이번에는 Django에서 Ajax를 사용하는 방법을 알려드리겠습니다. Django에서 Ajax를 사용할 때 주의사항은 무엇인가요?
Django는 Python으로 개발된 무료 오픈 소스 웹 사이트 프레임워크로, 고성능의 우아한 웹 사이트를 빠르게 구축하는 데 사용할 수 있습니다!
AJAX = 비동기 JavaScript 및 XML(비동기 JavaScript 및 XML).
AJAX는 새로운 프로그래밍 언어가 아니라 기존 표준을 사용하는 새로운 방식입니다.
AJAX는 전체 페이지를 다시 로드하지 않고도 서버와 데이터를 교환하고 웹 페이지의 일부를 업데이트하는 기술입니다.
Ajax
웹 페이지에서 작업을 요청할 때 페이지를 새로 고칠 필요가 없는 경우가 많습니다. 이 기능을 구현하기 위한 기술에는 Ajax가 필요합니다!
ajax는 페이지를 새로 고치지 않고도 백그라운드에 데이터를 요청하거나 제출하는 기능을 실현할 수 있습니다. 우리는 여전히 django에서 ajax를 수행하는 데 사용하므로 버전이 높을수록 좋습니다.
1. Ajax는 간단한 데이터 유형을 보냅니다:
html 코드: 여기서는 간단한 문자열만 보냅니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-">
<title></title>
</head>
<body>
<input type="button" onclick="AjaxSubmit();" value="提交">
<script src="/static/jquery-...min.js"></script>
<script>
function AjaxSubmit(){
var host = '...';
var port = '';
$.ajax({
url:"/app/ajax_submit/",
type:'POST',
data:{host:host,port:port},
success: function (arg) {
}
});
}
</script>
</body>
</html>django 아래 앱에서 views.py
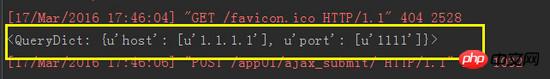
# coding:utf-8 from django.shortcuts import render,HttpResponse def ajax_submit(request): print request.POST #客户端发来的数据 return render(request,'ajax_submit.html')
에 의해 인쇄된 데이터 스타일:

2. Ajax는 복잡한 데이터 유형을 보냅니다.
html 코드: 여기서는 사전 데이터 유형이 포함된 목록만 보냅니다.
전송되는 데이터 유형은 목록 사전 형식이므로 미리 변환해야 합니다. 그렇지 않으면 백그라운드 프로그램에서 수신한 데이터 형식이 우리가 원하는 형식이 아니므로 ajax
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-">
<title></title>
</head>
<body>
<input type="button" onclick="AjaxSubmit_set();" value="提交集合">
<script src="/static/jquery-...min.js"></script>
<script>
function AjaxSubmit_set(){
var data_list = [
{'name':'chenchao','age':},
{'name':'lisi','age':},
{'name':'wangwu','age':}
];
$.ajax({
url:"/app/ajax_submit_set/",
type:'POST',
tradition:true, 原生模式
data:{data:JSON.stringify(data_list)},
success: function (arg) {
}
});
}
</script>
</body>
</html>를 통해 데이터를 전송할 때 JSON이 필요합니다. django 아래 앱의 views.py
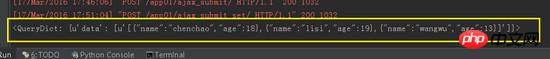
def ajax_submit_set(request): print request.POST return render(request,'ajax_submit.html')
에 의해 인쇄된 데이터 스타일:

3. 잠깐만요, 아직 끝나지 않았습니다.
기능을 구현했지만 그다지 전문적이지 않아서 부족해서 조금 다루도록 하겠습니다.
success: function (arg) { } ajax가 데이터를 성공적으로 제출하면 내부 함수가 자동으로 실행됩니다.
html 코드:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-">
<title></title>
</head>
<body>
<input type="button" onclick="AjaxSubmit();" value="提交">
<input type="button" onclick="AjaxSubmit_set();" value="提交集合">
<script src="/static/jquery-...min.js"></script>
<script>
function AjaxSubmit(){
var host = '...';
var port = '';
$.ajax({
url:"/app/ajax_submit/",
type:'POST',
data:{host:host,port:port},
success: function (arg) {
}
});
}
function AjaxSubmit_set(){
var data_list = [
{'name':'chenchao','age':},
{'name':'lisi','age':},
{'name':'wangwu','age':}
];
$.ajax({
url:"/app/ajax_submit_set/",
type:'POST',
tradition:true,
data:{data:JSON.stringify(data_list)},
success: function (arg) { //如果程序执行成功就会执行这里的函数
var callback_dic = $.parseJSON(arg);
if(callback_dic.status){
alert('成功');
}else{
alert(callback_dic.error); //把错误的信息从后台提出展示出来
}
}
});
}
</script>
</body>
</html>views.py
# coding:utf-
from django.shortcuts import render,HttpResponse,redirect
def ajax_submit(request):
print request.POST
return render(request,'ajax_submit.html')
import json
def ajax_submit_set(request):
ret = {'status': True,'error': ""}
try:
print request.POS
except Exception, e:
ret['status'] = False
ret['error'] = str(e)
j_ret = json.dumps(ret)
return HttpResponse(j_ret)Django 앱의 django ajax 사용
프론트엔드의 ajax 코드는 다음과 같습니다.
$.ajax({
type:'GET',
url:'/store/ds_mgmt_wx/ajax_handle',
dataType:'html',
success:function(data)
{
alert(data);
},
error:function(data)
{
alert(data);
}
});백엔드의 해당 코드 반환 방법은 다음과 같습니다.
if act_job == 'ajax_handle':
return HttpResponse('ajax_handle')본 글의 사례를 읽으신 후 해당 방법을 마스터하셨으리라 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트 기사에서 다른 관련 주제에 주목하세요!
추천도서:
이미지 파일 업로드를 구현하는 Ajax 및 iframe 프레임워크(자세한 그림 및 텍스트 설명)
위 내용은 Django에서 Ajax를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!