이번에는 Ajax로 비동기 사용자 이름 확인을 구현하는 방법을 보여 드리겠습니다. Ajax로 비동기 사용자 이름 확인을 구현할 때 주의 사항은 무엇입니까?
먼저 간단한 레이아웃을 살펴보겠습니다. 렌더링은 다음과 같습니다

ajax 기능:
사용자가 계정을 입력하고 비밀번호 상자로 전환하면 ajax를 사용하여 사용 가능 여부를 확인합니다. 계정. 확인 방법은 다음과 같습니다. 먼저 XMLHTTPRequest 객체를 생성한 다음 확인이 필요한 정보(사용자 이름)를 서버로 전송하여 확인하고, 마지막으로 서버에서 반환된 상태를 기반으로 사용자 이름을 사용할 수 있는지 여부를 확인합니다.
function checkAccount(){
var xmlhttp;
var name = document.getElementById("account").value;
if (window.XMLHttpRequest)
xmlhttp=new XMLHttpRequest();
else
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
xmlhttp.open("GET","login.php?account="+name,true);
xmlhttp.send();
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200)
document.getElementById("accountStatus").innerHTML=xmlhttp.responseText;
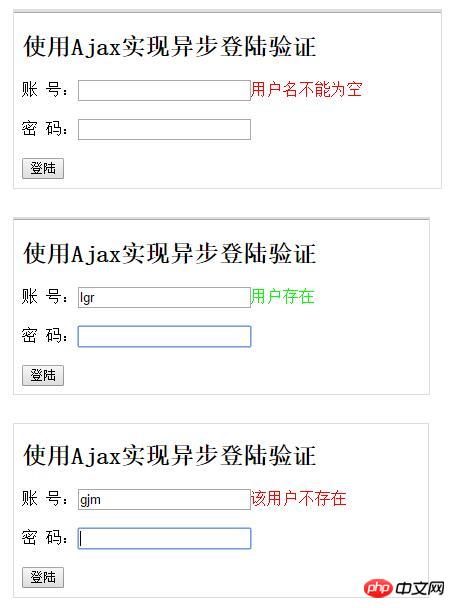
}실행 결과

코드 구현
index.html
Ajax登陆验证
使用Ajax实现异步登陆验证
login.php
<?php
$con = mysqli_connect("localhost","root","GDHL007","sysu");
if(!empty($_GET['account'])){
$sql1 = 'select * from login where account = "'.$_GET['account'].'"';
//数据库操作
$result1 = mysqli_query($con,$sql1);
if(mysqli_num_rows($result1)>0)
echo '<font style="color:#00FF00;">该用户存在</font>';
else
echo '<font style="color:#FF0000;">该用户不存在</font>';
mysqli_close($con);
}else
echo '<font style="color:#FF0000;">用户名不能为空</font>';
?>이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. 더 흥미로운 정보를 보려면 비용을 지불하세요. PHP 중국어 웹사이트의 다른 관련 기사에 주목하세요!
추천 도서:
AJAX가 비동기 새로 고침 및 부분 새로 고침을 구현하는 방법
위 내용은 Ajax로 비동기 사용자 이름 확인을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!