이벤트 루프 메커니즘 js에서는 매우 흥미롭습니다. 또한 간단한 setTimeout을 조사하는 것도 이 메커니즘을 조사하는 것임을 많은 인터뷰 질문에서 볼 수 있습니다.
이전에는 함수가 매우 빠르게 실행되기 때문에 setTimeout 실행 시간이 0이 되어도 바로 출력되지 않고 함수가 실행될 때까지 기다렸다가 출력하는 줄로만 알았습니다. 이것은 절반만 사실입니다.
실제로 그 작동 메커니즘은 js의 이벤트 루프 메커니즘입니다. 이 루프 메커니즘에서는 호출 스택 및 작업 대기열과 관련이 있습니다.
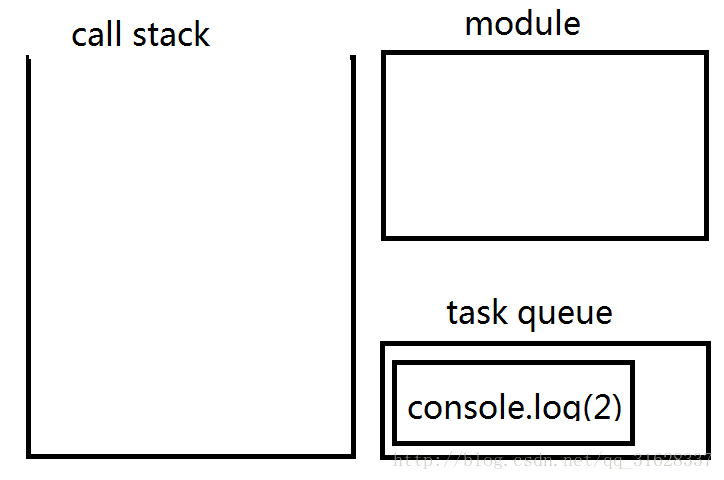
이벤트 루프 메커니즘은 간단히 말해서 실행 컨텍스트 중에 스택에 함수를 푸시하고 팝하는 것입니다. 함수는 실행 전에 스택에 푸시되고 실행 후에는 팝아웃됩니다. 콜백 함수, ajax, setTimeout 등과 같은 일부 비동기 작업이 발생하면 실행을 위해 브라우저의 다른 모듈로 전달되며 콜백 함수는 작업 대기열에 배치됩니다. 모든 호출 스택이 실행되면 작업 대기열의 함수가 실행됩니다.
간단한 예를 들어보세요:
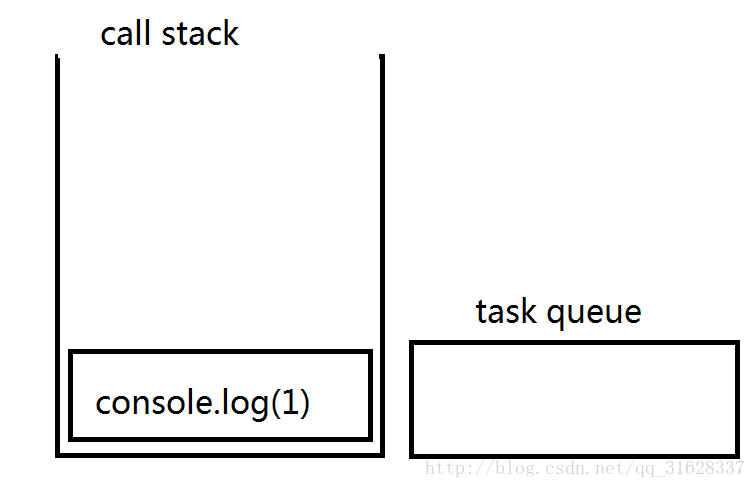
console.log(1);
setTimeout(function(){console.log(2);}, 0);console.log(3);내부 실행 과정을 살펴보겠습니다
1. 첫 번째 문장을 실행하고 이를 호출 스택에 넣은 다음 1을 출력합니다. 
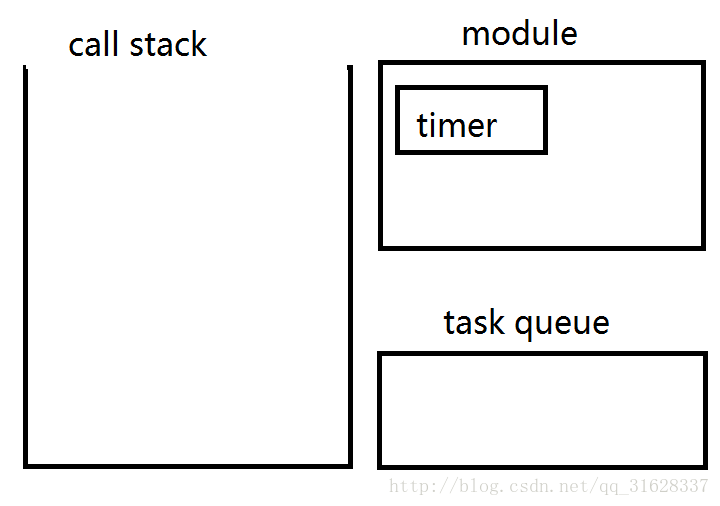
2.스택에서 첫 번째 문장을 팝합니다. 두 번째 문장을 실행하면, 비동기적으로 실행되기 때문에 다른 모듈로 넘겨지게 됩니다. 
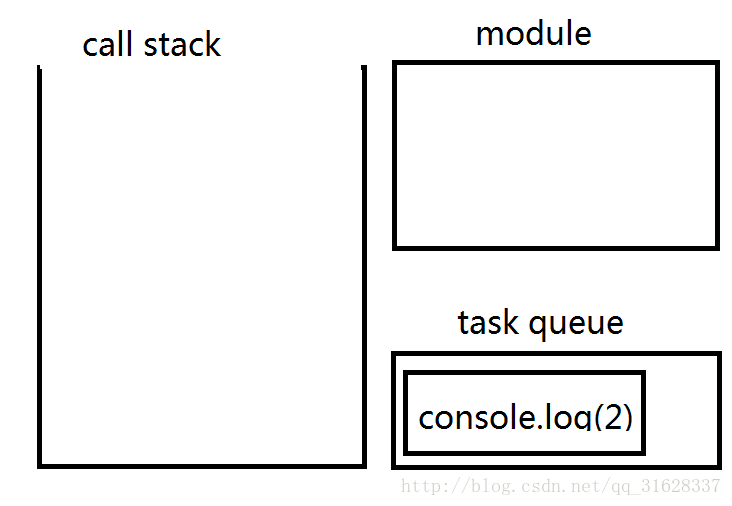
3. 실행 후 콜백 함수를 taskqueue
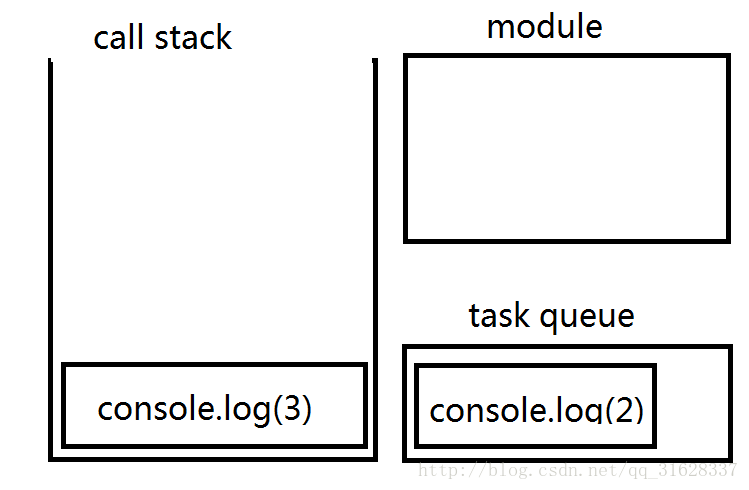
에 넣습니다. 4. 첫 번째 단계와 마찬가지로 다음 문장을 실행하고 해당 명령문을 스택에 밀어넣고 실행하면 3
5이 출력됩니다. 스택에서 명령문을 꺼내면 현재 호출 스택은 비어 있습니다. 작업 대기열 작업 실행을 시작하고 2 
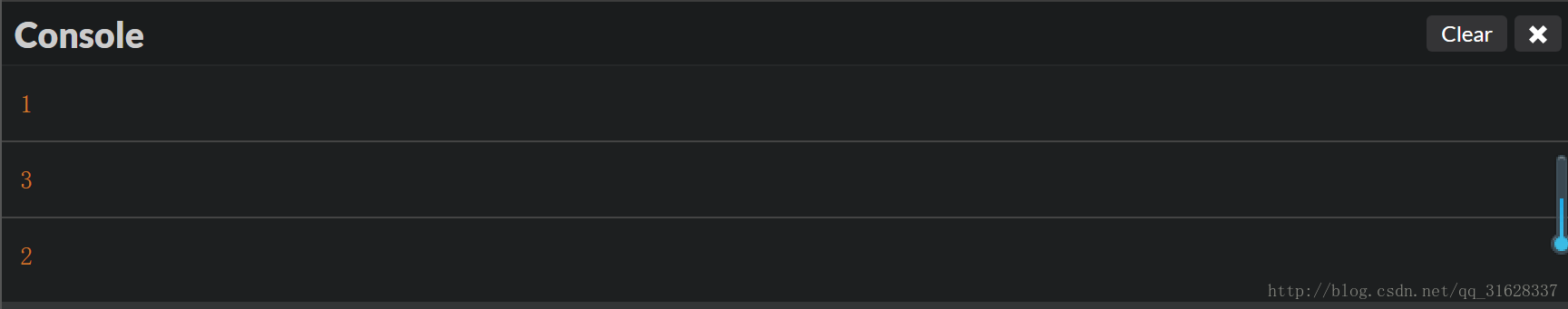
출력 결과는 예상대로 
입니다.
Promise를 추가하면 어떻게 작동하나요?
우리는 Promise의 콜백 함수가 전달되지 않고 그때를 사용하여 호출된다는 것을 알고 있습니다. 따라서 Promise에 정의된 함수는 즉시 실행되어야 하며 그 후 해당 콜백 함수가 되어 대기열에 배치됩니다.
참조 문서에는 중요한 개념도 언급되어 있습니다.
macro-task에는 스크립트(전체 코드), setTimeout, setInterval, setImmediate, I/O, UI 렌더링이 포함됩니다.
micro-task에는 process.nextTick, Promises, Object.observe, MutationObserver
가 포함됩니다. 실행 순서: 함수 호출 스택이 지워지고 전역 실행 컨텍스트만 남겨진 다음 모든 마이크로 작업이 실행됩니다. 실행 가능한 모든 마이크로 작업이 실행된 후. 루프는 다시 매크로 태스크의 태스크 큐를 실행하고, 실행 후 마이크로 태스크를 모두 실행하는 방식으로 루프가 계속됩니다.
다른 예를 살펴보겠습니다.
(function test() {
setTimeout(function() {console.log(4)}, 0);
new Promise(function executor(resolve) {
console.log(1);
for( var i=0 ; i<10000 ; i++ ) {
i == 9999 && resolve();
}
console.log(2);
}).then(function() {
console.log(5);
});
console.log(3);})()구체적인 프로세스는 위의 기사를 참조하세요. 대략적인 프로세스는 다음과 같습니다.
1. setTimeout이 발생하면 실행을 위해 다른 모듈로 전달됩니다. 실행 후 콜백이 매크로 작업에 배치됩니다. 즉시 실행되어 1이 출력됩니다.
3. 루프가 시작되고, 해결()이 발생하고, 약속 상태가 이행으로 변경됩니다. 계속 실행하고 출력 2.
4. 그런 경우 콜백을 마이크로 태스크에 넣습니다.
5. 계속 실행 및 출력 3.
6. 콜스택 실행이 완료되었습니다. 마이크로 태스크에서 콜백 함수 실행을 시작하고 5를 출력합니다.
7. 마이크로 태스크가 실행된 후 매크로 태스크의 콜백 함수가 실행되기 시작하며 4가 출력됩니다.
8. 끝.
위 내용은 JS 이벤트 루프 메커니즘에 대한 심층적인 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!