JS가 동적으로 로드될 때 반복되는 바인딩을 처리하는 방법
이번에는 JS가 동적으로 로드될 때 반복 바인딩을 처리하는 방법을 보여 드리겠습니다. JS가 동적으로 로드될 때 반복 바인딩을 처리할 때 주의 사항은 무엇입니까? 다음은 실제 사례입니다.
머리말
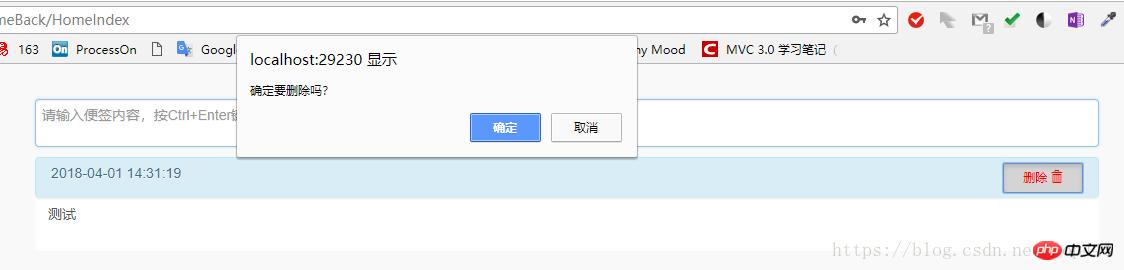
데이터를 추가할 때 동적 로딩을 사용하여 인터페이스에 표시했습니다. 나중에 데이터를 추가한 후 심각한 버그를 발견했습니다. , 삭제를 클릭했습니다. 삭제하면 아래와 같이 삭제할지 묻는 메시지가 표시됩니다.

하지만 두 개 이상의 데이터를 추가하면 삭제를 확인하라는 메시지가 여러 번 표시됩니다. 내가 삭제한 부분에 따라.
조사 끝에 마침내 문제를 발견했습니다.
Text
콘텐츠를 동적으로 추가할 때 일반적으로 클릭 이벤트/변경 이벤트 등 추가된 p에서 사용해야 하는 이벤트를 작성합니다. 제 삭제 이벤트를 예로 들면, 메모 추가 시 삭제 이벤트를 작성해야 하기 때문에 첫 번째 데이터가 추가되면 한 번 바인딩되고, 두 번째 데이터가 추가되면 한 번 바인딩됩니다. , n 번째 데이터가 추가되면 한 번 바인딩되며, n 번째 삭제 이벤트가 바인딩되므로 n 번째 데이터를 삭제할 때 삭제 확인 메시지가 n 번 표시됩니다.
이제 오류의 원인을 찾았으므로 삭제 이벤트를 바인딩하기 전에 마지막 바인딩된 이벤트를 바인딩 해제하면 됩니다.
코드:
//解绑
$(".deletebtn").off("click");
$(".update").off("change");
//绑定
$(".deletebtn").bind('click', delete_click);
$(".update").bind('change', change_fonts);
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사에 주목하세요!
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
Angular 상위 구성 요소가 하위 구성 요소를 호출하는 방법
WeChat 미니 프로그램에서 wx:for와 wx:for-item의 차이점은 무엇인가요
위 내용은 JS가 동적으로 로드될 때 반복되는 바인딩을 처리하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7322
7322
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 Xiaohongshu에서 하위 계정을 연결하는 방법은 무엇입니까? 계정이 정상인지 어떻게 확인하나요?
Mar 21, 2024 pm 10:11 PM
Xiaohongshu에서 하위 계정을 연결하는 방법은 무엇입니까? 계정이 정상인지 어떻게 확인하나요?
Mar 21, 2024 pm 10:11 PM
오늘날 정보 폭발 시대에 개인 브랜드와 기업 이미지 구축은 점점 더 중요해지고 있습니다. Xiaohongshu는 중국 최고의 패션 라이프 공유 플랫폼으로서 많은 사용자의 관심과 참여를 이끌어냈습니다. 자신의 영향력을 확대하고 콘텐츠 전파의 효율성을 높이려는 사용자에게 하위 계정 바인딩은 효과적인 수단이 되었습니다. 그렇다면 Xiaohongshu는 어떻게 하위 계정을 연결합니까? 계정이 정상인지 확인하는 방법은 무엇입니까? 이 기사에서는 이러한 질문에 대해 자세히 답변해 드립니다. 1. Xiaohongshu에서 하위 계정을 연결하는 방법은 무엇입니까? 1. 메인 계정에 로그인: 먼저 Xiaohongshu 메인 계정에 로그인해야 합니다. 2. 설정 메뉴를 엽니다. 오른쪽 상단 모서리에 있는 "나"를 클릭한 다음 "설정"을 선택합니다. 3. 계정 관리 입력: 설정 메뉴에서 "계정 관리" 또는 "계정 도우미" 옵션을 찾아 클릭하세요.
 BTCC 튜토리얼: BTCC 교환에서 MetaMask 지갑을 바인딩하고 사용하는 방법은 무엇입니까?
Apr 26, 2024 am 09:40 AM
BTCC 튜토리얼: BTCC 교환에서 MetaMask 지갑을 바인딩하고 사용하는 방법은 무엇입니까?
Apr 26, 2024 am 09:40 AM
MetaMask(중국어로 Little Fox Wallet이라고도 함)는 무료이며 호평을 받는 암호화 지갑 소프트웨어입니다. 현재 BTCC는 MetaMask 지갑에 대한 바인딩을 지원합니다. 바인딩 후 MetaMask 지갑을 사용하여 빠르게 로그인하고 가치를 저장하고 코인을 구매할 수 있으며 첫 바인딩에는 20 USDT 평가판 보너스도 받을 수 있습니다. BTCCMetaMask 지갑 튜토리얼에서는 MetaMask 등록 및 사용 방법, BTCC에서 Little Fox 지갑을 바인딩하고 사용하는 방법을 자세히 소개합니다. MetaMask 지갑이란 무엇입니까? 3천만 명 이상의 사용자를 보유한 MetaMask Little Fox Wallet은 오늘날 가장 인기 있는 암호화폐 지갑 중 하나입니다. 무료로 사용할 수 있으며 확장으로 네트워크에 설치할 수 있습니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 Toutiao에서 Douyin을 바인딩하는 단계 및 방법
Mar 22, 2024 pm 05:56 PM
Toutiao에서 Douyin을 바인딩하는 단계 및 방법
Mar 22, 2024 pm 05:56 PM
1. 터우티아오를 엽니다. 2. 오른쪽 하단에 있는 내를 클릭하세요. 3. [시스템 설정]을 클릭하세요. 4. [계정 및 개인정보 설정]을 클릭하세요. 5. [두음] 오른쪽에 있는 버튼을 클릭하면 두음이 바인딩됩니다.
 Cainiao 앱을 Pinduoduo에 바인딩하는 방법 Cainiao Wrap을 Pinduoduo 플랫폼에 추가하는 방법은 무엇입니까?
Mar 19, 2024 pm 02:30 PM
Cainiao 앱을 Pinduoduo에 바인딩하는 방법 Cainiao Wrap을 Pinduoduo 플랫폼에 추가하는 방법은 무엇입니까?
Mar 19, 2024 pm 02:30 PM
Cainiao 앱은 다양한 물류 정보를 제공할 수 있는 플랫폼입니다. 여기의 기능은 매우 강력하고 사용하기 쉽습니다. 물류 관련 문제가 있으면 여기에서 해결할 수 있습니다. -정지 서비스는 모든 것을 제 시간에 해결할 수 있습니다. 특급 배송 확인, 특급 배송 발송 등은 모두 문제없이 이루어지며 때로는 모든 정보를 쿼리할 수 있습니다. Pinduoduo에서 구매한 상품이 물류 정보를 표시할 수 없는 경우가 있습니다. 실제로 이를 달성하려면 구체적인 방법이 아래에 정리되어 있으며 누구나 확인할 수 있습니다. Cainiao를 Pinduoduo 계정에 연결하는 방법: 1. Cainiao 앱을 열고 메인 페이지로 이동합니다.
 Cainiao 앱을 Pinduoduo에 바인딩하는 방법 Cainiao 앱을 Pinduoduo에 바인딩하는 방법
Mar 19, 2024 pm 05:16 PM
Cainiao 앱을 Pinduoduo에 바인딩하는 방법 Cainiao 앱을 Pinduoduo에 바인딩하는 방법
Mar 19, 2024 pm 05:16 PM
Cainiao Wrap을 사용할 때 Pinduoduo를 묶는 방법을 알고 계십니까? Cainiao Wrap 앱의 공식 버전은 이 플랫폼에서 일부 Pinduoduo의 물류 정보를 자동으로 동기화하지 않습니다. 주문 번호를 복사하거나 휴대폰에서 확인할 수 있습니다. 특급 배송 정보가 있는 경우. 물론, 이 모든 작업은 수동으로 완료해야 합니다. 자세한 내용을 알고 싶으면 와서 편집자와 함께 살펴보세요. Cainiao 앱을 Pinduoduo에 바인딩하는 방법 1. Cainiao 앱을 열고 메인 페이지 왼쪽 상단에 있는 "패키지 가이드"를 클릭합니다. 2. 인터페이스에는 다양한 쇼핑 웹사이트가 있으며, 계정을 묶을 수 있습니다. 3. 다른 전자상거래 플랫폼을 가져오려면 클릭하세요. 4. 사용자 인증: Pinduoduo를 클릭하여 인터페이스로 이동합니다.




