swig 렌더링 템플릿과 결합된 노드
이 글에서 공유한 내용은 swig 렌더링 템플릿과 결합된 노드에 관한 것입니다. 이는 특정 참조 가치가 있으므로 필요한 친구가 참조할 수 있습니다.
여기에서는 nodejs에서 swig 템플릿을 적용하는 방법에 대한 몇 가지 기본 사용법을 요약합니다.
물론, Express 프레임워크를 사용하여 노드 백엔드에 서비스를 구축하세요
var express = require('express');
var server = express();
server.listen(8080,'localhost',(req,res)=>{
console.log('服务器启动...');
})시작이 성공한 후 swig 템플릿의 관련 구성 설정을 시작하세요. 구체적인 코드는 다음과 같습니다.
npm install swig -s
설치가 성공한 후 swig 구성, 코드를 다음과 같이 추가합니다.
//配置摸板引擎
var swig = require('swig');
//参数1,摸板引擎的名称,固定字段
//参数2,摸板引擎的方法
server.engine('html',swig.renderFile);
//摸板引擎存放目录的关键字,固定字段
//实际存在的目录,html文件就在html文件夹下面
server.set('views',__dirname+'/html');
//注册摸板引擎,固定字段
server.set('view engine','html');
//关闭swig缓存,缓存的目的也是提高node服务器的响应速度
swig.setDefaults({cache:false});렌더링해야 할 데이터를 구성합니다.
server.get('/',(req,res)=>{
//render方法只有在使用摸板引擎之后才会生效,其中 参数1是需要渲染的摸板名称,参数2就是需要渲染到页面的一些参数
res.render('temp',{
name:'张三',
user:{
name:'栗子',
age:18
},
lists:['item1','item2','item3','item4','item5',
'item6','item7','item8','item9','item10','item11','item12',
'item13','item14','item15','item16','item17','item18','item19',
'item20','item21','item22','item23','item24','item25','item26']
});
})html 파일의 구체적인 코드는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
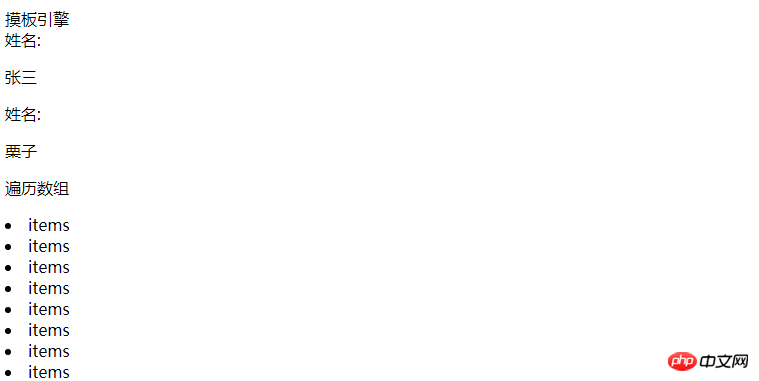
<p>摸板引擎</p>
<!-- {{}} 插值表达式-->
姓名:<p>{{name}}</p>
{% if user.name == '栗子' && user.age == '18'%}
姓名:<p>栗子</p>
{% elseif user.name == '张三'%}
<p>张三</p>
{% endif %}
<p>遍历数组</p>
{% for items in lists%}
<li>items</li>
{% endfor %}
<!-- 页面上面设置数据 -->
{% set arr = [1,2,3,4,5]%}
<p>{{arr.length}}</p>
<!-- 如何引入页面-->
{% include './common.html' %}
</body>
</html>특정 페이지 
위에서는 swig 템플릿 엔진을 사용하여 페이지 렌더링에 매개변수를 전달하는 방법을 설명했습니다. swig를 사용하여 html의 공개 부분을 추출하는 방법을 살펴보겠습니다.
html 페이지의 공개 부분(예: 헤더, 공용 js CSS 파일, 탐색 모음 등
공개 페이지 설정:
<header>
<title>node</title>
<!-- css占位符主要用来显示其他页面的个性化的css文件,例如home.css about.css -->
{% block css%}
{% endblock %}
<link rel="stylesheet" href="/static/css/layout.css">
</header>
<!-- 所以页面公共的导航栏 -->
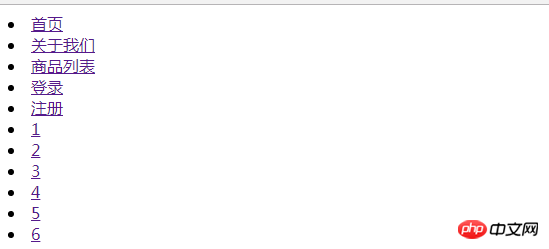
<nav>
<li><a href="">首页</a></li>
<li><a href="">关于我们</a></li>
<li><a href="">商品列表</a></li>
<li><a href="">登录</a></li>
<li><a href="">注册</a></li>
</nav>
<!-- content占位符主要用来显示其他页面的个性化的内容显示,不同的页面有不同的显示方式 -->
{% block content%}
{% endblock %}
<!-- js占位符主要用来显示其他页面的个性化的js文件,例如home.js about.js -->
{% block js%}
{% endblock %}
<script src="/static/js/layout.js"></script>home.html
<!-- 继承所有页面公共的页面模块layout.html -->
{% extends './layout.html'%}
{% block css %}
<link rel="stylesheet" href="/static/css/home.css">
{% endblock %}
{% block content %}
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
<li><a href="">6</a></li>
{% endblock %}
{% block js %}
<script src="/static/js/home.js"></script>
{% endblock %}노드 서버를 시작하고 홈 페이지를 렌더링하면
server.get('/',(req,res)=>{
res.render('www/home',{});
})
이 표시됩니다. 관련 권장 사항:
예제에서는 node.js가 SQL Server 데이터베이스를 얻는 방법을 자세히 설명합니다
위 내용은 swig 렌더링 템플릿과 결합된 노드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7748
7748
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1291
1291
 25
25
 1234
1234
 29
29
 nvm에서 노드를 삭제하는 방법
Dec 29, 2022 am 10:07 AM
nvm에서 노드를 삭제하는 방법
Dec 29, 2022 am 10:07 AM
nvm을 사용하여 노드를 삭제하는 방법: 1. "nvm-setup.zip"을 다운로드하여 C 드라이브에 설치합니다. 2. "nvm -v" 명령을 통해 환경 변수를 구성하고 버전 번호를 확인합니다. install" 명령 노드 설치; 4. "nvm uninstall" 명령을 통해 설치된 노드를 삭제합니다.
 Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법
Mar 28, 2023 pm 07:28 PM
Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법
Mar 28, 2023 pm 07:28 PM
파일 업로드를 처리하는 방법은 무엇입니까? 다음 글에서는 Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법을 소개하겠습니다. 도움이 되길 바랍니다.
 Kujiale에서 직교 평면도를 렌더링하는 방법_Kujiale에서 직교 평면도 렌더링에 대한 튜토리얼
Apr 02, 2024 pm 01:10 PM
Kujiale에서 직교 평면도를 렌더링하는 방법_Kujiale에서 직교 평면도 렌더링에 대한 튜토리얼
Apr 02, 2024 pm 01:10 PM
1. 먼저 Kujiale에서 렌더링할 디자인 계획을 엽니다. 2. 그런 다음 렌더링 메뉴에서 평면도 렌더링을 엽니다. 3. 그런 다음 평면도 렌더링 인터페이스의 매개변수 설정에서 직교를 클릭합니다. 4. 마지막으로 모델 각도를 조정한 후 Render Now를 클릭하여 직교 평면도를 렌더링합니다.
 Node의 프로세스 관리 도구 'pm2”에 대한 심층 분석
Apr 03, 2023 pm 06:02 PM
Node의 프로세스 관리 도구 'pm2”에 대한 심층 분석
Apr 03, 2023 pm 06:02 PM
이 기사에서는 Node의 프로세스 관리 도구인 "pm2"를 공유하고 pm2가 필요한 이유, pm2 설치 및 사용 방법에 대해 설명합니다. 모두에게 도움이 되기를 바랍니다!
 PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
Pinetwork 노드에 대한 자세한 설명 및 설치 안내서이 기사에서는 Pinetwork Ecosystem을 자세히 소개합니다. Pi 노드, Pinetwork 생태계의 주요 역할을 수행하고 설치 및 구성을위한 전체 단계를 제공합니다. Pinetwork 블록 체인 테스트 네트워크가 출시 된 후, PI 노드는 다가오는 주요 네트워크 릴리스를 준비하여 테스트에 적극적으로 참여하는 많은 개척자들의 중요한 부분이되었습니다. 아직 Pinetwork를 모른다면 Picoin이 무엇인지 참조하십시오. 리스팅 가격은 얼마입니까? PI 사용, 광업 및 보안 분석. Pinetwork 란 무엇입니까? Pinetwork 프로젝트는 2019 년에 시작되었으며 독점적 인 Cryptocurrency Pi Coin을 소유하고 있습니다. 이 프로젝트는 모든 사람이 참여할 수있는 사람을 만드는 것을 목표로합니다.
 npm node gyp가 실패하는 경우 수행할 작업
Dec 29, 2022 pm 02:42 PM
npm node gyp가 실패하는 경우 수행할 작업
Dec 29, 2022 pm 02:42 PM
"node-gyp.js"와 "Node.js"의 버전이 일치하지 않아 npm node gyp가 실패했습니다. 해결 방법: 1. "npm 캐시 clean -f"를 통해 노드 캐시를 지웁니다. 2. "npm install - g n" n 모듈을 설치합니다. 3. "n v12.21.0" 명령을 통해 "node v12.21.0" 버전을 설치합니다.
 Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
인증은 모든 웹 애플리케이션에서 가장 중요한 부분 중 하나입니다. 이 튜토리얼에서는 토큰 기반 인증 시스템과 기존 로그인 시스템과의 차이점에 대해 설명합니다. 이 튜토리얼이 끝나면 Angular와 Node.js로 작성된 완벽하게 작동하는 데모를 볼 수 있습니다. 기존 인증 시스템 토큰 기반 인증 시스템으로 넘어가기 전에 기존 인증 시스템을 살펴보겠습니다. 사용자는 로그인 양식에 사용자 이름과 비밀번호를 입력하고 로그인을 클릭합니다. 요청한 후 데이터베이스를 쿼리하여 백엔드에서 사용자를 인증합니다. 요청이 유효하면 데이터베이스에서 얻은 사용자 정보를 이용하여 세션을 생성하고, 세션 정보를 응답 헤더에 반환하여 브라우저에 세션 ID를 저장한다. 다음과 같은 애플리케이션에 대한 액세스를 제공합니다.
 Vue 페이지 렌더링은 동기식인가요, 비동기식인가요?
Dec 13, 2022 pm 07:26 PM
Vue 페이지 렌더링은 동기식인가요, 비동기식인가요?
Dec 13, 2022 pm 07:26 PM
Vue 페이지 렌더링은 비동기식입니다. Vue는 성능을 향상시킬 수 있는 비동기 렌더링을 사용합니다. 비동기 업데이트가 사용되지 않으면 성능상의 이유로 Vue는 이 데이터 업데이트 후에 뷰를 비동기적으로 업데이트합니다.




