이번에는 리액트 네이티브의 플로팅 버튼 그룹 사용법에 대해 자세히 설명하고, 리액트 네이티브의 플로팅 버튼 컴포넌트 사용 시 주의사항은 무엇인지 살펴보겠습니다.
React 네이티브 플로팅 버튼 구성 요소: 순수 JS 구성 요소인 React-native-action-button은 Android 및 IOS 듀얼 플랫폼을 지원하고 하위 버튼 설정을 지원하며 사용자 정의 위치, 스타일 및 아이콘을 지원합니다.
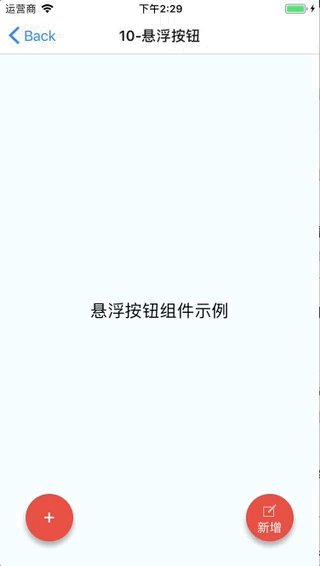
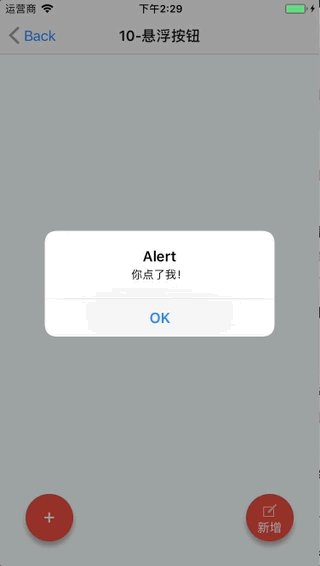
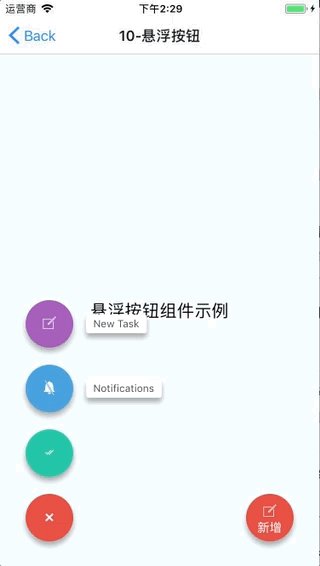
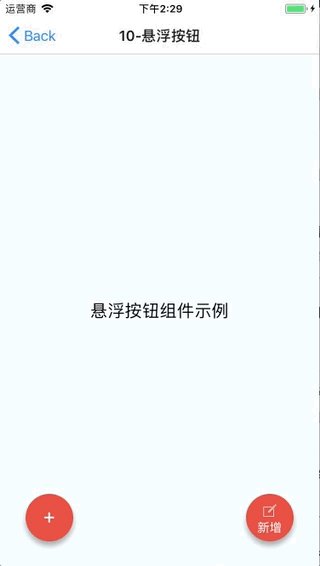
Rendering

Installationmethod
npm i react-native-action-button --save react-native link react-native-vector-icons
react-native-Vector-icons 아이콘 컴포넌트를 사용하기 때문에 링크를 만들어야 합니다. 프로젝트에서 이미 반응 네이티브 벡터 아이콘을 사용한 경우 이 단계는 필요하지 않습니다.
샘플 코드
<View style={styles.container}>
<Text style={styles.welcome}>
悬浮按钮组件示例
</Text>
<ActionButton buttonColor="rgba(231,76,60,1)" position='left' verticalOrientation='up'>
<ActionButton.Item buttonColor='#9b59b6' title="New Task" onPress={() => console.log("notes tapped!")}>
<Icon name="ios-create-outline" style={styles.actionButtonIcon} />
</ActionButton.Item>
<ActionButton.Item buttonColor='#3498db' title="Notifications" onPress={() => {}}>
<Icon name="ios-notifications-off" style={styles.actionButtonIcon} />
</ActionButton.Item>
<ActionButton.Item buttonColor='#1abc9c' onPress={() => {}}>
<Icon name="ios-done-all-outline" style={styles.actionButtonIcon} />
</ActionButton.Item>
</ActionButton>
<ActionButton
buttonColor="rgba(231,76,60,1)"
onPress={() => { alert('你点了我!')}}
renderIcon={() => (<View style={styles.actionButtonView}><Icon name="ios-create-outline" style={styles.actionButtonIcon} />
<Text style={styles.actionButtonText}>新增</Text>
</View>)}
/>
</View>주요 매개변수 설명
ActionButton
size: 버튼의 크기, 기본값은 56
활성: 버튼 표시 여부
position : 왼쪽 가운데 오른쪽이 될 수 있는 버튼의 위치
offsetX: onLongPress: 길게 누르기 이벤트의 오프셋 위치
buttonText: 버튼 제목
size: 버튼의 크기, 기본값은 56
제목: 버튼 제목
buttonColor: 버튼 색상
전체 코드: GitHub - forrest23 /ReactNativeComponents: 리액트 네이티브 컴포넌트 컬렉션
이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. 더 흥미로운 정보를 보려면 와주세요. PHP 중국어 웹사이트에서 다른 관련 기사도 주목하세요! 추천 자료:
express의 기본 로그 구성 요소 morgan에 대한 자세한 소개Nuxt.js를 기반으로 서버 측 렌더링을 구현하는 Vue의 특정 단계
위 내용은 리액트 네이티브의 플로팅 버튼 컴포넌트 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!