우리 모두 알고 있듯이 앱의 일부 기능은 H5를 사용하여 개발될 수 있으며, 이로 인해 필연적으로 java와 js 간의 상호 호출이 발생합니다. Android는 js와 java 간의 상호 작용을 실현하기 위해 WebViewJavascriptBridge를 사용합니다. JsBridge 타사 라이브러리의
github 포털: https://github.com/lzyzsd/JsBridge
java와 js는 다음과 같이 서로 호출합니다.
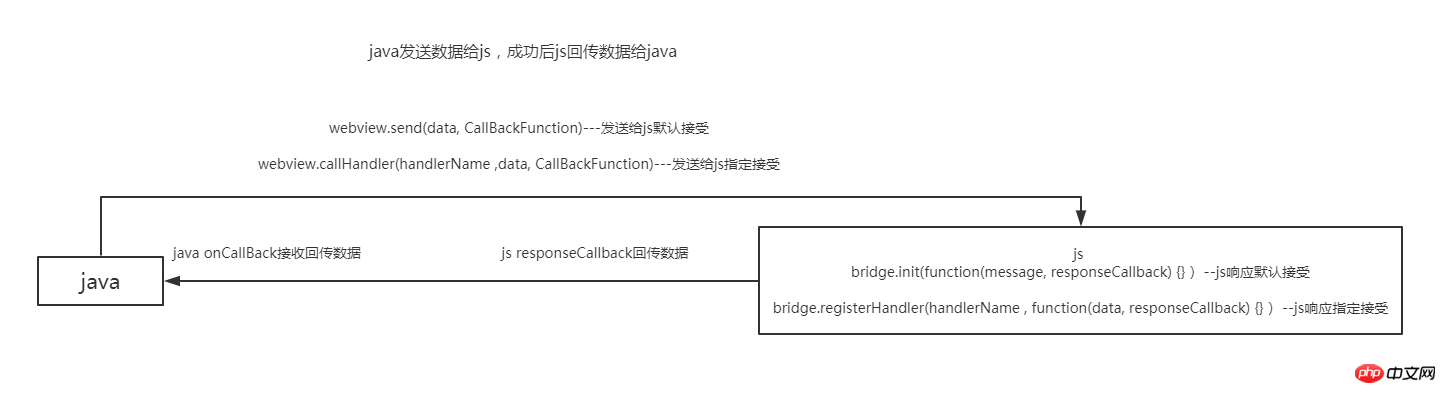
java는 js로 데이터를 보내고, js는 이를 받아 java로 반환합니다.
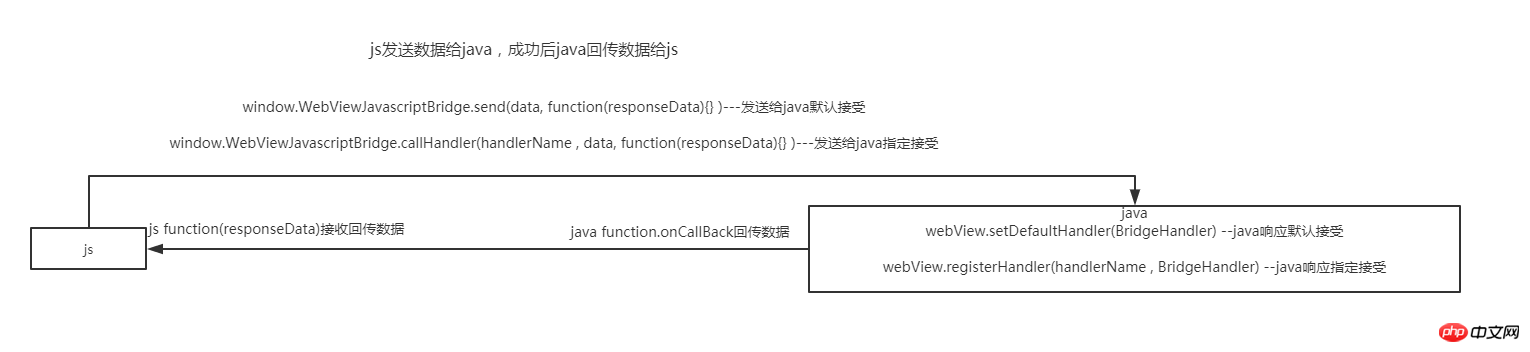
마찬가지로, js Java로 데이터를 전송하고 Java는 이를 수신하여 js로 다시 전달합니다.
동시에 두 프로세스 모두 "기본 수신"과 "지정된 수신"을 갖습니다.
대략적인 호출 흐름 차트는 다음과 같습니다. 

프로젝트 build.gradle
repositories {
// ...
maven { url "https://jitpack.io" }
}app 기본 WebView를 대체하려면 build.gradle
dependencies {
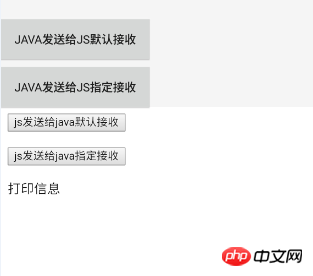
compile 'com.github.lzyzsd:jsbridge:1.0.4'}xml에서 직접 com.github.lzyzsd.jsbridge.BridgeWebView를 사용하세요. com.github.lzyzsd.jsbridge.BridgeWebView替代原生WebView
另外放置两个Button用于测试使用
<?xml version="1.0" encoding="utf-8"?><android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button android:id="@+id/java_to_js_default"
android:layout_width="180dp"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:text="java发送给js默认接收"
app:layout_constraintTop_toBottomOf="@+id/nav_bar" />
<Button android:id="@+id/java_to_js_spec"
android:layout_width="180dp"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:text="java发送给js指定接收"
app:layout_constraintTop_toBottomOf="@+id/java_to_js_default" />
<com.github.lzyzsd.jsbridge.BridgeWebView android:id="@+id/webView"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/java_to_js_spec" /></android.support.constraint.ConstraintLayout>html文件里简单放置两按钮发送数据,同时提供打印信息
<html lang="en"><head>
<meta charset="UTF-8">
<title>Title</title></head><body><p>
<button onClick="jsToJavaDefault()">js发送给java默认接收</button></p><br/><p>
<button onClick="jsToJavaSpec()">js发送给java指定接收</button></p><br/><p id="show">打印信息</p></body></html>这里我本地跑的一个简单的django项目,起了个服务供使用
webView.loadUrl("http://10.0.0.142:8000/cake/jsbridge");webview加载页面 
button注册监听
javaToJsDefault.setOnClickListener(this); javaToJsSpec.setOnClickListener(this);
按钮点击事件,java传递数据给js
//java传递数据给js
@Override
public void onClick(View v) { switch (v.getId()) { case R.id.java_to_js_default: //默认接收
webView.send("发送数据给js默认接收", new CallBackFunction() { @Override
public void onCallBack(String data) { //处理js回传的数据
Toast.makeText(WebTestActivity.this, data, Toast.LENGTH_LONG).show();
}
}); break; case R.id.java_to_js_spec: //指定接收参数 functionInJs
webView.callHandler("functionInJs", "发送数据给js指定接收", new CallBackFunction() { @Override
public void onCallBack(String data) { //处理js回传的数据
Toast.makeText(WebTestActivity.this, data, Toast.LENGTH_LONG).show();
}
}); break; default: break;
}
}js WebViewJavascriptBridge注册事件监听,接收数据
<script>
//注册事件监听,初始化
function setupWebViewJavascriptBridge(callback) {
if (window.WebViewJavascriptBridge) {
callback(WebViewJavascriptBridge)
} else {
document.addEventListener( 'WebViewJavascriptBridgeReady'
, function() {
callback(WebViewJavascriptBridge)
}, false
);
}
} //回调函数,接收java发送来的数据
setupWebViewJavascriptBridge(function(bridge) {
//默认接收
bridge.init(function(message, responseCallback) {
document.getElementById("show").innerHTML = '默认接收到Java的数据: ' + message; var responseData = 'js默认接收完毕,并回传数据给java';
responseCallback(responseData); //回传数据给java
}); //指定接收,参数functionInJs 与java保持一致
bridge.registerHandler("functionInJs", function(data, responseCallback) {
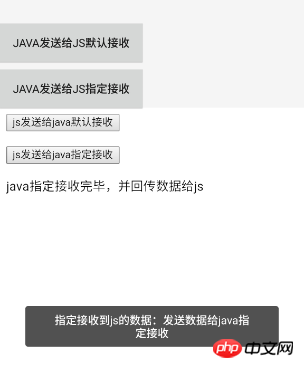
document.getElementById("show").innerHTML = '指定接收到Java的数据: ' + data; var responseData = 'js指定接收完毕,并回传数据给java';
responseCallback(responseData); //回传数据给java
});
})
<script>java发送给js默认接收 
java发送给js指定接收 
js按钮点击事件, 同时需要上面WebViewJavascriptBridge두 개 더 배치하세요. 버튼 테스트용으로 사용
//js传递数据给java
function jsToJavaDefault() {
var data = '发送数据给java默认接收';
window.WebViewJavascriptBridge.send(
data
, function(responseData) { //处理java回传的数据
document.getElementById("show").innerHTML = responseData;
}
);
} function jsToJavaSpec() {
var data='发送数据给java指定接收';
window.WebViewJavascriptBridge.callHandler( 'submitFromWeb' //指定接收参数 submitFromWeb与java一致
,data
, function(responseData) { //处理java回传的数据
document.getElementById("show").innerHTML = responseData;
}
);
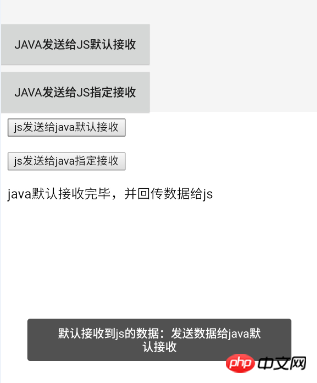
}html 파일에 두 개의 버튼을 넣기만 하면 데이터 전송과 인쇄 정보 제공을 동시에 할 수 있습니다
//默认接收
webView.setDefaultHandler(new BridgeHandler() { @Override
public void handler(String data, CallBackFunction function) {
String msg = "默认接收到js的数据:" + data;
Toast.makeText(WebTestActivity.this, msg, Toast.LENGTH_LONG).show();
function.onCallBack("java默认接收完毕,并回传数据给js"); //回传数据给js
}
}); //指定接收 submitFromWeb 与js保持一致
webView.registerHandler("submitFromWeb", new BridgeHandler() { @Override
public void handler(String data, CallBackFunction function) {
String msg = "指定接收到js的数据:" + data;
Toast.makeText(WebTestActivity.this, msg, Toast.LENGTH_LONG).show();
function.onCallBack("java指定接收完毕,并回传数据给js"); //回传数据给js
}
});다음은 로컬에서 실행하고 설정하는 간단한 django 프로젝트입니다. 서비스 준비
rrreee
webview페이지 로드

java 데이터 보내기 js
button에 등록하여 rrreee
버튼 클릭 이벤트를 수신하면 java가 데이터를 jsrrreee
에 전달합니다. jsWebViewJavascriptBridge를 사용하여 이벤트 모니터링에 등록하고 js로 전송된 데이터 rrreeejava가 기본적으로 수신됩니다
java는 수신하도록 지정된 js로 전송됩니다
의 등록된 청취 콜백 함수가 위의 WebViewJavascriptBridge가 필요합니다. 🎜rrreee🎜java는 데이터를 모니터링하고 수신합니다. 🎜rrreee🎜js는 기본 수신을 위해 java로 전송됩니다. jsBridge 사용 프로세스가 완료되었습니다. 🎜🎜관련 권장 사항: 🎜🎜🎜WeChat 브라우저 내장 JavaScript 개체 WeixinJSBridge 사용 예제_javascript 기술🎜🎜🎜🎜🎜위 내용은 안드로이드와 js 간의 상호작용을 위해 jsbridge 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!