Html5의 백그라운드 적용에 대한 자세한 예
이 글은 주로 Html5의 배경 속성을 소개합니다. 편집자는 이것이 꽤 좋다고 생각합니다. 이제 여러분과 공유하고 참고용으로 제공하겠습니다. 에디터를 따라가서 함께 살펴볼까요
1. 배경 속성 검토:
Background-image
Background-color
Background-repeat
Background-position
Background-attachment
2, 새로운 속성:
배경 크기:
배경 크기:x y; // 가로 및 세로 크기, 픽셀/백분율/자동/⋯
배경 크기:커버; 가로세로 비율을 유지하면 상자를 차지하는 것이 보장되지만 상자 전체를 볼 수 있다는 보장은 없습니다.
background-size:contain; 전체 사진은 선명하지만 상자가 가득 차지 않을 수 있습니다.
Background-image:url(1.jpg),url(2.jpg);
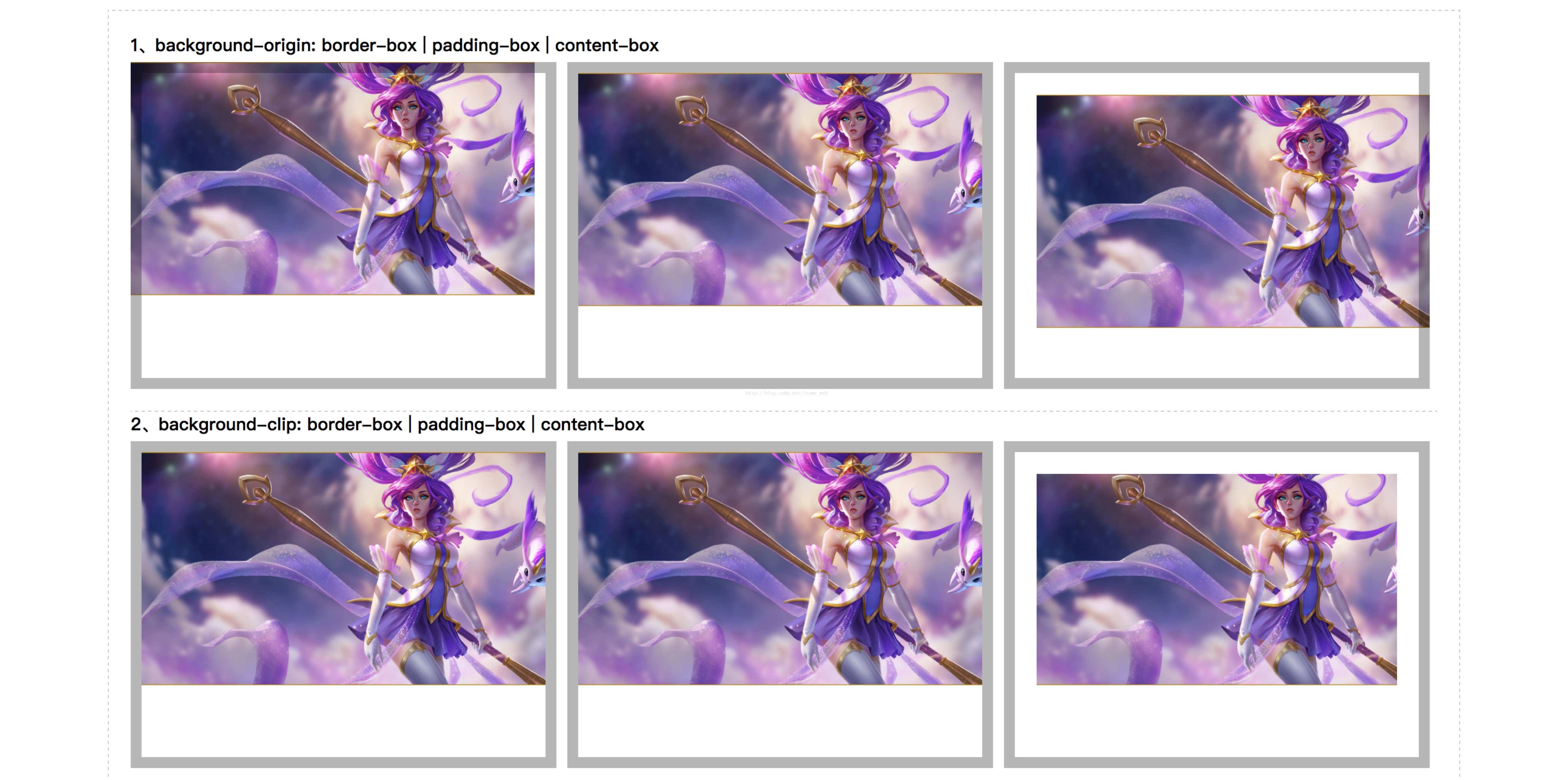
Background-origin 배경 Area positioning
Border-box: 테두리 영역부터 배경을 표시
padding-box: 패딩 영역부터 배경을 표시
content-box: 콘텐츠 영역부터 배경을 표시
background -clip 배경 그리기 영역
border-box: 테두리 영역부터 배경 그리기
padding-box: 패딩 영역부터 배경 그리기 시작
content-box: 콘텐츠 영역부터 배경 표시 시작
3. 배경 운동 코드 부분: <!DOCTYPE HTML>
<html>
<head>
<title>your title name</title>
<meta charset="utf-8">
<meta name="Author" content="Wilson Xu">
<style type="text/css">
*{margin: 0;padding: 0;font-family: "Microsoft yahei";}
a{text-decoration: none;}
a img{display: block;border: none;}
li{list-style: none;}
.container{
width: 1200px;
padding: 20px;
margin: 10px auto;
border: 1px dashed #ccc;
}
.container h4{padding-bottom: 5px;}
.container ul{
width: 1200px;
overflow: hidden;
}
.container ul li{
float: left;
width: 331px;
padding: 20px;
height: 240px;
margin-right: 10px;
border: 10px solid rgba(10,10,10,.3);
background: url('images/1.jpg') no-repeat;
background-size: 371px auto;
}
.container ul li:last-child{margin-right: 0;}
.container ul.origin li:nth-child(1){
background-origin: border-box;
}
.container ul.origin li:nth-child(2){
background-origin: padding-box;
}
.container ul.origin li:nth-child(3){
background-origin: content-box;
}
.container ul.clip li:nth-child(1){
background-clip: border-box;
}
.container ul.clip li:nth-child(2){
background-clip: padding-box;
}
.container ul.clip li:nth-child(3){
background-clip: content-box;
}
section .pic{
width: 600px;
height: 400px;
margin: 20px auto;
border: 1px dashed #ddd;
background: url('images/3.jpg') no-repeat center center/auto 200px, url('images/2.jpg') no-repeat center center/auto 300px, url('images/1.jpg') no-repeat center center/auto 400px;
}
section p{
font-size: 14px;
color: #f01010;
}
</style>
</head>
<body>
<p class="container">
<section>
<h4>1、background-origin: border-box | padding-box | content-box</h4>
<ul class="origin">
<li></li>
<li></li>
<li></li>
</ul>
</section>
<section>
<h4 style="margin-top: 20px;border-top: 1px dashed #ccc;">2、background-clip: border-box | padding-box | content-box</h4>
<ul class="clip">
<li></li>
<li></li>
<li></li>
</ul>
</section>
<section>
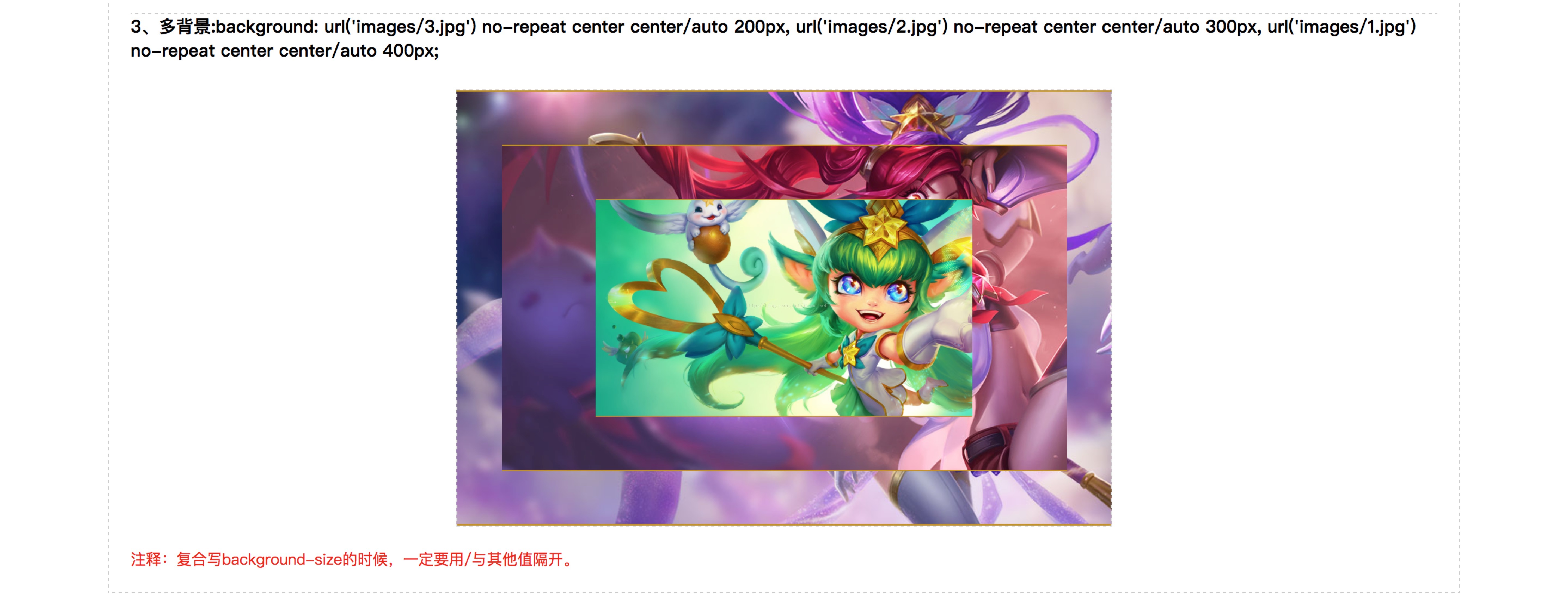
<h4 style="margin-top: 20px;border-top: 1px dashed #ccc;">3、多背景:background: url('images/3.jpg') no-repeat center center/auto 200px, url('images/2.jpg') no-repeat center center/auto 300px, url('images/1.jpg') no-repeat center center/auto 400px;
</h4>
<p class="pic"></p>
<p>注释:复合写background-size的时候,一定要用/与其他值隔开。</p>
</section>
</p>
</body>
</html>

 6. 그라데이션: 선형-그라디언트(방위각(왼쪽/왼쪽 상단/ 60deg), 시작 색상 | 백분율 30%, 종료 색상); 커널 접두사 추가 예:-webkit-linear-gradient 사용 시 IE9는
6. 그라데이션: 선형-그라디언트(방위각(왼쪽/왼쪽 상단/ 60deg), 시작 색상 | 백분율 30%, 종료 색상); 커널 접두사 추가 예:-webkit-linear-gradient 사용 시 IE9는
IE 하위 버전 호환: filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff',endColorstr='# ff0000',GradientType='1');1은 왼쪽에서 오른쪽으로, 0은 위에서 오른쪽으로를 의미합니다. 색상 값은 6자리 해시 값만 가능합니다
7. 그라데이션 연습 코드 부분: <!DOCTYPE HTML>
<html>
<head>
<title>your title name</title>
<meta charset="utf-8">
<meta name="Author" content="Wilson Xu">
<style type="text/css">
*{margin: 0;padding: 0;font-family: "Microsoft yahei";}
a{text-decoration: none;}
a img{display: block;border: none;}
li{list-style: none;}
.container{
width: 1200px;
padding: 20px;
margin: 20px auto;
border: 1px dashed #ccc;
}
.container h4{padding-bottom: 5px;}
.container ul{
width: 1200px;
overflow: hidden;
}
.container ul.linear li,
.container ul.filter li{
width: 600px;
height: 40px;
margin: 10px 0;
}
.container ul.linear li:first-child{
background: -webkit-linear-gradient(60deg,#fff 10%, #f00 30%, #0f0 50%, #00f 70%, #000);
}
.container ul.linear li:last-child{
background: -webkit-linear-gradient(left top, rgba(122,156,233,.6) 30%, rgb(255,12,222) 60%, green 80%, #fff);
}
.container ul.filter li:first-child{
background: filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#abcdef',endColorstr='#f44add',GradientType='0');
}
.container ul.filter li:last-child{
background: filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff',endColorstr='#000000',GradientType='1');
}
.container ul.radial li{
width: 200px;
height: 200px;
margin-right: 20px;
float: left;
border-radius: 100%;
}
.container ul.radial li:nth-child(1){
background: -webkit-radial-gradient(center, #fff, #000);
}
.container ul.radial li:nth-child(2){
background: -webkit-radial-gradient(left 50px, #fff, #000);
}
.container ul.radial li:nth-child(3){
background: -webkit-radial-gradient(50px 100px,100px 100px, #fff 80%, #000);
}
.container ul.radial li:nth-child(4){
background: -webkit-radial-gradient(left, #fff 20%, #f00 40%, #0f0 60%, #00f 80%, #000);
}
</style>
</head>
<body>
<p class="container">
<section>
<h4>1、线性渐变:-webkit-linear-gradient(方位,颜色域 | 范围百分比)</h4>
<ul class="linear">
<li></li>
<li></li>
</ul>
</section>
<section>
<h4>2、线性渐变-兼容IE低版本:filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='6位哈希值',endColorstr='6位哈希值',GradientType='1/0');</h4>
<ul class="filter">
<li></li>
<li></li>
</ul>
</section>
<section>
<h4>3、径向渐变:radial-gradient(中心点位置,扩散程度,颜色域 | 百分比);</h4>
<ul class="radial">
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</section>
</p>
</body>
</html>
위 내용은 Html5의 백그라운드 적용에 대한 자세한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7510
7510
 15
15
 1378
1378
 52
52
 78
78
 11
11
 53
53
 19
19
 19
19
 64
64
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




