js의 동기화 및 비동기성 이해
이 글에서 공유한 내용은 js의 동기화와 비동기성에 대한 내용입니다. 참고할만한 가치가 있으니 도움이 필요한 친구들이 참고하면 됩니다.
자바스크립트 언어는 "단일 스레드"라는 것을 알아야 합니다. " " 언어는 Java 언어와 달리 Thread를 상속한 다음 thread.start를 사용하여 스레드를 열 수 있습니다. 따라서 JavaScript는 조립 라인과 같으며 단지 조립 라인을 처리하거나 패키징할 수 있습니다. , 동시에 여러 작업과 프로세스를 수행할 수는 없습니다. 여기서 언급된
동기과 비동기은 정확히 무엇인가요? 정말 이해가 안 되신다면 이 글을 주의 깊게 읽어보시길 바랍니다. 사실 개인적으로 공식 js 문서에서는 이 두 단어를 포함해 다른 많은 단어를 사용하면 정교해 보일 뿐이지만, 실제 적용에서는 이 단어와는 아무런 관련이 없는 것 같습니다. 예를 들어 '이벤트 위임'이라는 단어를 모른다면 '이벤트 위임'이 무슨 뜻인지 한눈에 알 수 있는 사람이 누가 있을까요? 어떤 행사가 위임되나요? 어떤 종류의 위임인가? 그냥 "외부 요소의 이벤트 캡처"라고 부르는 것이 더 낫다고 생각합니다. 조금 길지만 한 번에 이해할 수 있습니다. 다시 말하면, "동기식" - "함께"라는 단어는 사람들이 즉시 그것을 생각하게 만듭니다. 문자 그대로 말하면 "비동기식"은 다른(다른) 방식으로 뭔가를 하는 것 같습니다. 이것이 가장 먼저 떠오르는 단어입니다. 예를 들어 '샤오밍은 아이스크림을 먹으면서 숙제를 하고 있다'와 같이 '그 동안...동안...'일 수 있습니다. 아이스크림을 먹은 후 그는 또한 일을 마쳤습니다. 숙제인가요? 그것은 큰 실수가 될 것입니다!
사실 동기식과 비동기식은 무슨 일을 하든 파이프라인(단일 스레드)이 하나뿐입니다.
동기식과 비동기식의 차이점은 이 파이프라인에서 각 프로세스의 실행 순서가 다르다는 것입니다. 가장 기본적인 비동기 함수는 setTimeout과 setInterval 함수로 매우 흔하지만, js의 실행 순서를 제어할 수 있기 때문에 이것이 실제로 비동기라는 것을 아는 사람은 거의 없습니다. 또한 프로그램의 정상적인 실행 순서를 변경할 수 있는 작업을 비동기 작업으로 간주할 수 있다는 것도 간단히 이해할 수 있습니다. 다음 코드:
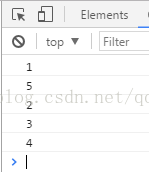
<script type="text/javascript">
console.log( "1" );
setTimeout(function() {
console.log( "2" )
}, 0 );
setTimeout(function() {
console.log( "3" )
}, 0 );
setTimeout(function() {
console.log( "4" )
}, 0 );
console.log( "5" );
</script>출력 순서는 무엇입니까?
 setTimeout(function, time)의 대기 시간을 0으로 설정했음에도 불구하고 그 안에 있는 함수가 나중에 실행되는 것을 볼 수 있습니다.
setTimeout(function, time)의 대기 시간을 0으로 설정했음에도 불구하고 그 안에 있는 함수가 나중에 실행되는 것을 볼 수 있습니다.
Firefox 브라우저의 API 문서에는 다음 문장이 있습니다.
왜냐하면이
0의 지연으로 호출되면 대기열에 배치되고 즉시 실행되지 않고 다음 기회에 실행되도록 예약됩니다. 현재 실행 중인 코드는 대기열의 함수가 실행되기 전에 완료되어야 하며 결과 실행 순서는 예상과 다를 수 있습니다.setTimeout 즉, setTimeout의 시간 지연은 0이지만 그 안의 함수도 대기열에 들어가 다음 실행 기회를 기다립니다(현재 코드는 추가할 필요가 없습니다). 큐)가 이 큐에 있어야 합니다. 프로그램이 완료되기 전에 큐가 완료되므로 결과가 예상과 동일하지 않을 수 있습니다.
여기서 "큐"(예: 작업 대기열)에 대해 이야기합니다. 이 대기열에 배치되는 것은 setTimeout의 함수입니다. 즉, 모든 함수의 프로그램이 대기열에 추가됩니다. queue will be 이것은 큐 외부의 모든 코드가 실행된 후에 실행됩니다. 이유는 무엇입니까? 프로그램을 실행할 때 브라우저는 setTimeout 및 ajax 요청과 같은 메소드를 시간이 많이 걸리는 프로그램으로 기본 설정하고(시간이 많이 걸리지 않을 수도 있음) 이를 시간이 많이 걸리는 저장 대기열인 대기열에 추가하기 때문입니다. 프로그램 , 시간이 많이 걸리지 않는 모든 프로그램이 실행된 후 대기열에 있는 프로그램이 순서대로 실행됩니다. 원래 시작점으로 돌아가서 - 자바스크립트는 단일 스레드입니다. 단일 스레드는 모든 작업을 대기열에 넣어야 하며 이전 작업이 완료될 때까지 다음 작업이 실행되지 않음을 의미합니다. 이전 작업이 오래 걸리면 다음 작업은 기다려야 합니다. 따라서 작업 대기열이라는 개념이 있습니다. 계산량이 많아서 큐가 너무 바쁘고 CPU가 너무 바쁘다면 잊어버리세요. 하지만 IO 장치(입력 및 출력 장치)가 매우 느리기 때문에 CPU가 유휴 상태인 경우가 많습니다(예를 들어 Ajax 작업은 큐에서 데이터를 읽습니다). 네트워크) 진행하기 전에 결과가 나올 때까지 기다려야 합니다. 따라서 JavaScript 언어 설계자들은 이때 메인 스레드가 IO 장치를 완전히 무시하고 대기 작업을 일시 중지하고 나중 작업을 먼저 실행할 수 있다는 것을 깨달았습니다. IO 장치가 결과를 반환할 때까지 기다린 다음 돌아가서 일시 중지된 작업을 계속 실행합니다. 그래서 모든 작업은 두 가지 유형으로 나눌 수 있습니다. 하나는 동기 작업(동기)이고 다른 하나는 비동기 작업(비동기)입니다. 동기 작업은 메인 스레드에서 실행을 위해 대기 중인 작업을 의미합니다. 다음 작업은 이전 작업이 실행된 후에만 실행될 수 있습니다. 메인 스레드 작업이 완료되고 "작업 대기열"이 메인 스레드에 알리고 작업 실행을 요청하기 시작한 경우에만 작업이 실행을 위해 메인 스레드에 들어갑니다. 구체적으로 비동기 실행 메커니즘은 다음과 같습니다. (1) 모든 동기 작업은 메인 스레드에서 실행되어 실행 컨텍스트 스택을 형성합니다. 메인 스레드가 비어 있는 한 "작업 대기열"을 읽습니다. 이것이 JavaScript의 실행 메커니즘입니다. 이 과정이 계속 반복됩니다. "작업 대기열"은 이벤트 대기열입니다(메시지 대기열로도 이해될 수 있음). IO 장치가 작업을 완료하면 "작업 대기열"에 이벤트가 추가되어 관련 비동기 작업이 " 실행 스택" "예. 메인 스레드는 "작업 대기열"을 읽습니다. 이는 그 안의 이벤트를 읽는다는 의미입니다.
(2) 메인 스레드 외에 "작업 대기열"도 있습니다. 비동기 작업에 실행 결과가 있는 한 이벤트는 "작업 대기열"에 배치됩니다.
(3) "실행 스택"의 모든 동기화 작업이 실행되면 시스템은 "작업 대기열"을 읽어 그 안에 어떤 이벤트가 있는지 확인합니다. 해당 비동기 작업은 대기 상태를 종료하고 실행 스택에 들어가 실행을 시작합니다.
(4) 메인 스레드는 위의 세 번째 단계를 계속 반복합니다.
IO 장치 이벤트 외에도 "작업 대기열"의 이벤트에는 $(selectot).click(function)과 같은 일부 사용자 생성 이벤트(예: 마우스 클릭, 페이지 스크롤 등)도 포함됩니다. 상대적으로 비용이 많이 드는 작업. 이러한 이벤트의 콜백 함수가 지정되어 있는 한 이러한 이벤트가 발생하면 "작업 대기열"에 들어가서 기본 스레드가 읽을 때까지 기다립니다. 소위 "콜백 함수"(콜백)은 메인 스레드에 의해 중단되는 코드입니다. 앞서 언급한 클릭 이벤트 $(selectot).click(function)의 함수가 콜백 함수입니다. 비동기 작업은 콜백 함수를 지정해야 합니다. 메인 스레드가 비동기 작업 실행을 시작하면 해당 콜백 함수가 실행됩니다. 예를 들어 ajax의 성공, 완료 및 오류도 자체 콜백 함수를 지정하며 이러한 함수는 "작업 대기열"에 추가되어 실행을 기다립니다.
위 내용은 js의 동기화 및 비동기성 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 40
40
 win11에서 헤드폰과 스피커를 동시에 재생하는 문제 해결
Jan 06, 2024 am 08:50 AM
win11에서 헤드폰과 스피커를 동시에 재생하는 문제 해결
Jan 06, 2024 am 08:50 AM
일반적으로 우리는 동시에 헤드폰이나 스피커 중 하나만 사용하면 됩니다. 그러나 일부 친구는 win11 시스템에서 헤드폰과 스피커가 동시에 들리는 문제가 발생했다고 보고했습니다. realtek 패널에서 끄면 괜찮을 것입니다. 아래를 살펴보겠습니다. win11에서 헤드폰과 스피커 소리가 함께 들리면 어떻게 해야 합니까? 1. 먼저 바탕 화면에서 "제어판"을 찾아 엽니다. 2. 제어판에 들어가서 "하드웨어 및 소리"를 찾아 엽니다. 스피커 아이콘이 있는 "Realtek High Definition"" 4. "스피커"를 선택하고 "후면 패널"을 클릭하여 스피커 설정으로 들어갑니다. 5. 열면 장치 유형이 표시됩니다. 헤드폰을 끄려면 "헤드폰"을 선택 취소하세요.
 동기화한 폴더에 있는 하나 이상의 항목이 Outlook 오류와 일치하지 않습니다.
Mar 18, 2024 am 09:46 AM
동기화한 폴더에 있는 하나 이상의 항목이 Outlook 오류와 일치하지 않습니다.
Mar 18, 2024 am 09:46 AM
동기화 폴더에 있는 하나 이상의 항목이 Outlook의 오류 메시지와 일치하지 않는 경우 모임 항목을 업데이트하거나 취소했기 때문일 수 있습니다. 이 경우 로컬 버전의 데이터가 원격 복사본과 충돌한다는 오류 메시지가 표시됩니다. 이 상황은 일반적으로 Outlook 데스크톱 응용 프로그램에서 발생합니다. 동기화한 폴더에 있는 하나 이상의 항목이 일치하지 않습니다. 충돌을 해결하려면 프로젝트를 열고 작업을 다시 시도하십시오. 동기화된 폴더에 있는 하나 이상의 항목이 Outlook 오류와 일치하지 않는 문제 해결 Outlook 데스크톱 버전에서는 로컬 일정 항목이 서버 복사본과 충돌할 때 문제가 발생할 수 있습니다. 하지만 다행히도 도움을 줄 수 있는 몇 가지 간단한 방법이 있습니다.
 win10 클립보드를 휴대폰과 동기화하는 방법을 가르쳐주세요.
Jan 06, 2024 am 09:18 AM
win10 클립보드를 휴대폰과 동기화하는 방법을 가르쳐주세요.
Jan 06, 2024 am 09:18 AM
win10 클립보드의 매우 유용한 기능은 장치 간 클라우드 저장 기능으로, 이는 매우 유용하며 사용자가 PC 장치와 모바일 장치에서 동시에 복사하고 붙여넣을 수 있도록 도와줍니다. 설정 방법은 매우 간단합니다. 시스템의 클립보드에 설정하면 됩니다. win10 클립보드를 휴대폰에 동기화 1. 먼저 왼쪽 하단에 있는 시작을 클릭하여 설정으로 들어갑니다. 2. 그런 다음 "시스템"을 클릭합니다. 3. 왼쪽의 '클립보드'를 선택하세요. 4. 마지막으로 오른쪽 "기기 간 동기화"에서 로그인을 클릭한 후 휴대폰을 선택하세요.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 Python asyncio 고급 가이드: 초보자부터 전문가까지
Mar 04, 2024 am 09:43 AM
Python asyncio 고급 가이드: 초보자부터 전문가까지
Mar 04, 2024 am 09:43 AM
동시 및 비동기 프로그래밍 동시 프로그래밍은 동시에 실행되는 여러 작업을 처리하며, 비동기 프로그래밍은 작업이 스레드를 차단하지 않는 일종의 동시 프로그래밍입니다. asyncio는 프로그램이 메인 스레드를 차단하지 않고 I/O 작업을 수행할 수 있도록 하는 Python의 비동기 프로그래밍용 라이브러리입니다. 이벤트 루프 asyncio의 핵심은 I/O 이벤트를 모니터링하고 해당 작업을 예약하는 이벤트 루프입니다. 코루틴이 준비되면 이벤트 루프는 I/O 작업을 기다릴 때까지 이를 실행합니다. 그런 다음 코루틴을 일시 중지하고 다른 코루틴을 계속 실행합니다. 코루틴 코루틴은 실행을 일시 중지하고 다시 시작할 수 있는 함수입니다. asyncdef 키워드는 코루틴을 만드는 데 사용됩니다. 코루틴은 I/O 작업이 완료될 때까지 기다리기 위해 wait 키워드를 사용합니다. 다음과 같은 asyncio의 기본 사항
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가
 Baidu 클라우드 동기화 디스크를 동기화하는 방법
Feb 23, 2024 pm 01:22 PM
Baidu 클라우드 동기화 디스크를 동기화하는 방법
Feb 23, 2024 pm 01:22 PM
Baidu Cloud Sync Disk를 동기화하는 방법 Baidu Cloud Sync Disk에서 동기화할 파일을 선택할 수 있지만 대부분의 사용자는 Baidu Cloud 파일을 동기화하는 방법을 모릅니다. 다음은 편집기에서 가져온 Baidu Cloud Sync Disk 동기화 방법의 그래픽 튜토리얼입니다. 관심있는 유저분들은 오셔서 구경해보세요! Baidu 클라우드 동기화 디스크를 동기화하는 방법 1. 먼저 컴퓨터 바탕 화면에 들어가서 [Baidu 클라우드 동기화 디스크] 아이콘을 마우스 오른쪽 버튼으로 클릭하고 [설정]을 선택합니다. 2. 그런 다음 서비스 창을 확장하고 [고급 설정] 페이지로 전환한 다음 [폴더 선택]; 3. 마지막으로 아래 페이지로 전환하여 동기화해야 할 파일을 확인한 후 [확인]을 클릭하세요.
 Python 동시 프로그래밍의 잠금 및 동기화: 코드를 안전하고 안정적으로 유지
Feb 19, 2024 pm 02:30 PM
Python 동시 프로그래밍의 잠금 및 동기화: 코드를 안전하고 안정적으로 유지
Feb 19, 2024 pm 02:30 PM
동시 프로그래밍의 잠금 및 동기화 동시 프로그래밍에서는 여러 프로세스 또는 스레드가 동시에 실행되므로 리소스 경합 및 불일치 문제가 발생할 수 있습니다. 이러한 문제를 해결하려면 공유 리소스에 대한 액세스를 조정하는 잠금 및 동기화 메커니즘이 필요합니다. 잠금 개념 잠금은 한 번에 하나의 스레드나 프로세스만 공유 리소스에 액세스할 수 있도록 허용하는 메커니즘입니다. 하나의 스레드나 프로세스가 잠금을 획득하면 잠금이 해제될 때까지 다른 스레드나 프로세스가 리소스에 액세스하는 것이 차단됩니다. 잠금 유형 파이썬에는 여러 유형의 잠금이 있습니다. 뮤텍스 잠금(Mutex): 한 번에 하나의 스레드나 프로세스만 리소스에 액세스할 수 있도록 보장합니다. 조건 변수: 스레드나 프로세스가 특정 조건을 기다린 다음 잠금을 획득하도록 허용합니다. 읽기-쓰기 잠금: 여러 스레드가 동시에 리소스를 읽을 수 있지만 하나의 스레드만 리소스를 쓸 수 있습니다.




