다중 구성 요소 애플리케이션을 위한 Pastate.js 응답 프레임워크
이 기사에서 공유한 내용은 Pastate.js 반응형 프레임워크의 다중 구성 요소 응용 프로그램에 관한 것입니다. 이는 특정 참조 가치가 있습니다. 도움이 필요한 친구는 이를 참조할 수 있습니다.
이것은 Pastate 시리즈 튜토리얼의 두 번째 장입니다. 지속적인 업데이트에 오신 것을 환영합니다.
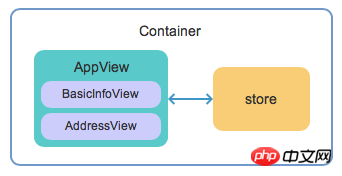
이 장에서는 이전 장의 상태 구조에 더 많은 정보를 추가하고 여러 구성 요소를 사용하여 붙여넣기 애플리케이션을 구성합니다.
상태 구조 업데이트
이전 장의 기본 개인정보 데이터를 state.basicInfo 속성을 가진 객체로 패키징하고, state에 address /code> 속성, 개인 주소 정보 저장: <code>state.basicInfo 属性的对象,并向 state 中添加 address 属性,保存个人地址信息:
const initState = {
basicInfo: {
name: 'Peter',
isBoy: true,
age: 10
},
address: {
country: 'China',
city: 'Guangzhou'
}
}由于 JavaScript 语言的限制,pastate 不能检测到通过赋值来为对象添加新属性,以自动把新属性转化为响应式节点。所以你应该在 initState 中把需要用到的 state 属性都定义出来,把属性值初始化为 null 或空数组都是可以的。下面是个错误的例子:
const initState = {
basicInfo: ...,
address: ...
}
const store = new Pastore(initState)
const state = store.state
state.hobby = 'coding' // 错误,state.hobby 属性不具有受 pastate 控制,不具有响应式特点即使支持这种特性,它也会使开发者难以完全把握 state 的结构,导致应用难以开发和维护,所以我们应该在 initState 里对 state 的结构进行完整的定义。
分别开发 basicInfo 和 address 的视图组件
我们先使用一种简单临时的方式来构建子组件:
...
/** @type {initState} */
const state = store.state;
class BasicInfoView extends Component {
render(){
return (
<p style={{padding: 10, margin: 10}}>
<strong>Basic info:</strong><br/>
My name is {state.basicInfo.name}.<br/>
I am a {state.basicInfo.isBoy == true ? "boy" : "girl"}.<br/>
I am {state.basicInfo.age} years old.<br/>
</p>
)
}
}class AddressView extends Component {
render(){
return (
<p style={{padding: 10, margin: 10}}>
<strong>Address:</strong><br/>
My country is {state.address.country}.<br/>
My city is {state.address.city}.<br/>
</p>
)
}
}可以看到,BasicInfoView 组件直接引用 store.state.basicInfo 的值,AddressView 组件直接引用 store.state.address 的值。接着修改原来的 AppView 父组件,把这两个子组件嵌套进去,同时增加一个方法来修改 address.city 的值:
...
class AppView extends Component {
increaseAge(){
state.basicInfo.age += 1
}
decreaseAge(){
state.basicInfo.age -= 1
}
changeCity(){
state.address.city += '!'
}
render() {
return (
<p style={{padding: 10, margin: 10, display: "inline-block"}}>
<BasicInfoView />
<AddressView />
<button onClick={this.decreaseAge}> decrease age </button>
<button onClick={this.increaseAge}> increase age </button>
<button onClick={this.changeCity}> change city </button>
</p>
)
}
}
...
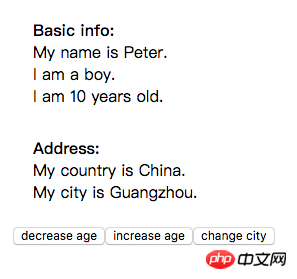
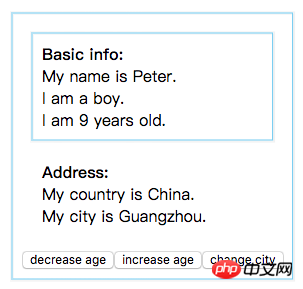
完成!让我们运行一下:

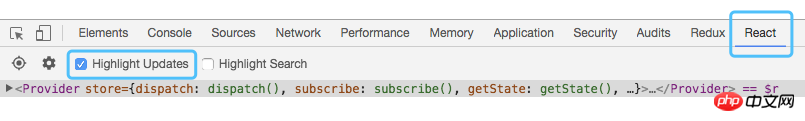
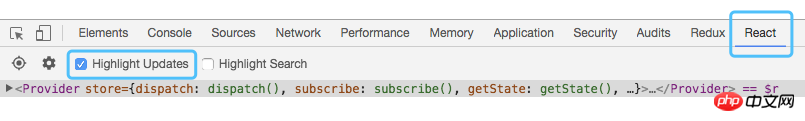
点击按钮,看起来一切正常!我们通过 Chrome 的 react dev tools 来观察一下当 state 改变时,各个组件的渲染情况。打开浏览器的开发者工具,选择 react 标签,勾选上 Highlight Updates, 这时当组件重新渲染时,会被带颜色的方框框起来。

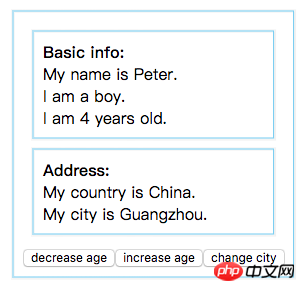
我们点击页面上 decrease age 按钮试试,组件重新渲染的结果如下:

我们可以发现,当只有 state.basicInfo.age 更改时,AppView、BasicInfoView 和 AddressView 3个组件都会被重新渲染,即使 AddressView 所引用的数据没有发生任何改变!这是 react 多组件渲染的通常情况,当应用组件简单、嵌套层级不多时,我们不会感觉到这种模式会带来什么明显的影响;但是当应用组件的嵌套关系变得比较复杂的时候,会带来性能隐患,我们需要来关注这个问题。
store.imState 与 store.state
先介绍一下 store 中的两个不同的 state:store.imState 和 store.state ,你可以尝试了解一下:
store.imState 是应用状态的数据实体,它被 pastate 使用 immutable 的机制进行管理,当节点的内容更新时,该节点的所有祖先的“引用”都会被更新。imState 的每个节点值除了 null 或 undefined 外,都是包装类型(String, Number, Boolean, Object, Array)。
store.state 是 store.imState 的
响应式影子JavaScript 언어의 한계로 인해 Pastate는 새 속성을 자동으로 반응형 노드로 변환하는 할당을 통해 객체에 새 속성을 추가하는 것을 감지할 수 없습니다. 따라서 initState에서 사용해야 하는 모든 상태 속성을 정의해야 합니다. 속성 값을 null 또는 빈 배열로 초기화해도 괜찮습니다. 다음은import React, { PureComponent } from 'react'; // 1. 改用 PureComponent 代替 Component ... class AppView extends PureComponent { // 1. 改用 PureComponent ... render() { /** @type {initState} */ let state = this.props.state; // 2. 从 props 接收 state return ( <p style={{padding: 10, margin: 10, display: "inline-block"}}> {/** 3. 把 state 的子节点传递给对于的子组件 */} <BasicInfoView state={state.basicInfo}/> <AddressView state={state.address}/> ... </p> ) } } ...로그인 후 복사로그인 후 복사잘못된 예
class BasicInfoView extends PureComponent { // 1. 基类改为 PureComponent
render(){
let state = this.props.state; // 2. 从 props 接收 state
return (
<p style={{padding: 10, margin: 10}}>
<strong>Basic info:</strong><br/>
{/** 3. 这里的 state 是 basicInfo 对象 */}
My name is {state.name}.<br/>
I am a {state.isBoy == true ? "boy" : "girl"}.<br/>
I am {state.age} years old.<br/>
</p>
)
}
}- basicInfo와 address의 뷰 구성 요소를 각각 개발합니다.
먼저 하위 구성 요소를 작성하는 간단하고 임시적인 방법을 사용합니다.
class AddressView extends PureComponent { // 1. 基类改为 PureComponent render(){ let state = this.props.state; // 2. 从 props 接收 state return ( <p style={{padding: 10, margin: 10}}> <strong>Address:</strong><br/> {/** 3. 这里的 state 是 address 对象 */} My country is {state.country}.<br/> My city is {state.city}.<br/> </p> ) } }로그인 후 복사로그인 후 복사보시다시피 BasicInfoView 구성 요소는 store.state.basicInfo의 값을 직접 참조합니다. AddressView 구성 요소는 .state.address 값을 직접 참조합니다. 그런 다음 원본 AppView 상위 구성 요소를 수정하고 두 하위 구성 요소를 중첩한 다음class BasicInfoView extends PureComponent { render() { /** @type {initState['basicInfo']} */ let state = this.props.state; return ( <p style={{ padding: 10, margin: 10 }}> {state.isBoy == true ? "boy" : "girl"} {/* 正确 */} {state.isBoy ? "boy" : "girl"} {/* 错误 */} {state.age != 0 ? "Not 0" : "0"} {/* 正确 */} {state.age ? "Not 0" : "0"} {/* 错误 */} </p> ) } }로그인 후 복사로그인 후 복사address.city값을 수정하는 메서드를 추가합니다. - < img src="https://img.php.cn/upload/article/000/153/291/6bea2e7c7e3f7b48e27c70e92f1bc500-0.png"/>
완료! 실행해 보겠습니다.
 < /span>
< /span>
console.log(["a"] == ["a"]) // 结果是 false let a = ["a"] console.log(a == a) // 结果是 true

decrease age 버튼을 클릭하여 시도해 보겠습니다. 구성 요소를 다시 렌더링한 결과는 다음과 같습니다.  state.basicInfo.age만 변경되면 AppView의 세 가지 구성 요소가 변경되는 것을 확인할 수 있습니다. , BasicInfoView 및 AddressView는 AddressView에서 참조하는 데이터가 변경되지 않은 경우에도 다시 렌더링됩니다. 이는 반응 다중 구성 요소 렌더링에서 흔히 발생하는 상황입니다. 애플리케이션 구성 요소가 단순하고 중첩 수준이 많지 않으면 이 모드가 뚜렷한 영향을 미치지 않을 것이지만 애플리케이션 구성 요소의 중첩 관계가 더 커질 때입니다. complex 때때로 성능상의 위험을 가져올 수 있으므로 이 문제에 주의를 기울여야 합니다.
state.basicInfo.age만 변경되면 AppView의 세 가지 구성 요소가 변경되는 것을 확인할 수 있습니다. , BasicInfoView 및 AddressView는 AddressView에서 참조하는 데이터가 변경되지 않은 경우에도 다시 렌더링됩니다. 이는 반응 다중 구성 요소 렌더링에서 흔히 발생하는 상황입니다. 애플리케이션 구성 요소가 단순하고 중첩 수준이 많지 않으면 이 모드가 뚜렷한 영향을 미치지 않을 것이지만 애플리케이션 구성 요소의 중첩 관계가 더 커질 때입니다. complex 때때로 성능상의 위험을 가져올 수 있으므로 이 문제에 주의를 기울여야 합니다.
store.imState 및 store.state
반응형 섀도우입니다. Pastate는 수정 결과를 store.imState에 비동기적으로 적용합니다. 보기 업데이트를 트리거합니다. 🎜🎜🎜🎜 또는 다음 두 가지 점으로 단순화합니다. 🎜🎜🎜🎜🎜store.imState🎜 뷰를 렌더링하는 데 사용됨 🎜🎜🎜🎜🎜store.state🎜 데이터를 운영하는 데 사용됨 🎜🎜🎜🎜이 두 개념은 다음과 같은 사람들을 위한 것입니다. redux를 사용해본 적이 없어 vue.js의 원리를 이해하지 못한 분들에게는 다소 이해하기 어려울 수 있습니다. 하지만 이 두 가지 개념을 이해하지 못한다고 해서 페이스트를 사용하지 못하는 것은 아닙니다. 🎜페이스트를 사용하는 동안에는 imState의 존재감을 전혀 느낄 수 없습니다🎜. 붙여넣기의 개념은 복잡한 개념을 캡슐화하여 복잡한 기능을 간단한 방법으로 구현할 수 있도록 하는 것입니다. 🎜🎜붙여넣기의 자세한 원리를 이해하고 싶다면 원리 장을 확인하세요. 🎜🎜imState를 수신하여 구성요소의 온디맨드 렌더링을 달성하는 props를 사용하세요.🎜🎜구성요소가 스토어에 연결되면 스토어는 imState를 구성요소의 props🎜.state에 전달하므로 AppView의 props에서 상태를 수신할 수 있습니다. 구성 요소와 동시에 AppView 구성 요소의 기본 클래스를 반응 순수 구성 요소 PureComponent로 변경하여 주문형 구성 요소 렌더링 효과를 활성화합니다. 🎜import React, { PureComponent } from 'react'; // 1. 改用 PureComponent 代替 Component
...
class AppView extends PureComponent { // 1. 改用 PureComponent
...
render() {
/** @type {initState} */
let state = this.props.state; // 2. 从 props 接收 state
return (
<p style={{padding: 10, margin: 10, display: "inline-block"}}>
{/** 3. 把 state 的子节点传递给对于的子组件 */}
<BasicInfoView state={state.basicInfo}/>
<AddressView state={state.address}/>
...
</p>
)
}
}
...注意上面代码的第3点注释,我们把 state 数据的子节点通过 props 传递给子组件: <BasicInfoView state={state.basicInfo}/>。对于不直接与 store 直接连接的子组件,我们同样也需要修改为从
props 获取 state, 并把组件的基类改成 PureComponent:
class BasicInfoView extends PureComponent { // 1. 基类改为 PureComponent
render(){
let state = this.props.state; // 2. 从 props 接收 state
return (
<p style={{padding: 10, margin: 10}}>
<strong>Basic info:</strong><br/>
{/** 3. 这里的 state 是 basicInfo 对象 */}
My name is {state.name}.<br/>
I am a {state.isBoy == true ? "boy" : "girl"}.<br/>
I am {state.age} years old.<br/>
</p>
)
}
}class AddressView extends PureComponent { // 1. 基类改为 PureComponent
render(){
let state = this.props.state; // 2. 从 props 接收 state
return (
<p style={{padding: 10, margin: 10}}>
<strong>Address:</strong><br/>
{/** 3. 这里的 state 是 address 对象 */}
My country is {state.country}.<br/>
My city is {state.city}.<br/>
</p>
)
}
}可以看到,分配到子组件的 props 中的 state 是 根state 的子节点。因此在 BasicInfoView 中的 this.props.state 是 basicInfo 对象, 而在 AddressView 中的 this.props.state 是 address 对象。
完成!我们来看看运行效果!
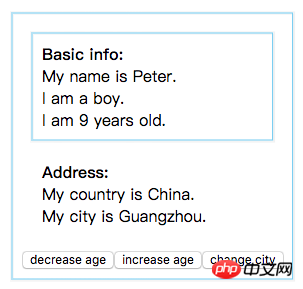
点击
decrease age按钮或increase age按钮,我们看到的组件重新渲染情况是:

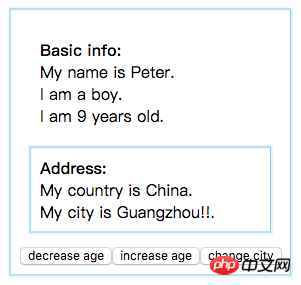
点击
change city按钮,我们看到的组件重新渲染情况是:

Amazing!可以看到当我们点击按钮改变 state 节点时,只有引用被改变的 state 节点的组件才会进行重新渲染, 我们成功地实现了多组件按需渲染的效果!当应用具有大量不与 store 直接连接的子组件时,这种按需渲染的策略可以大幅提高应用的渲染性能。
使用 imState 渲染视图的注意事项
从 props 中接收到的 state 的每个节点都是特殊的包装类型 , 当需要在 if(...) 语句或 ... ? A : B 使用其布尔值结果时, 需要使用 == 进行显式比较来获取,如下
class BasicInfoView extends PureComponent {
render() {
/** @type {initState['basicInfo']} */
let state = this.props.state;
return (
<p style={{ padding: 10, margin: 10 }}>
{state.isBoy == true ? "boy" : "girl"} {/* 正确 */}
{state.isBoy ? "boy" : "girl"} {/* 错误 */}
{state.age != 0 ? "Not 0" : "0"} {/* 正确 */}
{state.age ? "Not 0" : "0"} {/* 错误 */}
</p>
)
}
}了解 PureComponent
React 的 PureComponent 会在渲染前对新的 props / state 与老的 props / state 进行浅层比较( shallow comparison),仅当发现 props / state 发生改变时,才执行重新渲染。浅层比较即是比较 props / state 的根级属性值是否改变,如果属性值是数组 / 对象类型,比较的结果使其引用是否相等:
console.log(["a"] == ["a"]) // 结果是 false let a = ["a"] console.log(a == a) // 结果是 true
console.log({a: "a"} == {a: "a"}) // 结果是 false
let a = {a: "a"}
console.log(a == a) // 结果是 truePastate 符合 immutable data 规范的 state 数据,可以确保当某个 state 节点改变时,其祖先节点的引用都会进行更新,所以可以配合使用 PureComponent 实现高效的按需渲染。
按需渲染时需要对 state 的结构进行模块化设计,如果把所有的属性都放在 state 根节点上,就没法实现按需渲染了:
// 注意:这样的 state 设计无法实现子组件的按需渲染
initState = {
name: 'Peter',
isBoy: true,
age: 10,
country: 'China',
city: 'Guangzhou'
}当然,只有当应用的 state 比较复杂且对 state 的操作比较繁多时候,才会体现按需渲染对性能的提升;当应用比较简单的时候,不一定要对 state 和视图进行太详细的划分。
子组件 state 的 intelliSense
同样,我们可以使用 jsDoc 注释让子组件中 state 的具有智能提示,如下:
class BasicInfoView extends PureComponent {
render(){
/** @type {initState['basicInfo']} */
let state = this.props.state;
...
}
}class AddressView extends PureComponent {
render(){
/** @type {initState['address']} */
let state = this.props.state;
...
}
}请使用 xxx['xxx'] 的格式指明对象的子节点: /** @type {initState['address']} */。在 vs code 里,暂时无法使用 xxx.xxx 的嵌套格式指定一个变量的类型。

单实例子组件
如果某组件只在视图中出现一次,那么这种组件被称为单实例组件。这种组件可以把对子组件设计的 state 操作函数简单地封装在子组件内部,提高组件的内聚性,便于维护管理。下面以 BasicInfoView 为例,把操作按钮移入子组件,并把两个操作函数移入子组件:
...
class BasicInfoView extends PureComponent {
increaseAge(){
state.basicInfo.age += 1
}
decreaseAge(){
state.basicInfo.age -= 1
}
render(){
/** @type {initState['basicInfo']} */
let state = this.props.state;
return (
<p style={{padding: 10, margin: 10}}>
...
<button onClick={this.decreaseAge}> decrease age </button>
<button onClick={this.increaseAge}> increase age </button>
</p>
)
}
}
...同样,你也可以对 AddressView 做类似的处理。
下一章, 我们将会介绍如何在 pastate 中渲染和操作 state 中的数组。
这是 pastate 系列教程的第二章,欢迎关注,持续更新。
这一章,我们在上一章的 state 结构中添加多一些信息,并用多个组件来组织 pastate 应用。
相关推荐:
Pastate.js 之响应式 react state 管理框架
위 내용은 다중 구성 요소 애플리케이션을 위한 Pastate.js 응답 프레임워크의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 20
20
 Windows 10 이전 버전 구성 요소 DirectPlay를 설치하는 방법
Dec 28, 2023 pm 03:43 PM
Windows 10 이전 버전 구성 요소 DirectPlay를 설치하는 방법
Dec 28, 2023 pm 03:43 PM
많은 사용자가 win10에서 일부 게임을 플레이할 때 화면이 멈추거나 화면이 흐려지는 등의 문제에 항상 직면합니다. 이때 다이렉트 플레이 기능을 켜면 문제를 해결할 수 있으며 기능 작동 방법도 매우 간단합니다. 이전 버전의 win10 컴포넌트 다이렉트플레이 설치 방법 1. 검색 상자에 "제어판"을 입력하고 엽니다. 2. 보기 방법으로 큰 아이콘을 선택합니다. 3. "프로그램 및 기능"을 찾습니다. 4. 활성화 또는 활성화하려면 왼쪽을 클릭합니다. Win 기능 끄기 5. 여기에서 이전 버전을 선택하세요. 확인란을 선택하세요.
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 프레임워크의 구성 요소에 대한 기본 표시 동작은 블록 수준 요소에 대한 것이 아닙니다. 이 디자인 선택은 구성 요소 스타일의 캡슐화를 촉진하고 개발자가 각 구성 요소가 표시되는 방법을 의식적으로 정의하도록 장려합니다. CSS 속성 표시를 명시적으로 설정하면 Angular 구성 요소의 표시를 완전히 제어하여 원하는 레이아웃과 응답성을 얻을 수 있습니다.
 이전 버전의 win10 구성 요소 설정을 여는 방법
Dec 22, 2023 am 08:45 AM
이전 버전의 win10 구성 요소 설정을 여는 방법
Dec 22, 2023 am 08:45 AM
Win10 이전 버전 구성요소는 일반적으로 기본적으로 닫혀 있으므로 사용자가 직접 설정해야 합니다. 먼저 작업은 아래 단계를 따르기만 하면 됩니다. 1. 시작을 클릭한 다음 "Win 시스템"을 클릭합니다. 2. 클릭하여 제어판으로 들어갑니다. 3. 그런 다음 아래 프로그램을 클릭합니다. 4. "Win 기능 활성화 또는 끄기"를 클릭합니다. 5. 여기에서 원하는 것을 선택할 수 있습니다. 열기 위해
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리




