이 기사는 AJAX의 비동기 기능 구현 방법을 공유합니다. 매우 상세하고 실용적이므로 JavaScript 초보자가 참조할 수 있습니다. AJAX의 비동기 기능에 대한 작은 실험
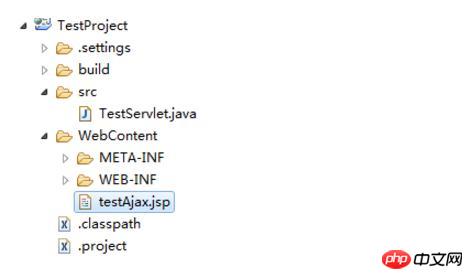
가능성을 실험하기 위해 먼저 웹 프로젝트를 빌드하면 구조는 아마도 다음과 같을 것입니다
 TestServlet.java(주로 ajax 백그라운드 호출을 제공하는 프로그램)
TestServlet.java(주로 ajax 백그라운드 호출을 제공하는 프로그램)
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Date;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class TestServelet
*/
@WebServlet("/TestServelet")
public class TestServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* Default constructor.
*/
public TestServlet() {
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//为了体现程序的异步性,先让它睡3s
try {
Thread.sleep(3000);
} catch (InterruptedException e) {
e.printStackTrace();
}
response.setCharacterEncoding("utf-8");
//打印出程序运行的时间
System.out.println("异步程序运行时间:"+new SimpleDateFormat("yyyy-MM-dd HH:mm:ss:SSS") .format(new Date()));
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub
doGet(request, response);
}
}testAjax.jsp(프론트 페이지 및 js, 비동기 호출 트리거)
<%@ page language="java" contentType="text/html;charset=UTF-8" %>
<html >
<head></head>
<body onload="testajax()">
Hello Ajax!<br>
</body>
</html>
<SCRIPT LANGUAGE="JavaScript">
function testajax(){
fnGetAjaxReturn('http://localhost:8080/TestProject/TestServlet?a='+Math.random());
}
function fnGetAjaxReturn(url)
{
var userAgent = navigator.userAgent;
var http_request = false;
//开始初始化XMLHttpRequest对象
if(window.XMLHttpRequest) { //Mozilla 浏览器
http_request = new XMLHttpRequest();
if (http_request.overrideMimeType) {//设置MiME类别
http_request.overrideMimeType("text/xml");
}
}
//else if (window.ActiveXObject) { // IE浏览器
else if (window.ActiveXObject||userAgent.indexOf("Trident") > -1){
try {
http_request = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) { try {
http_request = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {alert("错了吧");}
}
} if (!http_request) { // 异常,创建对象实例失败
window.alert("不能创建XMLHttpRequest对象实例.");
return false;
}
http_request.open("GET", url, true);//true 异步 false 同步
http_request.send();
alert("异步请求之后执行时间:"+new Date +'\n毫秒数:'+ new Date().getMilliseconds());
}</script>: jsp 페이지가 로드된 후 js가 호출되고 비동기 요청이 다음에서 실행됩니다. js를 먼저 설치한 다음 경고 팝업 작업이 수행됩니다.
IE 브라우저를 사용하여 URL을 실행해 보세요
http://localhost:8080/TestProject/testAjax.jsp
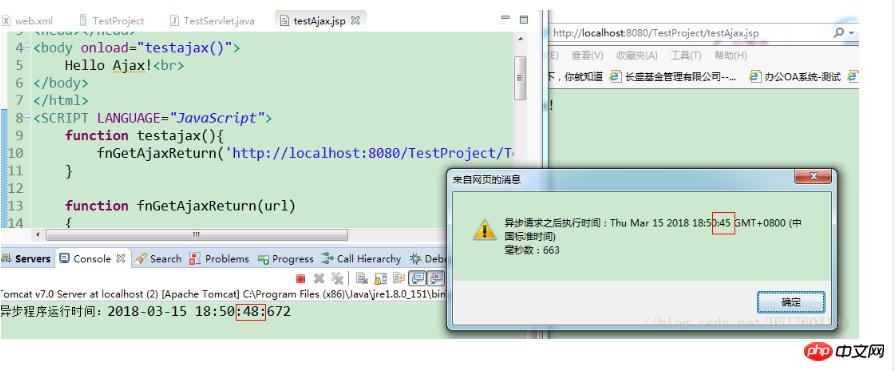
프로그램이 먼저 경고창을 띄우고 3초 후에 확인했습니다. , ajax 백그라운드 결과가 반환되며 이는 ajax의 비동기 특성을 완전히 입증합니다.
 시차를 통해 프로그램이 먼저 종료되고(경고가 실행됨) 3초 후에 비동기 프로그램이 결과를 반환하는 것을 알 수 있습니다.
시차를 통해 프로그램이 먼저 종료되고(경고가 실행됨) 3초 후에 비동기 프로그램이 결과를 반환하는 것을 알 수 있습니다.
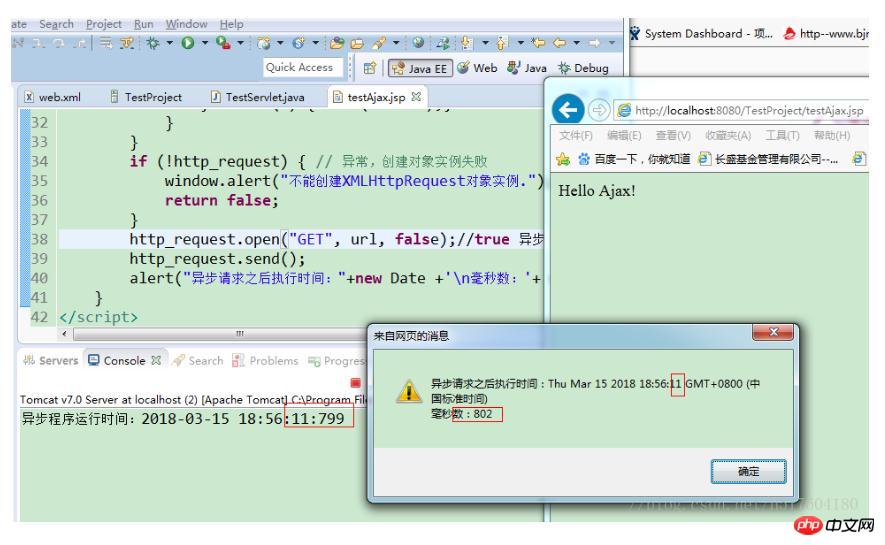
http_request.open("GET", url, true);로 변경하면 어떻게 되나요? URL을 실행하여 프로그램이 서블릿 백그라운드 요청이 반환될 때까지 기다린 후 js의 마지막 코드 경고 조각(동기 호출이라고 함)을 실행하는 것을 확인하세요.
실행 결과는 다음과 같습니다.
 끝!
끝!
위 내용은 AJAX의 비동기 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!