이 글은 CSS를 통한 페이지 슬라이딩 침투를 방지하는 방법을 주로 소개하고 있는데, 꽤 좋은 내용인 것 같아 참고용으로 올려봅니다. 편집기를 따라 살펴보겠습니다
문제 설명:
모바일 단말기에 고정된 마스크 배경과 팝업 레이어가 있는 경우 화면을 슬라이드하면 배경 아래의 콘텐츠가 슬라이드될 수 있습니다. 유명한 스크롤 침투 문제.
예제 데모:
스타일:
<style>
.box{
width: 100%;
height: 100%;
position: relative;
}
.dialog{
width: 100%;
height: 100%;
position: fixed;
left: 0;
top: 0;
background: rgba(0,0,0,0.4);
}
.dia-con {
width: 40vw;
height: 38vw;
background: white;
margin: 30vh auto;
}
</style>구조:
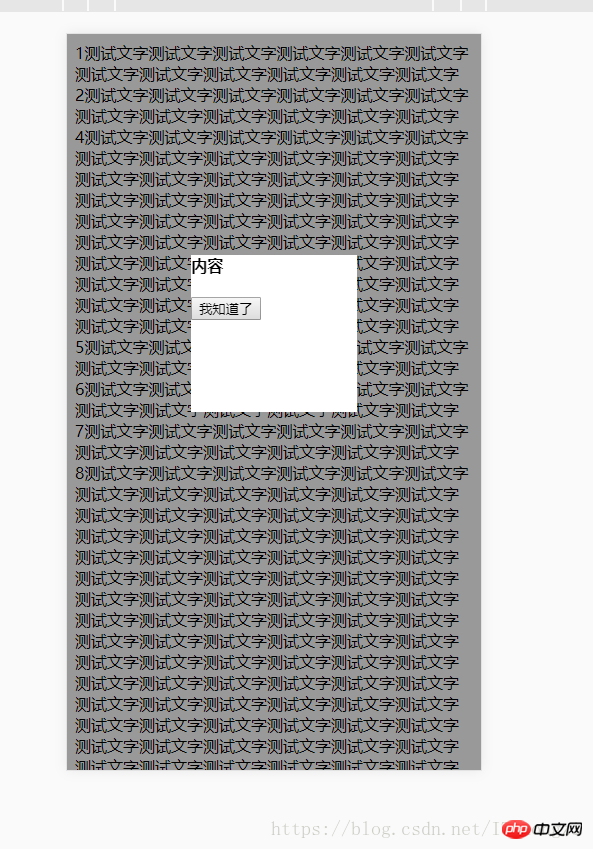
<body> <p class="box"> <!-- 这里有非常多的文字 --> 1测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 2测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 4测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 5测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 6测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 7测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 8测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 </p> <p class="dialog"> <p class="dia-con"> <h4>内容</h4> <button>我知道了</button> </p> </p> </body>
위 코드를 모바일 페이지에서 다음과 같이 실행하세요. 그림에 표시됨 디스플레이: 회색 마스크를 슬라이드하면 아래의 "테스트 텍스트"도 함께 슬라이드됩니다.

해결책 1:
상위 레이어 마스크의 기본 동작을 차단합니다. 거품을 멈추세요.
예제 데모:
<style type="text/css">
.modals button{width:100%;margin:0 auto;height:auto;line-height:30px;border:1px solid #4185F3;color:#fff;font-size:14px;background:#4185F3;margin:0 auto}
.modals-body{padding:30px 15px;font-size:10px;color:#666;text-align:center;background:#fff}
.sliders{cursor:not-allowed;display:block;position:fixed;overflow:hidden;z-index:103;top:0;right:0;bottom:0;left:0;width:100%;height:100%;background:rgba(20,20,20,.8)}
.modals{overflow-y:auto;max-height:95%;font-size:16px;z-index:103;border-radius:5px;background:#fff;width:50%;color:#333;display:block;box-shadow:0 0 3px rgba(0,0,0,.1);position:fixed;top:50%;left:50%;-webkit-transform:translate(-50%,-50%);transform:translate(-50%,-50%)}
</style><body>
<!--一个未知宽高的弹出框,水平垂直居中-->
<p class="sliders"></p>
<p class="modals">
<p class="modals-body">
用户信息丢失,请先登录
</p>
<button class="btns">确定</button>
</p>
<!--end-->
<p class="list"></p>
</body>
<script src="./jquery.js"></script>
<script>
for(var i = 0;i<=30;i++){
$(".list").append("<p>BBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBB</p>");
}
//阻止防止滚动、缩放。
$(".sliders,.modals").on("touchmove",function(event){
event.preventDefault();
});
$(".btns").on("click",function(){
$(".sliders,.modals").remove();
});
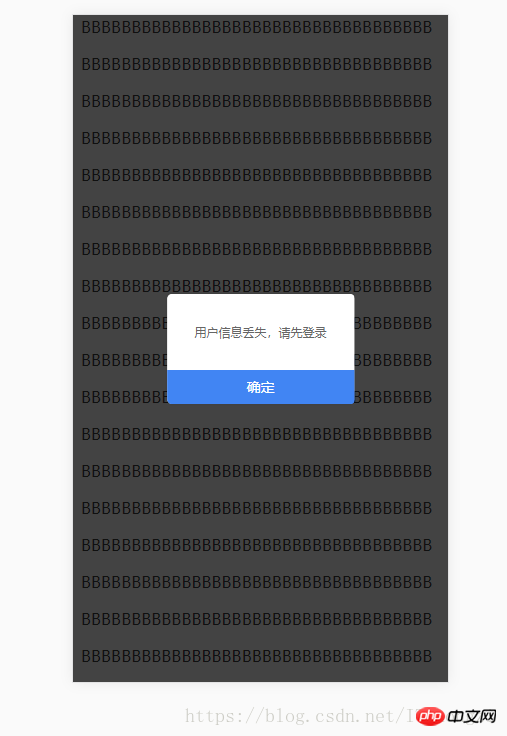
</script>실행 효과:

해결책 2:
먼저 본문의 오버플로를 설정합니다. 초과 부분이 미끄러지지 않도록 합니다. 마스크가 사라지면 본문의 오버플로를 설정하세요. 초기 또는 스크롤로 설정하세요
데모 예시:
<style type="text/css">
body{overflow:hidden;}
.modals button{width:100%;margin:0 auto;height:auto;line-height:30px;border:1px solid #4185F3;color:#fff;font-size:14px;background:#4185F3;margin:0 auto}
.modals-body{padding:30px 15px;font-size:10px;color:#666;text-align:center;background:#fff}
.sliders{cursor:not-allowed;display:block;position:fixed;overflow:hidden;z-index:103;top:0;right:0;bottom:0;left:0;width:100%;height:100%;background:rgba(20,20,20,.8)}
.modals{overflow-y:auto;max-height:95%;font-size:16px;z-index:103;border-radius:5px;background:#fff;width:50%;color:#333;display:block;box-shadow:0 0 3px rgba(0,0,0,.1);position:fixed;top:50%;left:50%;-webkit-transform:translate(-50%,-50%);transform:translate(-50%,-50%)}
</style><body>
<!--一个未知宽高的弹出框,水平垂直居中-->
<p class="sliders"></p>
<p class="modals">
<p class="modals-body">
用户信息丢失,请先登录
</p>
<button class="btns">确定</button>
</p>
<!--end-->
<p class="list"></p>
</body>
<script src="./jquery.js"></script>
<script>
//解决方案一:
// for(var i = 0;i<=30;i++){
// $(".list").append("<p>BBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBB</p>");
// }
// //阻止防止滚动、缩放。
// $(".sliders,.modals").on("touchmove",function(event){
// event.preventDefault();
// });
// $(".btns").on("click",function(){
// $(".sliders,.modals").remove();
// });
// 解决方案 二:
for(var i = 0;i<=30;i++){
$(".list").append("<p>BBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBB</p>");
}
$(".btns").on("click",function(){
$(".sliders,.modals").remove();
//关键代码
$("body").css("overflow-y","initial");
});
</script>요약:
가장 간단한 해결책:
body{
overflow: hidden;
}이 스타일을 본문에 추가하여 슬라이드를 비활성화하세요.
위 내용은 CSS 페이지 슬라이딩 침투에 대한 두 가지 솔루션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!