므로 본문을 별도로 추가해야 합니다.
zxxFile.js는 실제로 작은 개체입니다.
var ZXXFILE = {
//骨架们...
}다음 표는 ZXXFILE 개체의 속성(골격)과 해당 콘텐츠 및 의미를 보여줍니다.

추가 설명: 위에서 여러 번 언급한 파일 매개변수는 파일 개체 개체를 참조합니다. 이 개체의 속성 값에는 이름, 크기, 유형 등이 포함됩니다. 그런 다음 zxxFile.js에는 또 하나의 편의 요소 위치 지정의 인덱스 인덱스 속성입니다.
분명히 뼈대만이 기본적으로 아무것도 할 수 없습니다. 데모 페이지가 효과적인 이유는 위의 뼈대를 따르고 실제 필요에 따라 살과 피를 추가하기 때문입니다. 관련 JavaScript를 모두 보려면 직접 "마우스 오른쪽 버튼 클릭 - 페이지 소스 코드 보기"를 수행할 수 있습니다. 아니면 아래 시어머니의 이야기를 읽어보세요.
我们按照上面表格中的骨架进行示意。demo页面借用了比较流行的jQuery库,骨架+血肉 = 插件,当然,demo页面并不是奔着插件去的(虽然只需稍加修改),因为页面的UI显然不够插件的份。也就是说,利用zxxFile.js骨架,配合点你自己属性的JavaScript库就可以书写属于你自己的基于HTML5的多文件Ajax上传插件啦!
四、demo页面的些代码demo页面代码整体逻辑如下:
var params = {
//血肉们
};
ZXXFILE = $.extend(ZXXFILE, params);
ZXXFILE.init();fileInput首先是file控件元素,如下:
fileInput: $("#fileImage").get(0)因为是DOM元素,所以应用了jQuery的get方法。下面两个参数同。
demo页面中的file控件元素支持多文件选择,其隐藏的玄机就是下面代码中大红高亮的部分:
dragDrop和upButton拖拽区域和上传按钮(默认隐藏):
dragDrop: $("#fileDragArea").get(0),
upButton: $("#fileSubmit").get(0)urlAjax上传地址,没什么好说的,取的是表单的action地址:
url: $("#uploadForm").attr("action")
filter方法对选择的文件进行过滤。file控件什么文件都能选,而demo页面是图片上传相关的demo;空间大小有限,超大尺寸的图片还是挡着为好。显然,要对上传文件进行过滤。于是,就有了如下的过滤脚本:
filter: function(files) {
var arrFiles = [];
for (var i = 0, file; file = files[i]; i++) {
if (file.type.indexOf("image") == 0) {
if (file.size >= 512000) {
alert('您这张"'+ file.name +'"图片大小过大,应小于500k');
} else {
arrFiles.push(file);
}
} else {
alert('文件"' + file.name + '"不是图片。');
}
}
return arrFiles;
}zxxFile.js会自动对过滤后的文件对象列表进行整合,以准确上传。
onSelect方法文件(这里就是图片)选择后执行的方法。在本实例页面中,onSelect方法的主要任务就是本地图片在浏览器中的预览。本地图片上传之前在浏览器中预览的核心脚本就是:
var reader = new FileReader(), htmlImage;
reader.onload = function(e) {
htmlImage = '<img src="'+ e.target.result +'" />';
}
reader.readAsDataURL(file);在本demo页面中,该部分完成脚本如下,虽好像有些长度,其实内容就是装载一些HTML代码而已:
onSelect: function(files) {
var html = '', i = 0;
//等待载入gif动画
$("#preview").html('<p class="upload_loading"></p>');
var funAppendImage = function() {
file = files[i];
if (file) {
var reader = new FileReader()
reader.onload = function(e) {
html = html + '<p id="uploadList_'+ i +'" class="upload_append_list"><p><strong>' + file.name + '</strong>'+
'<a href="javascript:" class="upload_delete" title="删除" data-index="'+ i +'">删除</a><br />' +
'<img id="uploadImage_' + i + '" src="' + e.target.result + '" class="upload_image" /></p>'+
'<span id="uploadProgress_' + i + '" class="upload_progress"></span>' +
'</p>';
i++;
funAppendImage();
}
reader.readAsDataURL(file);
} else {
//图片相关HTML片段载入
$("#preview").html(html);
if (html) {
//删除方法
$(".upload_delete").click(function() {
ZXXFILE.funDeleteFile(files[parseInt($(this).attr("data-index"))]);
return false;
});
//提交按钮显示
$("#fileSubmit").show();
} else {
//提交按钮隐藏
$("#fileSubmit").hide();
}
}
};
//执行图片HTML片段的载人
funAppendImage();
}细心的你可能发现到上面的HTML元素中基本上都用到了i这个索引,作用是方便后面删除可以找到相应的元素。
然后,还有一个需要注意的就是删除事件——执行了ZXXFILE.funDeleteFile()方法,这是必须的,真正将图片从文件列表中删除,同时用来触发onDelete方法的回调。
onDelete方法图片上传完毕或是删除之时执行飞方法。本实例是让其渐隐:
onDelete: function(file) {
$("#uploadList_" + file.index).fadeOut();
}onDragOver方法文件拖到拖拽元素上时执行的方法,本实例就是增加了个类名,如下:
onDragOver: function() {
$(this).addClass("upload_drag_hover");
}onDragLeave方法文件移出元素上时执行的方法,本实例就是去掉了个类名,如下:
onDragLeave: function() {
$(this).addClass("upload_drag_hover");
}onProgress方法
上传中触发的方法。本demo效果就是图片左上角有个有着圆角黑色半透明背景元素,里面的百分比值不断增加。代码:
onProgress: function(file, loaded, total) {
var eleProgress = $("#uploadProgress_" + file.index), percent = (loaded / total * 100).toFixed(2) + '%';
eleProgress.show().html(percent);
}onSuccess方法当前图片上传成功后执行的方法。本demo就是提示返回的图片地址信息:
onSuccess: function(file, response) {
$("#uploadInf").append(""<p>上传成功,图片地址是:" + response + ""</p>");
}onFailure方法图片上传嗝屁时尿出的方法。本demo为提示,然后图片浅透明:
onFailure: function(file) {
$("#uploadInf").append("<p>图片" + file.name + "上传失败!</p>");
$("#uploadImage_" + file.index).css("opacity", 0.2);
}onComplete方法当所有图片都上传完毕之后,本实例页面把file控件的value值置空,同时按钮隐藏了:
onComplete: function() {
//提交按钮隐藏
$("#fileSubmit").hide();
//file控件value置空
$("#fileImage").val("");
$("#uploadInf").append("<p>当前图片全部上传完毕,可继续添加上传。</p>");
}PHP页面相关代码
$fn = (isset($_SERVER['HTTP_X_FILENAME']) ? $_SERVER['HTTP_X_FILENAME'] : false);
if ($fn) {
file_put_contents(
'uploads/' . $fn,
file_get_contents('php://input')
);
echo "http://www.zhangxinxu.com/study/201109/uploads/$fn";
exit();
}以上就是主要的些功能或交互代码。至于CSS样式部分以及HTML代码中的一些细节我就懒得捡芝麻了。您有兴趣可以通过查看源代码观摩观摩。
5. 현재 HTML5 파일 Ajax 업로드의 적용 범위 IE 브라우저에서는 지원되지 않을 뿐만 아니라 최신 버전의 Safari 브라우저나 Opera에서는 HTML5의 미리 보기 가능한 다중 이미지 Ajax 업로드를 완전히 지원하지 않습니다. 이거 배우려고 뭐하는 거야? 적어도 지금은 이런 새가 없습니다.
사실, 대부분의 사용자가 사용하는 일부 외부 프로젝트 및 웹 페이지에 이 기술을 사용하기에는 아직 이르습니다. 하지만 회사의 인트라넷 프로젝트라면 이것을 적용해도 전혀 문제가 없습니다. 저는 매우 이상한 문제를 발견했습니다. 인트라넷 웹 페이지는 낮은 버전의 IE를 지원하지만 최신 브라우저는 지원하지 않습니다. 이것은 완전히 잘못된 길을 가고 있습니다.
최근 저희 회사에서는 인트라넷 프로젝트 개편에 착수하여 크롬 등 최신 브라우저(물론 IE 브라우저도 사용 가능) 기반의 인트라넷 개발에 착수하여 내부 직원들은 크롬 브라우저를 사용하도록 강요받고 있습니다. 우리 회사의 경우 UI 효과, 상호 작용, 속도 경험 등 반응이 매우 좋습니다.
분명히, 적어도 우리 회사에서는 앞으로 인트라넷 편집자나 비서들을 위한 다중 이미지 업로드 기능을 제공하고 싶다면 HTML5 파일을 직접 사용하여 업로드할 수 있다는 것이 이 글의 내용입니다. 단순함, 속도, 속도는 개발이 행복하고 가치 있는 일이라는 것을 깨닫게 해줄 것입니다.
또한 이 기사의 데모 페이지에는 실수가 있는 경우 사과드립니다. zxxFile.js는 방금 출시되었으며 아직 실행되지 않았습니다. 여러분의 소중한 의견을 환영합니다. 정말 감사합니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
Ajax는 진행률 표시줄 효과로 파일 업로드를 구현합니다.
Ajax에서 ReadyState 및 상태를 사용하는 방법
위 내용은 HTML5+ajax로 미리보기 이미지 효과를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!