로컬 개발을 위해 도메인 간 노드 서버를 사용하는 방법
이번에는 로컬 개발에서 크로스 도메인 개발을 위해 노드 서버를 사용하는 방법을 알려드리겠습니다. 도메인 간 노드 서버를 사용하는 로컬 개발 시 주의사항은 무엇인지 살펴보겠습니다.
Background
우리 모두는 브라우저에 동일 출처 정책인 핵심적이고 가장 기본적인 보안 기능이 있다는 것을 알고 있습니다. 동일한 출처는 프로토콜, 도메인 이름 및 포트입니다. 브라우저가 다른 소스에서 서버에 액세스하면 데이터에 액세스할 수 없습니다. 개발 중에 자주 액세스하는 서버가 다른 소스에서 온 경우 서버를 중개자로 사용하여 데이터를 얻기 위해 액세스해야 하는 서버에 액세스할 수 있습니다. 동일 출처 정책은 브라우저 보안 메커니즘이므로 서버에는 이러한 제한이 적용되지 않습니다. 이전에는 vue-cli 템플릿의 빌드 폴더에 dev-serve.js 파일이 있었습니다. 이 파일에서 로컬 노드 서버를 구성하여 도메인 간을 달성할 수 있습니다. 그러나 현재 템플릿에는 그러한 파일이 없습니다. 그렇다면 노드 간 도메인을 어떻게 사용합니까? 강요하지 말고 방법을 사용하세요.
특정 작업
1. 빌드 폴더 아래에 새 dev-serve.js 파일을 만들고 여기에 다음 코드를 추가합니다.
'use strict'
const express = require('express')
const axios = require('axios')
module.exports = function () {
let app = express()
app.get('/api/getDiscList', (req, res) => {
let url = '请求地址'
axios.get(url, {
headers: {
//这里请求的是QQ音乐的接口,带上下面参数是为了骗服务器是自己人
referer: 'https://c.y.qq.com/',
host: 'c.y.qq.com'
},
params: req.query
}).then((response) => {
res.json(response.data)
}).catch((e) => {
console.log(e)
})
})
app.listen(3000)
}2. build.js를 도입하고 실행하려면 require( 상단 './dev-serve.js')()
프로젝트를 실행하기 위해 npm run dev를 실행하면 노드 서버가 자동으로 포트 3000
3을 수신하기 시작하고 로컬에서 ajax 요청을 보낼 수 있습니다. 노드 서버를 통해 데이터에 액세스하는데, 내가 사용하는 요청은 axios입니다. 요청 내용은 다음과 같습니다.
import axios from 'axios'
function getDiscList() {
const data = {
//...请求参数
}
return axios.get('/api/getDiscList', {
params: data
}).then(res => {
return Promise.resolve(res.data)
})
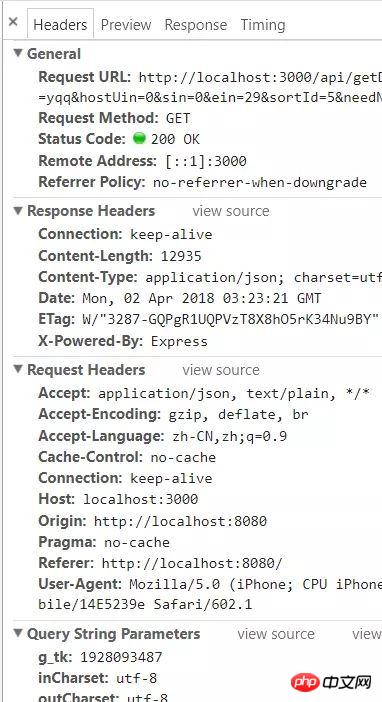
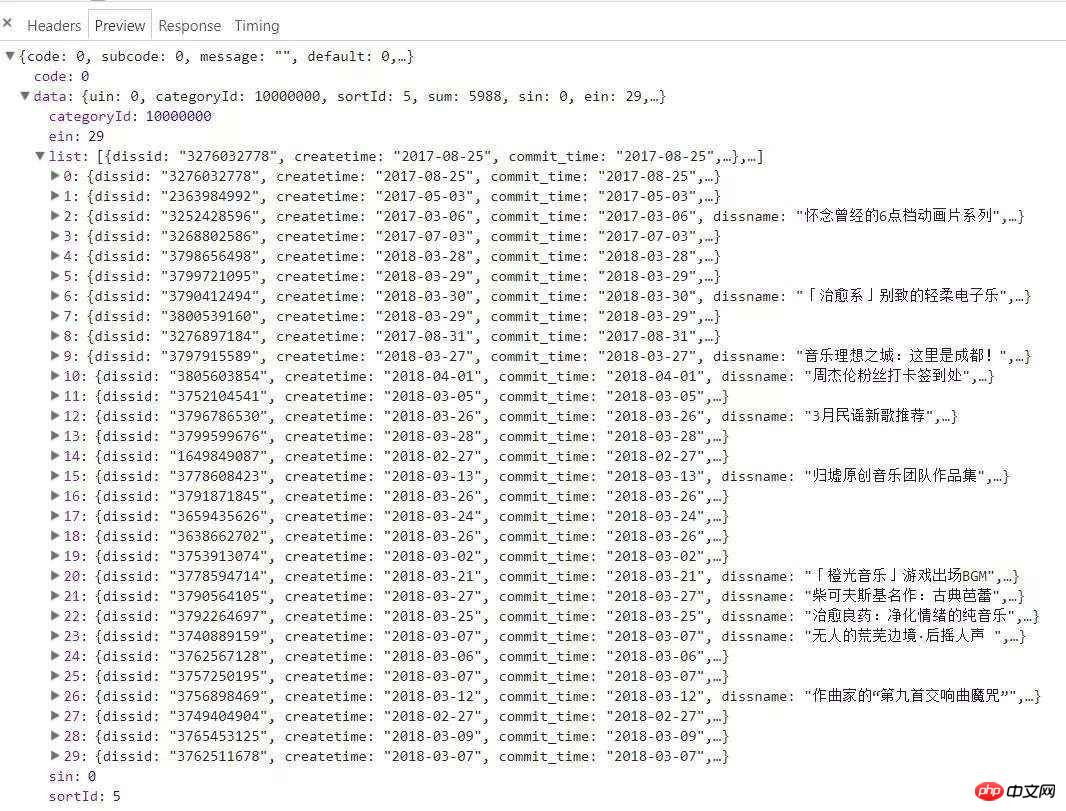
}요청한 데이터는 다음과 같습니다.


결론
이렇게 개발 환경에서는 로컬 노드 서버 크로스 도메인을 간단하게 구현합니다. 데이터를 요청할 수 있지만 npm run build package static 파일이 된 후에는 유효하지 않게 됩니다. 아직 갈 길이 멀으니 조언 부탁드립니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
vue-router는 지연 로딩 중에 로딩 프롬프트를 추가하여 사용자 경험을 향상합니다.
위 내용은 로컬 개발을 위해 도메인 간 노드 서버를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7682
7682
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 mdf 및 mds 파일을 사용하는 방법
Feb 19, 2024 pm 05:36 PM
mdf 및 mds 파일을 사용하는 방법
Feb 19, 2024 pm 05:36 PM
mdf 파일, mds 파일 사용법 컴퓨터 기술의 지속적인 발전으로 우리는 다양한 방법으로 데이터를 저장하고 공유할 수 있게 되었습니다. 디지털 미디어 분야에서는 특별한 파일 형식을 자주 접하게 됩니다. 이 기사에서는 일반적인 파일 형식인 mdf 및 mds 파일에 대해 설명하고 사용 방법을 소개합니다. 먼저 mdf 파일과 mds 파일의 의미를 이해해야 합니다. mdf는 CD/DVD 이미지 파일의 확장자이고, mds 파일은 mdf 파일의 메타데이터 파일입니다.
 크리스탈디스크마크란 어떤 소프트웨어인가요? -크리스탈디스크마크는 어떻게 사용하나요?
Mar 18, 2024 pm 02:58 PM
크리스탈디스크마크란 어떤 소프트웨어인가요? -크리스탈디스크마크는 어떻게 사용하나요?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark는 순차 및 무작위 읽기/쓰기 속도를 빠르게 측정하는 하드 드라이브용 소형 HDD 벤치마크 도구입니다. 다음으로 편집자님에게 CrystalDiskMark 소개와 crystaldiskmark 사용법을 소개하겠습니다~ 1. CrystalDiskMark 소개 CrystalDiskMark는 기계식 하드 드라이브와 솔리드 스테이트 드라이브(SSD)의 읽기 및 쓰기 속도와 성능을 평가하는 데 널리 사용되는 디스크 성능 테스트 도구입니다. ). 무작위 I/O 성능. 무료 Windows 응용 프로그램이며 사용자 친화적인 인터페이스와 다양한 테스트 모드를 제공하여 하드 드라이브 성능의 다양한 측면을 평가하고 하드웨어 검토에 널리 사용됩니다.
 foobar2000을 어떻게 다운로드하나요? - foobar2000 사용법
Mar 18, 2024 am 10:58 AM
foobar2000을 어떻게 다운로드하나요? - foobar2000 사용법
Mar 18, 2024 am 10:58 AM
foobar2000은 언제든지 음악 리소스를 들을 수 있는 소프트웨어입니다. 모든 종류의 음악을 무손실 음질로 제공합니다. 음악 플레이어의 향상된 버전을 사용하면 더욱 포괄적이고 편안한 음악 경험을 얻을 수 있습니다. 컴퓨터에서 고급 오디오를 재생합니다. 이 장치는 보다 편리하고 효율적인 음악 재생 경험을 제공합니다. 인터페이스 디자인은 단순하고 명확하며 사용하기 쉽습니다. 또한 다양한 스킨과 테마를 지원하고, 자신의 선호도에 따라 설정을 개인화하며, 다양한 오디오 형식의 재생을 지원하는 전용 음악 플레이어를 생성합니다. 또한 볼륨을 조정하는 오디오 게인 기능도 지원합니다. 과도한 볼륨으로 인한 청력 손상을 방지하려면 자신의 청력 상태에 따라 조정하십시오. 다음엔 내가 도와줄게
 NetEase 메일박스 마스터를 사용하는 방법
Mar 27, 2024 pm 05:32 PM
NetEase 메일박스 마스터를 사용하는 방법
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox는 중국 네티즌들이 널리 사용하는 이메일 주소로, 안정적이고 효율적인 서비스로 항상 사용자들의 신뢰를 얻어 왔습니다. NetEase Mailbox Master는 휴대폰 사용자를 위해 특별히 제작된 이메일 소프트웨어로 이메일 보내기 및 받기 프로세스를 크게 단순화하고 이메일 처리를 더욱 편리하게 만듭니다. 따라서 NetEase Mailbox Master를 사용하는 방법과 그 기능이 무엇인지 아래에서 이 사이트의 편집자가 자세한 소개를 제공하여 도움을 드릴 것입니다! 먼저, 모바일 앱스토어에서 NetEase Mailbox Master 앱을 검색하여 다운로드하실 수 있습니다. App Store 또는 Baidu Mobile Assistant에서 "NetEase Mailbox Master"를 검색한 후 안내에 따라 설치하세요. 다운로드 및 설치가 완료되면 NetEase 이메일 계정을 열고 로그인합니다. 로그인 인터페이스는 아래와 같습니다.
 Baidu Netdisk 앱 사용 방법
Mar 27, 2024 pm 06:46 PM
Baidu Netdisk 앱 사용 방법
Mar 27, 2024 pm 06:46 PM
오늘날 클라우드 스토리지는 우리의 일상 생활과 업무에 없어서는 안 될 부분이 되었습니다. 중국 최고의 클라우드 스토리지 서비스 중 하나인 Baidu Netdisk는 강력한 스토리지 기능, 효율적인 전송 속도 및 편리한 운영 경험으로 많은 사용자의 호감을 얻었습니다. 중요한 파일을 백업하고, 정보를 공유하고, 온라인으로 비디오를 시청하고, 음악을 듣고 싶은 경우 Baidu Cloud Disk는 귀하의 요구를 충족할 수 있습니다. 그러나 많은 사용자가 Baidu Netdisk 앱의 구체적인 사용 방법을 이해하지 못할 수 있으므로 이 튜토리얼에서는 Baidu Netdisk 앱 사용 방법을 자세히 소개합니다. Baidu 클라우드 네트워크 디스크 사용 방법: 1. 설치 먼저 Baidu Cloud 소프트웨어를 다운로드하고 설치할 때 사용자 정의 설치 옵션을 선택하십시오.
 BTCC 튜토리얼: BTCC 교환에서 MetaMask 지갑을 바인딩하고 사용하는 방법은 무엇입니까?
Apr 26, 2024 am 09:40 AM
BTCC 튜토리얼: BTCC 교환에서 MetaMask 지갑을 바인딩하고 사용하는 방법은 무엇입니까?
Apr 26, 2024 am 09:40 AM
MetaMask(중국어로 Little Fox Wallet이라고도 함)는 무료이며 호평을 받는 암호화 지갑 소프트웨어입니다. 현재 BTCC는 MetaMask 지갑에 대한 바인딩을 지원합니다. 바인딩 후 MetaMask 지갑을 사용하여 빠르게 로그인하고 가치를 저장하고 코인을 구매할 수 있으며 첫 바인딩에는 20 USDT 평가판 보너스도 받을 수 있습니다. BTCCMetaMask 지갑 튜토리얼에서는 MetaMask 등록 및 사용 방법, BTCC에서 Little Fox 지갑을 바인딩하고 사용하는 방법을 자세히 소개합니다. MetaMask 지갑이란 무엇입니까? 3천만 명 이상의 사용자를 보유한 MetaMask Little Fox Wallet은 오늘날 가장 인기 있는 암호화폐 지갑 중 하나입니다. 무료로 사용할 수 있으며 확장으로 네트워크에 설치할 수 있습니다.
 Xiaoai 스피커 사용 방법 Xiaoai 스피커를 휴대폰에 연결하는 방법
Feb 22, 2024 pm 05:19 PM
Xiaoai 스피커 사용 방법 Xiaoai 스피커를 휴대폰에 연결하는 방법
Feb 22, 2024 pm 05:19 PM
스피커의 재생 버튼을 길게 누른 후 소프트웨어에서 Wi-Fi에 연결하면 사용 가능합니다. 튜토리얼 적용 모델: Xiaomi 12 시스템: EMUI11.0 버전: Xiaoai Classmate 2.4.21 분석 1 먼저 스피커의 재생 버튼을 찾아 길게 눌러 네트워크 배포 모드로 들어갑니다. 2 휴대폰의 Xiaoai 스피커 소프트웨어에서 Xiaomi 계정에 로그인하고 클릭하여 새 Xiaoai 스피커를 추가하세요. 3. Wi-Fi의 이름과 비밀번호를 입력한 후 Xiao Ai에게 전화를 걸어 사용할 수 있습니다. 보충: Xiaoai 스피커에는 어떤 기능이 있습니까? 1 Xiaoai 스피커에는 시스템 기능, 소셜 기능, 엔터테인먼트 기능, 지식 기능, 생활 기능, 스마트 홈 및 교육 계획이 있습니다. 요약/주의사항: 간편한 연결 및 사용을 위해서는 Xiao Ai 앱을 휴대폰에 미리 설치해야 합니다.
 iOS 17.4 '도난 기기 보호'의 새로운 고급 기능을 사용하는 방법을 가르쳐주세요.
Mar 10, 2024 pm 04:34 PM
iOS 17.4 '도난 기기 보호'의 새로운 고급 기능을 사용하는 방법을 가르쳐주세요.
Mar 10, 2024 pm 04:34 PM
Apple은 화요일에 iOS 17.4 업데이트를 출시하여 iPhone에 수많은 새로운 기능과 수정 사항을 추가했습니다. 업데이트에는 새로운 이모티콘이 포함되어 있으며 EU 사용자는 다른 앱 스토어에서도 해당 이모티콘을 다운로드할 수 있습니다. 또한, 업데이트는 iPhone 보안 제어를 강화하고 사용자에게 더 많은 선택권과 보호 기능을 제공하기 위해 더 많은 "도난당한 장치 보호" 설정 옵션을 도입합니다. "iOS17.3에서는 최초로 '도난 기기 보호' 기능을 도입해 사용자의 민감한 정보에 대한 보안을 강화했습니다. 사용자가 집이나 기타 친숙한 장소를 떠나 있을 때 이 기능을 사용하려면 먼저 생체 정보를 입력해야 합니다. Apple ID 암호 변경, 도난 기기 보호 끄기 등 특정 데이터에 접근하고 변경하려면 정보를 다시 입력해야 합니다.




