이번에는 Ajax가 데이터베이스에서 사용자의 고유성을 확인하는 방법을 보여 드리겠습니다. Ajax가 데이터베이스에서 사용자의 고유성을 확인하는 데 필요한 주의 사항은 무엇입니까?
초보자의 경우 사용자 고유성을 검증하기 위한 Ajax 학습의 실제 실습은 Ajax, Jquery, Json 및 Struts2에 대한 기본 지식을 통합하는 것입니다.

단계 는 다음과 같습니다
는 다음과 같습니다
1. 먼저 필요한 패키지와 파일을 가져옵니다.

struts2 패키지:
소개 jquery-2.1.1.min .js 파일.

 2. .xml 파일에서 Struts2 필터
2. .xml 파일에서 Struts2 필터
<filter> <filter-name>struts2</filter-name> <filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter</filter-class> </filter> <filter-mapping> <filter-name>struts2</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
3를 구성합니다. 그런 다음 login.jsp 페이지 작성을 시작하세요. 물론 CSS 스타일을 추가하여 더 아름답게 만들 수도 있습니다. (짧게만 했어요, 조금 낮게)
<p> </p><h1>Ajax+Jquery验证用户的唯一性</h1>
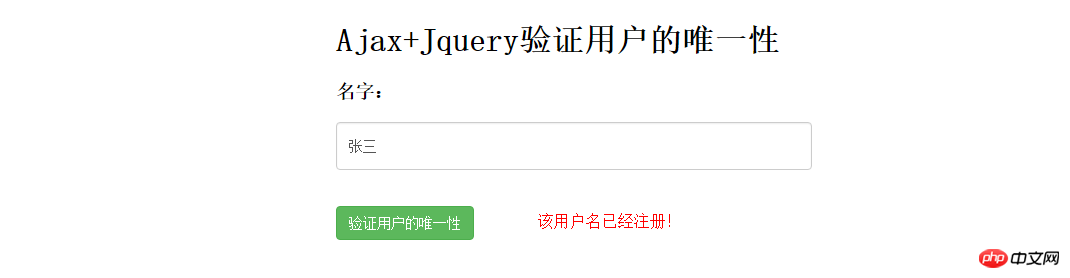
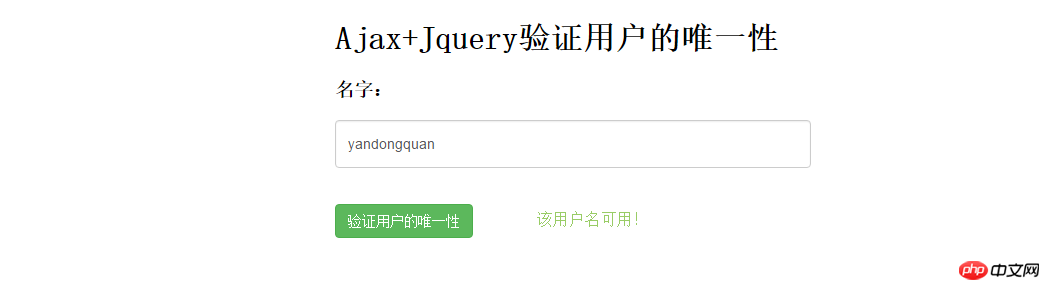
4. 그리고 액션을 쓰기 시작했습니다. //验证用户的唯一性
public void isexist() throws IOException {
boolean exist = name.equals("张三") ;
JSONObject result=new JSONObject();
if(exist){
result.put("exist", true);
}else{
result.put("exist", false);
}
ServletActionContext.getResponse().setContentType("text/html;charset=utf-8");
PrintWriter out=ServletActionContext.getResponse().getWriter();
out.println(result.toString());
out.flush();
out.close();
}<package>
<action>
<result>/login.jsp</result>
</action>
</package>
추천 도서:
ajax를 사용하여 여러 매개변수를 전달하는 방법ajax 파일 업로드 + 처리 브라우저 호환
위 내용은 Ajax를 사용하여 데이터베이스에서 사용자의 고유성을 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!