이 글의 내용은 Alibaba Cloud + docker를 사용하여 간단한 node.js 서비스를 구현하는 것입니다. 필요한 참고 가치가 있습니다.
인턴 생활 중에 docker를 접하게 되었는데, 당시에는 그것에 대한 이해가 막연했습니다. 이제 졸업 프로젝트를 하러 학교로 돌아왔는데, 마침 서버에 대해 글을 쓰는 사람이 없어서 nodejs를 조금 검토하고, Alibaba Cloud를 구입하고, docker를 가지고 놀고, 간단한 서버를 구축했습니다.
는 주로 IP를 통해 직접 액세스할 수 있는 HTTP 서버를 제공하며 다음 두 가지 예를 제공합니다.
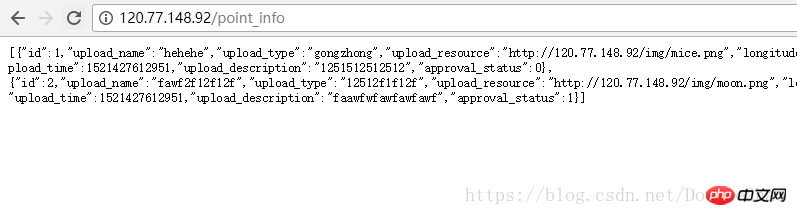
http://120.77.148.92/point_info
http://120.77.148.92/img/mice.png


1. Alibaba Cloud 구성(이 부분은 직접 선택하므로 자세히 설명하지 않겠습니다.)
2. Nodejs 서비스 코드
3. 코드를 서버에 복사합니다. . dockerfile을 사용하여 이미지 생성 및 서비스 구축
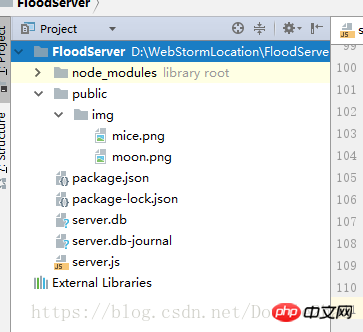
를 사용합니다. 다음은 다음과 같습니다.
주 파일은 server.js뿐입니다. 코드는 아래에 있습니다.
var express = require('express');
var fs = require("fs");
var sqlite3 = require('sqlite3');
var multiparty = require('connect-multiparty');
var app = express();
app.use(express.static('public'));
app.use(multiparty({uploadDir: './public/img'}));
app.get('/', function (req, res) {
res.send('Hello World');
});
app.get('/device', function (req, res) {
var db = new sqlite3.Database("server.db");
db.all("SELECT * FROM device", function (err, row) {
res.send(row);
db.close();
});
});
app.get('/device_data', function (req, res) {
var db = new sqlite3.Database("server.db");
db.all("SELECT * FROM device_data", function (err, row) {
res.send(row);
db.close();
});
});
app.get('/point_info', function (req, res) {
var db = new sqlite3.Database("server.db");
db.all("SELECT * FROM point_info", function (err, row) {
res.send(row);
db.close();
});
});var multipartMiddleware = multiparty();
app.post('/info_post', multipartMiddleware, function (req, res) {
console.log(req.body, req.files);
var body = req.body;
var name = body.upload_name;
var type = body.upload_type;
var longitude = body.longitude;
var latitude = body.latitude;
var address = body.upload_address;
var time = body.upload_time;
var description = body.upload_description;
var status = body.approval_status;
var fileName = req.files.file.path.substring(11);
var resource = "http://" + req.headers.host + "/img/" + fileName;
console.log(resource); var db = new sqlite3.Database("server.db"); var add = db.prepare("INSERT OR REPLACE INTO point_info " + "(ID,upload_name, upload_type,longitude,latitude,upload_address,upload_time,upload_description," + "approval_status,upload_resource) VALUES (?,?,?,?,?,?,?,?,?,?)");
add.run(null, name, type, longitude, latitude, address, time, description, status, resource);
add.finalize();
db.close();
res.end(JSON.stringify("success"));
});
app.get('/change_status', function (req, res) {
console.log(req.query);
var query = req.query;
var id = query.id;
var status = query.status;
var db = new sqlite3.Database("server.db");
var modify = db.prepare("UPDATE point_info set approval_status=? where id =?");
modify.run(status, id);
res.send("success");
modify.finalize();
db.close();
});var server = app.listen(80, function () {
var host = server.address().address;
var port = server.address().port;
console.log("应用实例,访问地址为 http://%s:%s", host, port);
var db = new sqlite3.Database("server.db");
setInterval(function () {
console.log("change device_data");
for (var i = 0; i < 30; i++) {
const modify = db.prepare("UPDATE device_data " +
"set rain_time = ?," +
"rain_fall = ?," +
"rain_level = ?," +
"water_speed = ?," +
"water_level = ?," +
"wind_speed = ?," +
"gas_warn = ?," +
"general_level = ? " +
"where id = ? ");
modify.run(Math.random() * 10,Math.random() * 10,Math.random() * 10,Math.random() * 10,
Math.random() * 10,Math.random() * 10,Math.random() * 10,Math.random() * 10,i);
modify.finalize();
}
},3000)
}); 코드를 서버에 복사합니다.
코드를 서버에 복사합니다.
dokefile을 통해 이미지를 생성하고 서비스를 빌드합니다
FROM node COPY ./project /home WORKDIR /home/FloodServer EXPOSE 80CMD npm install
FROM 노드: 이 이미지 파일은 공식 노드를 상속합니다. 노드 이미지.
COPY ./project /home: 현재 디렉터리의 프로젝트 폴더에 있는 모든 파일(.dockerignore에서 제외된 경로 제외)을 이미지 파일의 /home 디렉터리에 복사합니다.WORKDIR /home/FloodServer: 다음 작업 경로를 /home/FloodServer로 지정합니다.EXPOSE 80: 컨테이너의 포트 80을 노출하고 이 포트에 대한 외부 연결을 허용합니다.
dockerfile을 작성한 후 다음 코드를 실행하여 이미지를 빌드합니다.
CMD npm install: 컨테이너가 시작된 후 npm install을 실행하여 종속성을 설치합니다.
이때, 현재 디렉터리에는 이전에 작성한 dockerfile 파일과 nodejs 서비스 코드가 있습니다.
docker image -t build my_node
-t 매개변수는 이미지 파일의 이름을 지정하는 데 사용되며 나중에 콜론을 사용하여 레이블을 지정할 수 있습니다.
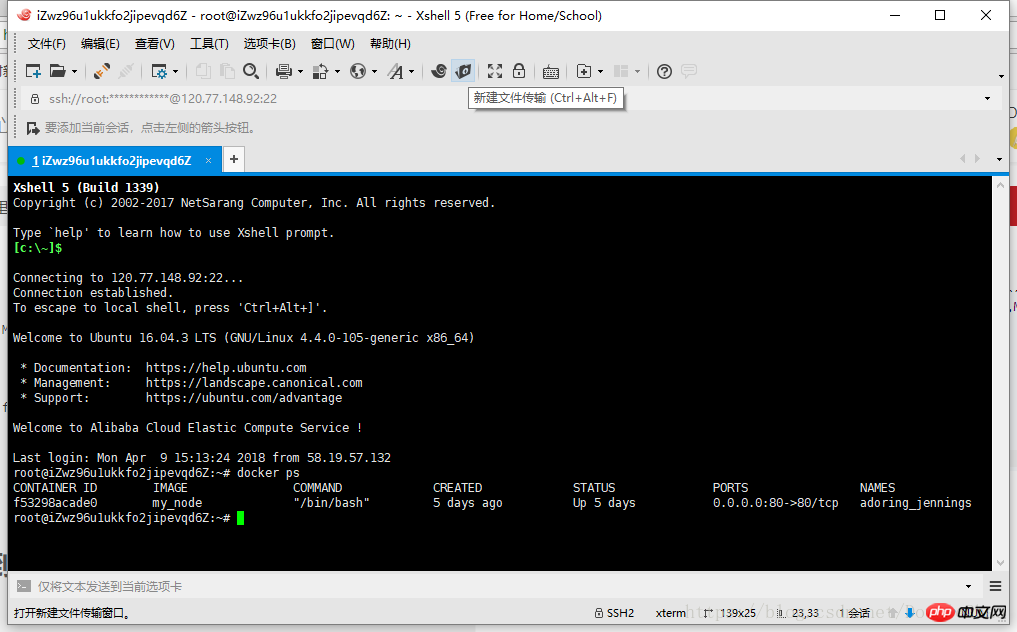
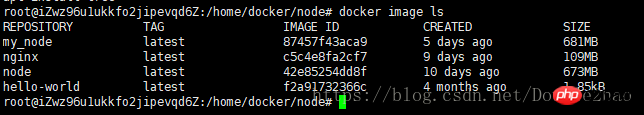
빌드가 완료되면 docker image ls 명령을 사용하여 이미지를 볼 수 있습니다.
이미지가 빌드된 후 이미지를 통해 직접 컨테이너를 생성합니다. 
docker run -p 80:80 -it my_node /bin/bash
-p 매개변수: 컨테이너의 80포트는 다음과 같습니다. 로컬 시스템의 80 포트에 매핑됩니다.
-it 매개변수: 컨테이너의 셸이 현재 셸에 매핑된 다음 로컬 창에 입력한 명령이 컨테이너로 전달됩니다.my_node: 이미지 파일의 이름(태그가 있는 경우 태그도 제공해야 하며 기본값은 최신 태그입니다)./bin/bash: 컨테이너가 시작된 후 내부적으로 실행되는 첫 번째 명령입니다. 사용자가 Shell을 사용할 수 있도록 Bash를 시작합니다.
컨테이너를 빌드한 후 컨테이너의 Shell을 현재 Shell에 매핑하고 node server.js를 통해 직접 서비스를 실행하면 서비스가 성공적으로 빌드됩니다.
위 내용은 Alibaba Cloud + docker를 사용하여 간단한 node.js 서비스 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!