Java는 js를 모방하여 나무 모양의 접기 메뉴를 구현합니다.
이 글의 내용은 Java 모방 js를 사용하여 나무 모양의 접기 메뉴를 구현한 내용을 공유하는 것입니다. 이는 특정 참고 가치가 있습니다. 필요한 친구는 그것을 참조할 수 있습니다.
Code
package com.tuzi;import java.awt.BorderLayout;
import java.awt.Color; import java.awt.GridLayout;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JScrollPane;
public class B extends JFrame{
private JButton btn1,btn2,btn3,btn4,btn5;
private JPanel pNorth,pSouth,subMenuContainer;
private JScrollPane pCenter;
private JButton[] btn = null;
private static boolean expand=false;
public B(){
btn1=new JButton("Grade1 menu1");
btn1.setBackground(Color.CYAN);
btn2=new JButton("Grade1 menu2");
btn2.setBackground(Color.CYAN);
btn3=new JButton("Grade1 menu3");
btn3.setBackground(Color.CYAN);
btn3.addActionListener(new ActionHandler());
btn4=new JButton("Grade1 menu4");
btn4.setBackground(Color.CYAN);
btn5=new JButton("Grade1 menu5");
btn5.setBackground(Color.CYAN);
pNorth=new JPanel();
pNorth.setLayout(new GridLayout(3,1));
pSouth=new JPanel();
pSouth.setLayout(new GridLayout(2,1));
subMenuContainer=new JPanel();
subMenuContainer.setLayout(new GridLayout(25,1));
btn=new JButton[25];
for(int i=0;i<btn.length;i++){
btn[i]=new JButton("[菜单"+i+"]");
btn[i].setBackground(Color.WHITE);
} this.setLayout(new BorderLayout());
pNorth.add(btn1); pNorth.add(btn2); pNorth.add(btn3);
for(int i=0;i<btn.length;i++){
subMenuContainer.add(btn[i]);
}
pCenter=new JScrollPane(subMenuContainer);
pSouth.add(btn4);pSouth.add(btn5);
this.add(pNorth,"North");
this.add(pCenter,"Center");
this.add(pSouth,"South");
this.setVisible(true);
this.setSize(500,600);
this.setResizable(false);
this.setLocationRelativeTo(null);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
private class ActionHandler implements ActionListener{
@Override
public void actionPerformed(ActionEvent e) {
if(btn3==e.getSource()){
if(expand){//折叠
pNorth.setLayout(new GridLayout(3,1));
pNorth.remove(btn4);pNorth.remove(btn5);
pSouth.add(btn4);pSouth.add(btn5);
for(int i=0;i<btn.length;i++){
subMenuContainer.add(btn[i]);
}
validate();
getContentPane().repaint();
expand=false;
}else{//展开
for(int i=0;i<btn.length;i++){
subMenuContainer.remove(btn[i]);
}
pSouth.removeAll();
pNorth.setLayout(new GridLayout(5,1));
pNorth.add(btn4);
pNorth.add(btn5);
pNorth.repaint();
pCenter.repaint();
pSouth.repaint();
validate();
getContentPane().repaint();
expand=true;
}
}
}
} public static void main(String[] args) {
new B();
}
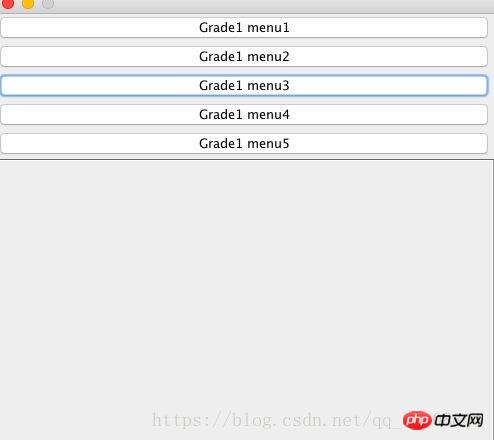
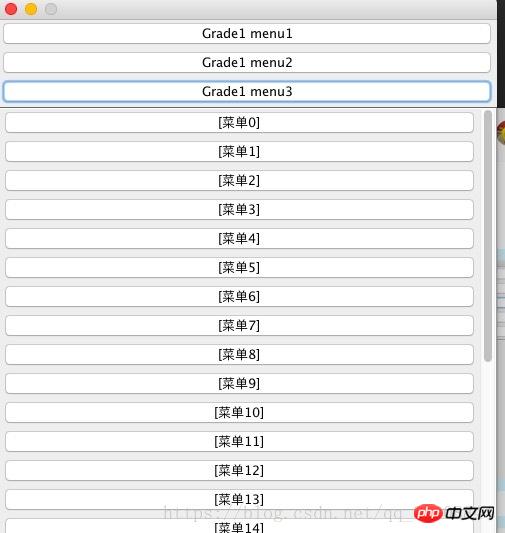
}Rendering


위 내용은 Java는 js를 모방하여 나무 모양의 접기 메뉴를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 62
62
 19
19
 28
28
 108
108
 자바의 웨카
Aug 30, 2024 pm 04:28 PM
자바의 웨카
Aug 30, 2024 pm 04:28 PM
Java의 Weka 가이드. 여기에서는 소개, weka java 사용 방법, 플랫폼 유형 및 장점을 예제와 함께 설명합니다.
 Java의 스미스 번호
Aug 30, 2024 pm 04:28 PM
Java의 스미스 번호
Aug 30, 2024 pm 04:28 PM
Java의 Smith Number 가이드. 여기서는 정의, Java에서 스미스 번호를 확인하는 방법에 대해 논의합니다. 코드 구현의 예.
 Java Spring 인터뷰 질문
Aug 30, 2024 pm 04:29 PM
Java Spring 인터뷰 질문
Aug 30, 2024 pm 04:29 PM
이 기사에서는 가장 많이 묻는 Java Spring 면접 질문과 자세한 답변을 보관했습니다. 그래야 면접에 합격할 수 있습니다.
 Java 8 Stream foreach에서 나누거나 돌아 오시겠습니까?
Feb 07, 2025 pm 12:09 PM
Java 8 Stream foreach에서 나누거나 돌아 오시겠습니까?
Feb 07, 2025 pm 12:09 PM
Java 8은 스트림 API를 소개하여 데이터 컬렉션을 처리하는 강력하고 표현적인 방법을 제공합니다. 그러나 스트림을 사용할 때 일반적인 질문은 다음과 같은 것입니다. 기존 루프는 조기 중단 또는 반환을 허용하지만 스트림의 Foreach 메소드는이 방법을 직접 지원하지 않습니다. 이 기사는 이유를 설명하고 스트림 처리 시스템에서 조기 종료를 구현하기위한 대체 방법을 탐색합니다. 추가 읽기 : Java Stream API 개선 스트림 foreach를 이해하십시오 Foreach 메소드는 스트림의 각 요소에서 하나의 작업을 수행하는 터미널 작동입니다. 디자인 의도입니다
 Java의 날짜까지의 타임스탬프
Aug 30, 2024 pm 04:28 PM
Java의 날짜까지의 타임스탬프
Aug 30, 2024 pm 04:28 PM
Java의 TimeStamp to Date 안내. 여기서는 소개와 예제와 함께 Java에서 타임스탬프를 날짜로 변환하는 방법에 대해서도 설명합니다.
 캡슐의 양을 찾기위한 Java 프로그램
Feb 07, 2025 am 11:37 AM
캡슐의 양을 찾기위한 Java 프로그램
Feb 07, 2025 am 11:37 AM
캡슐은 3 차원 기하학적 그림이며, 양쪽 끝에 실린더와 반구로 구성됩니다. 캡슐의 부피는 실린더의 부피와 양쪽 끝에 반구의 부피를 첨가하여 계산할 수 있습니다. 이 튜토리얼은 다른 방법을 사용하여 Java에서 주어진 캡슐의 부피를 계산하는 방법에 대해 논의합니다. 캡슐 볼륨 공식 캡슐 볼륨에 대한 공식은 다음과 같습니다. 캡슐 부피 = 원통형 볼륨 2 반구 볼륨 안에, R : 반구의 반경. H : 실린더의 높이 (반구 제외). 예 1 입력하다 반경 = 5 단위 높이 = 10 단위 산출 볼륨 = 1570.8 입방 단위 설명하다 공식을 사용하여 볼륨 계산 : 부피 = π × r2 × h (4
 미래를 창조하세요: 완전 초보자를 위한 Java 프로그래밍
Oct 13, 2024 pm 01:32 PM
미래를 창조하세요: 완전 초보자를 위한 Java 프로그래밍
Oct 13, 2024 pm 01:32 PM
Java는 초보자와 숙련된 개발자 모두가 배울 수 있는 인기 있는 프로그래밍 언어입니다. 이 튜토리얼은 기본 개념부터 시작하여 고급 주제를 통해 진행됩니다. Java Development Kit를 설치한 후 간단한 "Hello, World!" 프로그램을 작성하여 프로그래밍을 연습할 수 있습니다. 코드를 이해한 후 명령 프롬프트를 사용하여 프로그램을 컴파일하고 실행하면 "Hello, World!"가 콘솔에 출력됩니다. Java를 배우면 프로그래밍 여정이 시작되고, 숙달이 깊어짐에 따라 더 복잡한 애플리케이션을 만들 수 있습니다.





