vue의 mint-ui 사용법에 대한 자세한 설명
이번에는 vue에서 mint-ui 사용에 대한 자세한 설명을 가져오겠습니다. vue에서 mint-ui 사용 시 주의사항은 무엇인가요?
vue에서 mint-ui를 사용하는 방법은 참고용입니다. 구체적인 내용은 다음과 같습니다
먼저 mint-ui 중국어 문서를 넣어보겠습니다
최근에 mint-ui를 사용하다가 몇몇 플러그인을 발견했습니다. -ins는 설명이 매우 자세하지 않습니다. 사용된 코드를 찾을 수 없는 경우도 있습니다. github에 공유하는 내용은 마크다운 파일이 모두 포함되어 있고, 내용은 온라인 문서인데 우연히 제가 직접 사용하고 있는 내용인데, 온라인에서 찾을 수 있는 정보가 그리 상세하지 않아서 제가 직접 작성합니다. 계속
업데이트...으으음, 괜찮을 것 같은데, 너무 게으릅니다. 다른 사람들에게 도움이 되기를 바랍니다.
mint-ui 기능 소개
기능 소개- Mint UI에는 일상적인 모바일 개발 요구 사항을 충족할 수 있는 풍부한 CSS 및 JS 구성 요소가 포함되어 있습니다. 이를 통해 통일된 스타일의 페이지를 빠르게 구축하고 개발 효율성을 높일 수 있습니다.
- 요구에 따라 구성요소를 실제로 로드합니다. 파일 크기가 너무 커질 염려 없이 선언된 구성 요소와 해당 스타일 파일만 로드할 수 있습니다.
- Mint UI는 모바일 단말기의 성능 임계값을 고려하여 CSS3를 사용하여 다양한 애니메이션을 처리하여 불필요한 브라우저 다시 그리기 및 재배열을 방지함으로써 사용자가 원활하고 원활한 경험을 얻을 수 있도록 합니다.
- Vue.js의 효율적인 구성 요소화 솔루션을 사용하여 Mint UI는 가볍습니다. 모두 가져와도 압축 파일 크기는 ~30kb(JS + CSS) gzip에 불과합니다.
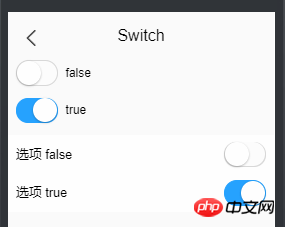
1. 셀 사용법
먼저 사진을 던집니다 ↓
<mt-cell title="开关状态"> <mt-switch v-model="openValue" @change="changeStatus"></mt-switch> </mt-cell>

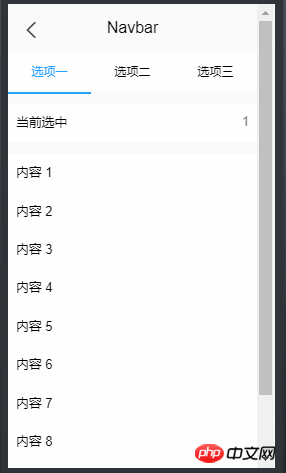
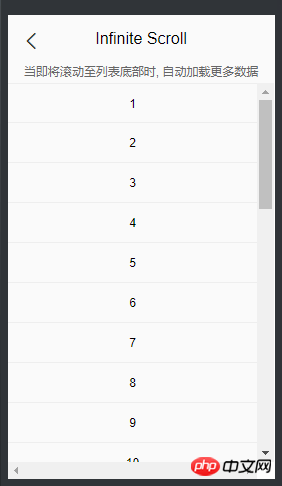
2. 무한 스크롤과 Navbar를 함께 사용합니다
Navbar는 이런 느낌 ↓

< mt-tab-container-item id="1"> 그러면 효과가 나옵니다.
단순한 보라색이에요.<mt-navbar v-model="selected" > <mt-tab-item id="1">选项一</mt-tab-item> <mt-tab-item id="2">选项二</mt-tab-item> </mt-navbar> <mt-tab-container v-model="selected"> <mt-tab-container-item id="1"> <p v-infinite-scroll="loadMore" infinite-scroll-disabled="loading" infinite-scroll-distance="10" class="content" > </p> </mt-tab-container-item> <mt-tab-container-item id="2"> <p v-infinite-scroll="loadMoreReceive" infinite-scroll-disabled="loadingReceive" infinite-scroll-distance="10" class="content" > </p> </mt-tab-container-item> </mt-tab-container>

v-if=selected == id를 추가하고, Infinite-scroll을 탭의 id 및 selected와 결합하고, 선택된 selected가 id와 일치하는 경우에만 해당 Infinite-Scroll을 수행합니다.
Infinite-Scroll의 코드는 다음과 같습니다.<p v-infinite-scroll="loadMore" infinite-scroll-disabled="loading" infinite-scroll-distance="10" class="content" v-if="selected == 1" >
before 이전에 처음 실행되므로 별도로 호출할 필요가 없습니다.
3.Picker, 3단계 주소연동
这里有个很简洁的三级联动,之前要用的时候没找到。自己写的一个,好麻烦。先放图

首先获取地址
getRegion(){
var root=this;
<!-- 通过/region 接口获取三级地址,然后存入regionArr -->
http.get("/region").then(function (data) {
root.regionArr=data.data.data;
<!-- 存放省 -->
for(var i=0;i<root.regionArr.length;i++){
root.region_province[i]=root.regionArr[i].value;
}
<!-- 存放市 -->
for(var i=0;i<root.regionArr[0].children.length;i++){
root.region_city[i]=root.regionArr[0].children[i].value;
}
<!-- 存放区 -->
for(var i=0;i<root.regionArr[0].children[0].children.length;i++){
root.region_zone[i]=root.regionArr[0].children[0].children[i].value;
}
root.region=[
{
flex: 1,
values: root.region_province,
textAlign: 'left',
className:'picker_Slot'
},
{
pider: true,
content: '-',
className: 'slot2'
},
{
flex: 1,
values: root.region_city,
textAlign: 'center',
className:'picker_Slot'
},
{
pider: true,
content: '-',
className: 'slot2'
},
{
flex: 1,
values: root.region_zone,
textAlign: 'right',
className:'picker_Slot'
}
]
});
},然后设置三级地址
onValuesChange(picker, values) {
var root=this;
var str_1=[];
var str_2=[];
for(var i in root.regionArr){
// 获取省,并重置市级名称
if(root.regionArr[i].value == values[0]){
for(var j in root.regionArr[i].children){
str_1.push(root.regionArr[i].children[j].value);
// 获取市级,并重置区级的名称
if(root.regionArr[i].children[j].value == values[1]){
// 当市级下不存在区名市,置空。
if(root.regionArr[i].children[j].children != null){
for(var k in root.regionArr[i].children[j].children){
str_2.push(root.regionArr[i].children[j].children[k].value);
}
}else{
str_2.push(" ");
}
}
}
picker.setSlotValues(1, str_1);
picker.setSlotValues(2, str_2);
}
}
// 赋值,初始时置为上一页返回的值
root.$set(root.printerMessage,'province',values[0] == null ? root.printerMessage.province : values[0]);
root.$set(root.printerMessage,'city',values[1] == null ? root.printerMessage.city : values[1]);
root.$set(root.printerMessage,'area',values[2] == null ? root.printerMessage.area : values[2]);
}相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 vue의 mint-ui 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 크리스탈디스크마크란 어떤 소프트웨어인가요? -크리스탈디스크마크는 어떻게 사용하나요?
Mar 18, 2024 pm 02:58 PM
크리스탈디스크마크란 어떤 소프트웨어인가요? -크리스탈디스크마크는 어떻게 사용하나요?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark는 순차 및 무작위 읽기/쓰기 속도를 빠르게 측정하는 하드 드라이브용 소형 HDD 벤치마크 도구입니다. 다음으로 편집자님에게 CrystalDiskMark 소개와 crystaldiskmark 사용법을 소개하겠습니다~ 1. CrystalDiskMark 소개 CrystalDiskMark는 기계식 하드 드라이브와 솔리드 스테이트 드라이브(SSD)의 읽기 및 쓰기 속도와 성능을 평가하는 데 널리 사용되는 디스크 성능 테스트 도구입니다. ). 무작위 I/O 성능. 무료 Windows 응용 프로그램이며 사용자 친화적인 인터페이스와 다양한 테스트 모드를 제공하여 하드 드라이브 성능의 다양한 측면을 평가하고 하드웨어 검토에 널리 사용됩니다.
 foobar2000을 어떻게 다운로드하나요? - foobar2000 사용법
Mar 18, 2024 am 10:58 AM
foobar2000을 어떻게 다운로드하나요? - foobar2000 사용법
Mar 18, 2024 am 10:58 AM
foobar2000은 언제든지 음악 리소스를 들을 수 있는 소프트웨어입니다. 모든 종류의 음악을 무손실 음질로 제공합니다. 음악 플레이어의 향상된 버전을 사용하면 더욱 포괄적이고 편안한 음악 경험을 얻을 수 있습니다. 컴퓨터에서 고급 오디오를 재생합니다. 이 장치는 보다 편리하고 효율적인 음악 재생 경험을 제공합니다. 인터페이스 디자인은 단순하고 명확하며 사용하기 쉽습니다. 또한 다양한 스킨과 테마를 지원하고, 자신의 선호도에 따라 설정을 개인화하며, 다양한 오디오 형식의 재생을 지원하는 전용 음악 플레이어를 생성합니다. 또한 볼륨을 조정하는 오디오 게인 기능도 지원합니다. 과도한 볼륨으로 인한 청력 손상을 방지하려면 자신의 청력 상태에 따라 조정하십시오. 다음엔 내가 도와줄게
 NetEase 메일박스 마스터를 사용하는 방법
Mar 27, 2024 pm 05:32 PM
NetEase 메일박스 마스터를 사용하는 방법
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox는 중국 네티즌들이 널리 사용하는 이메일 주소로, 안정적이고 효율적인 서비스로 항상 사용자들의 신뢰를 얻어 왔습니다. NetEase Mailbox Master는 휴대폰 사용자를 위해 특별히 제작된 이메일 소프트웨어로 이메일 보내기 및 받기 프로세스를 크게 단순화하고 이메일 처리를 더욱 편리하게 만듭니다. 따라서 NetEase Mailbox Master를 사용하는 방법과 그 기능이 무엇인지 아래에서 이 사이트의 편집자가 자세한 소개를 제공하여 도움을 드릴 것입니다! 먼저, 모바일 앱스토어에서 NetEase Mailbox Master 앱을 검색하여 다운로드하실 수 있습니다. App Store 또는 Baidu Mobile Assistant에서 "NetEase Mailbox Master"를 검색한 후 안내에 따라 설치하세요. 다운로드 및 설치가 완료되면 NetEase 이메일 계정을 열고 로그인합니다. 로그인 인터페이스는 아래와 같습니다.
 Baidu Netdisk 앱 사용 방법
Mar 27, 2024 pm 06:46 PM
Baidu Netdisk 앱 사용 방법
Mar 27, 2024 pm 06:46 PM
오늘날 클라우드 스토리지는 우리의 일상 생활과 업무에 없어서는 안 될 부분이 되었습니다. 중국 최고의 클라우드 스토리지 서비스 중 하나인 Baidu Netdisk는 강력한 스토리지 기능, 효율적인 전송 속도 및 편리한 운영 경험으로 많은 사용자의 호감을 얻었습니다. 중요한 파일을 백업하고, 정보를 공유하고, 온라인으로 비디오를 시청하고, 음악을 듣고 싶은 경우 Baidu Cloud Disk는 귀하의 요구를 충족할 수 있습니다. 그러나 많은 사용자가 Baidu Netdisk 앱의 구체적인 사용 방법을 이해하지 못할 수 있으므로 이 튜토리얼에서는 Baidu Netdisk 앱 사용 방법을 자세히 소개합니다. Baidu 클라우드 네트워크 디스크 사용 방법: 1. 설치 먼저 Baidu Cloud 소프트웨어를 다운로드하고 설치할 때 사용자 정의 설치 옵션을 선택하십시오.
 Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Windows 운영 체제는 세계에서 가장 인기 있는 운영 체제 중 하나이며, 새로운 버전의 Win11이 많은 주목을 받았습니다. Win11 시스템에서 관리자 권한을 얻는 것은 사용자가 시스템에서 더 많은 작업과 설정을 수행할 수 있도록 하는 중요한 작업입니다. 이번 글에서는 Win11 시스템에서 관리자 권한을 얻는 방법과 권한을 효과적으로 관리하는 방법을 자세히 소개하겠습니다. Win11 시스템에서 관리자 권한은 로컬 관리자와 도메인 관리자의 두 가지 유형으로 나뉩니다. 로컬 관리자는 로컬 컴퓨터에 대한 모든 관리 권한을 갖습니다.
 BTCC 튜토리얼: BTCC 교환에서 MetaMask 지갑을 바인딩하고 사용하는 방법은 무엇입니까?
Apr 26, 2024 am 09:40 AM
BTCC 튜토리얼: BTCC 교환에서 MetaMask 지갑을 바인딩하고 사용하는 방법은 무엇입니까?
Apr 26, 2024 am 09:40 AM
MetaMask(중국어로 Little Fox Wallet이라고도 함)는 무료이며 호평을 받는 암호화 지갑 소프트웨어입니다. 현재 BTCC는 MetaMask 지갑에 대한 바인딩을 지원합니다. 바인딩 후 MetaMask 지갑을 사용하여 빠르게 로그인하고 가치를 저장하고 코인을 구매할 수 있으며 첫 바인딩에는 20 USDT 평가판 보너스도 받을 수 있습니다. BTCCMetaMask 지갑 튜토리얼에서는 MetaMask 등록 및 사용 방법, BTCC에서 Little Fox 지갑을 바인딩하고 사용하는 방법을 자세히 소개합니다. MetaMask 지갑이란 무엇입니까? 3천만 명 이상의 사용자를 보유한 MetaMask Little Fox Wallet은 오늘날 가장 인기 있는 암호화폐 지갑 중 하나입니다. 무료로 사용할 수 있으며 확장으로 네트워크에 설치할 수 있습니다.
 Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
OracleSQL의 나눗셈 연산에 대한 자세한 설명 OracleSQL에서 나눗셈 연산은 두 숫자를 나눈 결과를 계산하는 데 사용되는 일반적이고 중요한 수학 연산입니다. 나누기는 데이터베이스 쿼리에 자주 사용되므로 OracleSQL에서 나누기 작업과 사용법을 이해하는 것은 데이터베이스 개발자에게 필수적인 기술 중 하나입니다. 이 기사에서는 OracleSQL의 나누기 작업 관련 지식을 자세히 설명하고 독자가 참고할 수 있는 특정 코드 예제를 제공합니다. 1. OracleSQL의 Division 연산
 iOS 17.4 '도난 기기 보호'의 새로운 고급 기능을 사용하는 방법을 가르쳐주세요.
Mar 10, 2024 pm 04:34 PM
iOS 17.4 '도난 기기 보호'의 새로운 고급 기능을 사용하는 방법을 가르쳐주세요.
Mar 10, 2024 pm 04:34 PM
Apple은 화요일에 iOS 17.4 업데이트를 출시하여 iPhone에 수많은 새로운 기능과 수정 사항을 추가했습니다. 업데이트에는 새로운 이모티콘이 포함되어 있으며 EU 사용자는 다른 앱 스토어에서도 해당 이모티콘을 다운로드할 수 있습니다. 또한, 업데이트는 iPhone 보안 제어를 강화하고 사용자에게 더 많은 선택권과 보호 기능을 제공하기 위해 더 많은 "도난당한 장치 보호" 설정 옵션을 도입합니다. "iOS17.3에서는 최초로 '도난 기기 보호' 기능을 도입해 사용자의 민감한 정보에 대한 보안을 강화했습니다. 사용자가 집이나 기타 친숙한 장소를 떠나 있을 때 이 기능을 사용하려면 먼저 생체 정보를 입력해야 합니다. Apple ID 암호 변경, 도난 기기 보호 끄기 등 특정 데이터에 접근하고 변경하려면 정보를 다시 입력해야 합니다.




