이번에는 노트가 무엇인지 알려드리겠습니다. 실제 사례를 살펴보겠습니다.
자식 컴포넌트
<template>
<p class="slotcontent">
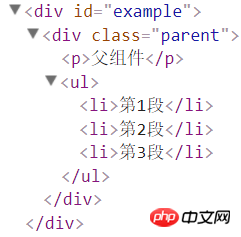
<ul>
<!--<slot></slot>-->
<li v-for="item in items">{{item.text}}</li>
</ul>
</p>
</template>
<script>
export default{
data(){
return{
items:[
{id:1,text:'第1段'},
{id:2,text:'第2段'},
{id:3,text:'第3段'},
]
}
}
}
</script>
<style scoped>
</style>부모 컴포넌트
<template>
<p>
<h2>首页</h2>
<router-link to="/home/details">跳转到详情</router-link>
<p>父组件</p>
<slotshow>
<p>{{msg}}</p>
</slotshow>
</p>
</template>
<script>
import slotshow from '../components/slotshow'
export default{
data(){
return{
msg:"测试内容"
}
},
components:{
slotshow
}
}
</script>
<style>
</style> 이 상황은 부모 컴포넌트가 자식 컴포넌트에 콘텐츠를 삽입하려면 자식 컴포넌트에 슬롯 태그를 선언해야 합니다. 하위 구성 요소 템플릿에 <p>{{msg}}</p>의 콘텐츠가 삭제됩니다. <p>{{msg}}</p>将会被丢弃。
当slot存在默认值 默认值<slotshow></slotshow>
기본값
<slotshow></slotshow>에 없는 경우 삽입할 콘텐츠가 있는 경우 기본값
이 표시됩니다(p 태그는 제거됨). 슬롯에 기본값이 있고 상위 요소에var childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-header">头部默认值</slot>
<slot name="my-body">主体默认值</slot>
<slot name="my-footer">尾部默认值</slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<p slot="my-header">我是头部</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
}; 익명 슬롯은 여전히 가질 수 있습니다. 익명 슬롯은 기본 슬롯이며 일치하는 콘텐츠 조각이 없는 경우 대체 슬롯 역할을 합니다. 익명 슬롯은 슬롯 속성이 없는 요소의 슬롯으로만 사용할 수 있습니다. 슬롯 속성이 있는 요소는 슬롯이 구성되지 않은 경우 삭제됩니다.
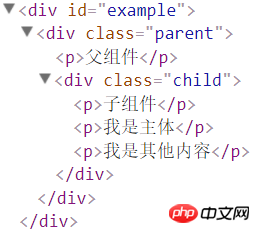
var childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-body">主体默认值</slot>
<slot></slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<p slot="my-body">我是主体</p>
<p>我是其他内容</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
};
<p slot="my-body">插入<slot name="my-body">中,<p>我是其他内容</p>插入<slot>中,而<p slot="my-footer">被丢弃기본 슬롯이 없으면 찾을 수 없는 이러한 콘텐츠 조각도 더 이상 사용되지 않습니다. 
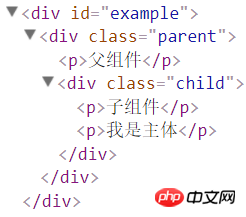
var childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-body">主体默认值</slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<p slot="my-body">我是主体</p>
<p>我是其他内容</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
};
<p>我是其他内容</p>和<p slot="my-footer">都被抛弃
스코프 슬롯은 렌더링된 요소를 데이터를 전달할 수 있는 재사용 가능한 템플릿으로 교체하는 데 사용되는 특별한 유형의 슬롯입니다.
하위 구성 요소에서는 구성 요소에 props를 전달하는 것처럼 슬롯에 데이터를 전달하기만 하면 됩니다.<span style="font-size: 16px"><p class="child"> <slot text="hello from child"></slot> </p></span>
변수 이름
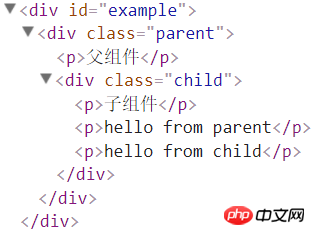
에 해당합니다.var <span style="color: #ffffff">childNode</span> = {
template: `
<p class="child">
<p>子组件</p>
<slot xxx="hello from child"></slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<template scope="props">
<p>hello from parent</p>
<p>{{ props.xxx }}</p>
</template>
</child>
</p>
`,
components: {
'child': childNode
},
};
List Group입니다. Parts】 스코프 슬롯의 더 대표적인 사용 사례는 목록 구성 요소입니다. 이를 통해 구성 요소는 목록의 각 항목을 렌더링하는 방법을 사용자 정의할 수 있습니다. 이 기사의 사례를 읽은 후 방법 등 얼마나 흥미로울까요? PHP 중국어 웹사이트의 다른 관련 기사도 주목해 주세요!
추천 자료:React는 휴대폰 번호의 데이터 동기화를 실현합니다
로컬 개발을 위해 노드 서버 크로스 도메인을 사용하는 방법
vue-router 사용자 경험을 개선하기 위해 지연 로딩 시 로딩 프롬프트 추가위 내용은 Vue 구성 요소에서 슬롯 소켓 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!