Vue Build 패키징 후 홈페이지의 흰색 화면 처리 방법
이번에는 Vue 빌드를 패키징한 후 홈 페이지에 흰색 화면이 나타나는 경우 대처 방법을 알려드리겠습니다. 실제 사례를 살펴보겠습니다.
1. 문제 설명 서버 측에서 로컬 Vue 프로젝트를 브라우징하는 데는 문제가 없지만 npm run build 및 패키징을 실행한 후 로컬 미리보기에 흰색 화면이 표시됩니다.
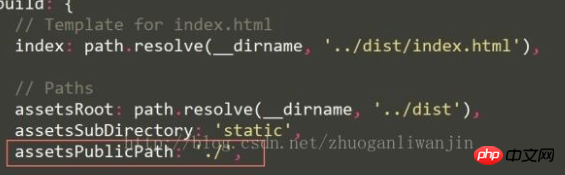
js2. 솔루션 config 폴더에서 index.js를 찾아 열고
set 로 변경합니다.
npm run build를 다시 실행하세요.
로 변경합니다.
npm run build를 다시 실행하세요.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
네이티브는 이미지 업로드 기능을 구현하기 위해 어떻게 가져오기를 사용하나요? Vue.js는 어떻게 이미지를 마음대로 끌어서 배치할 수 있도록 합니까?위 내용은 Vue Build 패키징 후 홈페이지의 흰색 화면 처리 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7663
7663
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 Chrome 홈페이지를 설정하는 방법
Mar 02, 2024 pm 04:04 PM
Chrome 홈페이지를 설정하는 방법
Mar 02, 2024 pm 04:04 PM
Google 크롬 홈페이지를 설정하는 방법은 무엇입니까? Google Chrome은 오늘날 가장 인기 있는 웹 브라우저 소프트웨어입니다. 이 브라우저는 간단하고 효율적인 기능을 갖추고 있습니다. 브라우저를 사용할 때 어떤 사람들은 브라우저를 다음과 같이 설정합니다. 기본 홈페이지로 설정되어 있고 홈페이지를 다른 검색 엔진으로 설정하고 싶어하는 사람들도 있는데 어디에서 설정해야 할까요? 다음으로, 편집기에서 Google 크롬 홈페이지를 설정하는 빠른 방법을 알려드리겠습니다. 도움이 되길 바랍니다. 구글 크롬 홈페이지를 빠르게 설정하는 방법 1. 구글 크롬을 엽니다(그림 참조). 2. 인터페이스 오른쪽 상단에 있는 메뉴 버튼을 클릭합니다(그림 참조). 3. "설정" 옵션을 선택하십시오(그림 참조). 4. 설정 메뉴에서 "검색 엔진"(예:
 Microsoft Win11 24H2 Build 26100에서 여러 버그가 발견되어 설치가 권장되지 않습니다.
Apr 07, 2024 pm 09:22 PM
Microsoft Win11 24H2 Build 26100에서 여러 버그가 발견되어 설치가 권장되지 않습니다.
Apr 07, 2024 pm 09:22 PM
4월 7일자 이 사이트의 최신 소식은 Microsoft Win1124H2Build26100에서 다수의 버그가 발견되어 일반적으로 사용되는 장치에 설치하는 것을 일시적으로 권장하지 않는다는 것입니다. Windows 1124H2는 아직 매우 불안정한 단계에 있습니다. Microsoft는 월별 누적 업데이트를 통해 점차적으로 문제를 해결하겠지만, 이 버전이 공식적으로 출시되어 모두에게 안정적인 환경을 제공하기까지는 다소 시간이 걸릴 수 있습니다. 24H2 버전 이미지를 설치한 사용자가 문제가 발생한 경우 다시 설치하는 것이 좋습니다. 이제 비교적 안정적입니다. ZacBowden, Windows 1124H2Build26100 버전을 재설정하려고 할 때 죽음의 블루 스크린이 발생했으며 "이 PC 재설정" 기능은 시스템 문제를 해결하기로 되어 있었지만 대신
 Windows 11 빌드 22616은 작업 표시줄 끌어서 놓기 기능을 다시 제공합니다.
May 04, 2023 pm 06:04 PM
Windows 11 빌드 22616은 작업 표시줄 끌어서 놓기 기능을 다시 제공합니다.
May 04, 2023 pm 06:04 PM
예, 이제 Windows 11용 새로운 Insider Preview에 대해 이야기할 시간입니다. 새로운 운영 체제에 대한 최신 정보를 갖고 있다면 Microsoft가 오늘 Dev 및 Beta 채널에서 새로운 버전을 출시했다는 사실을 알게 될 것입니다. 새로운 것이 무엇인지 물어보세요? 이번에는 더 많은 수정 및 개선 사항과 일부 시스템 트레이 제거 개선 사항에 대해 이야기합니다. 실제로 빌드 22616은 시스템 트레이를 Windows 11 공개 빌드의 상태로 되돌립니다. 이는 일관성 개선 강조가 제거되었음을 의미합니다. Windows 11용 빌드 22616의 새로운 기능은 무엇인가요? 왜 이런 일이 발생하는지 궁금할 수도 있습니다. 이것
 Windows 11 미리보기 업데이트는 더욱 심층적인 OneDrive 통합을 지원합니다.
May 01, 2023 pm 07:07 PM
Windows 11 미리보기 업데이트는 더욱 심층적인 OneDrive 통합을 지원합니다.
May 01, 2023 pm 07:07 PM
이제 Windows 11 빌드 25145가 개발 채널의 사용자에게 제공되며 몇 가지 사소한 새로운 기능이 포함되어 있습니다. 예를 들어 Build25145를 사용하면 OneDrive와 설정 간의 긴밀한 통합이 가능합니다. 마찬가지로 내레이터 점자 드라이버 지원도 개선하고 새로운 로컬 관리자 암호 솔루션을 추가합니다. 이러한 개선 사항은 개발 채널 회원에게만 제공됩니다. 릴리스 노트에 따르면 Windows 11 Build 25145에는 점자 드라이버 솔루션이 추가되었습니다. 회사에서는 내레이터가 점자 드라이버를 자동으로 변경하므로 점자 장치가 내레이터와 타사 화면 판독기 간에 원활하게 전환할 수 있으므로 이제 더 잘 작동할 것이라고 밝혔습니다. 시작한다
 Windows 11 Beta 22623.891에서는 작업 관리자의 검색 표시줄이 활성화되었습니다.
May 09, 2023 am 08:49 AM
Windows 11 Beta 22623.891에서는 작업 관리자의 검색 표시줄이 활성화되었습니다.
May 09, 2023 am 08:49 AM
마이크로소프트는 이번 주에 윈도우 11 베타를 두 개 더 출시했다. Windows 11 베타 빌드 22623.891은 작업 관리자에 검색 창을 제공합니다. 작업 관리자의 검색 창 검색 창은 최근 DevChannel에서 발견되었지만 사용자가 수동으로 활성화해야 합니다. DevChannel에 게시하고 이 기능을 시험해보고 싶은 사용자는 Martin의 기사에 있는 지침에 따라 ViveTool 유틸리티를 사용하여 검색 창을 얻는 방법을 배울 수 있습니다. 그러나 이번에는 검색창이 공식화되었습니다. Microsoft는 베타 채널에서 이 기능을 활성화했습니다. 검색 상자는 작업 관리자 창 상단에 있으며 영구적입니다.
 Windows 11 Insider Preview Build 22616은 컨트롤러 표시줄을 제공하고 시스템 트레이에서 아이콘을 재정렬하는 옵션을 복원합니다.
Apr 30, 2023 pm 11:40 PM
Windows 11 Insider Preview Build 22616은 컨트롤러 표시줄을 제공하고 시스템 트레이에서 아이콘을 재정렬하는 옵션을 복원합니다.
Apr 30, 2023 pm 11:40 PM
Microsoft는 Windows 11 Insider Preview Build 22616을 Dev 및 Beta 채널에 푸시했습니다. 최신 버전은 게임을 빠르게 시작하는 새로운 방법을 제공하고 성가신 시스템 트레이 관련 문제를 해결합니다. 11InsiderPreview 빌드 22616의 새로운 기능 시스템 트레이 사용자들은 Microsoft가 빌드 22581을 출시했을 때 시스템 트레이의 "숨겨진 아이콘 표시" 팝업의 아이콘을 포함하여 시스템 트레이에서 아이콘을 재정렬하는 기능을 제거한 것에 대해 비판했습니다. 이 기능은 Build22616에서 복원되었습니다. 그러나 Microsoft가 현재 작업 중이므로 이는 임시 수정일 수 있습니다.
 Windows 11 빌드 22000.917은 이제 릴리스 미리 보기 채널에 있습니다.
May 17, 2023 pm 03:52 PM
Windows 11 빌드 22000.917은 이제 릴리스 미리 보기 채널에 있습니다.
May 17, 2023 pm 03:52 PM
당신 추측이 맞았어! 이제 Microsoft가 방금 출시한 새로운 Windows 11 Insider Preview를 살펴보겠습니다. 예, 레드몬드에 본사를 둔 거대 기술 기업은 ReleasePreview 채널에서 Windows 11 Insiders용 새 빌드를 출시했습니다. 빌드 22000.917 또는 KB5016691을 사용하면 IT 관리자가 원격으로 언어를 추가하고 관리할 수 있습니다. 또한 Microsoft Defender for Endpoint는 랜섬웨어 및 고급 공격을 더 잘 식별하고 차단하기 위한 업데이트를 받았습니다. KB5016691은 Windows 11과 함께 제공됩니다.
 구글 크롬 홈페이지가 360으로 변경되면 어떻게 해야 하나요?
Mar 15, 2024 am 08:16 AM
구글 크롬 홈페이지가 360으로 변경되면 어떻게 해야 하나요?
Mar 15, 2024 am 08:16 AM
구글 크롬 홈페이지가 360으로 변경되면 어떻게 해야 하나요? Chrome은 간단하고 편리한 브라우저이지만, 많은 친구들이 사용 중에 단순한 홈페이지가 360 홈페이지로 바뀌었다는 사실을 알게 됩니다. 원래 스타일로 복원하려면 어떻게 설정해야 할까요? 아래에서 편집기는 Google 크롬 홈페이지를 복원하는 방법을 보여줍니다. 해결책: 1. 먼저 Google Chrome을 엽니다. 2. 기본값으로 변경하려면 오른쪽 상단에 있는 점 3개를 클릭하세요. 3. [설정]을 클릭하여 설정 페이지를 엽니다. 4. [시작]을 클릭하세요. 5. 그림과 같이 [특정 웹페이지 또는 웹페이지 그룹 열기] 여기에 360 내비게이션의 URL이 있습니다. 6. 360 내비게이션 오른쪽에 있는 점 3개를 클릭하세요. 7. [제거]를 클릭하세요.




