用PHP 快速生成 Flash 动画的方法_php基础
使用 Ming 库动态构建 Flash 动画
Rich Internet Application 是 Web 2.0 中的新时髦词,并且就 Web 2.0 的实质而言,一个关键组件就是 Adobe Flash。了解如何将 Flash 动画集成到应用程序中,并使用 Ming 库动态生成 Flash 动画。
Web 2.0 引入了 Rich Internet Application。但 Rich Internet Application 的含义是什么?通常,它意味着向应用程序中添加具有高度响应能力的交易操作。具体来说,它意味着可以即时更改页面中的小部件、Web 表单和报告,而无需从服务器中检索新页面。
一种用于构建 Rich Internet Application(RIA)的方法就是使用动态 HTML(Dynamic HTML,DHTML),它是 Ajax、JavaScript、层叠样式表(Cascading Style Sheet,CSS)和 HTML 的组合(请参阅 参考资料)。但是 DHTML 并不是向 Web 应用程序中添加互动操作的惟一方法。另一种重要方法是使用 Adobe Flash Player,使用它为 Web 站点添加交互操作已经有十年的历史。
第一版的 Flash 曾是用于创建动画图片的工具,而最新版本的 Flash 已经可以托管一个完整的界面,可用于控制 Web 服务访问并使用 ECMAScript(JavaScript 的正式版本)来提供完整的脚本支持。
Flash Player 是集成到运行 Microsoft® Windows®、Mac OS X 和 Linux® 的计算机的 Web 浏览器中的一个插件。截至本文完稿时,最新版本的 Flash Player 是 V8。它是可以免费获得的,大多数浏览器都附带安装了此插件。它十分流行并且具有优秀的客户机渗透力 —— 而这种渗透力随着 YouTube 和 Google Video 这类服务的出现得到了提高,这些服务都使用 Flash 显示视频流。
Flash Player 只是天平的一端。要发挥作用,Flash Player 还需要使用一个 Flash 动画。此类动画通常是使用一种 Flash 的开发工具编译的文件,其文件扩展名为 .swf。但正如您将在本文中看到的那样,还可以使用 Ming 库用几乎与动态创建图片相同的方法来动态构建 .swf 文件,并在 Web 服务器上绘制图形。Ming 库利用由 PHP 代码构建的对象和方法在新的 .swf 文件中构建操作代码。
您可以通过两种方法中的任意一种方法来查看 Web 站点中的 .swf 文件。第一种方法只需导航到 .swf 文件的 URL。这样做将把 Web 服务器的整个内容区域替换为 Flash 动画。此方法便于进行调试,但主要的用法还是将动画嵌入到 HTML Web 页面的 <font face="新宋体"><object></object></font> 标记中。该 <font face="新宋体"><object></object></font> 标记然后再通过 URL 引用 SWF 动画。<font face="新宋体"><object></object></font> 方法的优点在于您可以把动画放在页面的任意位置,并可通过 JavaScript 代码进行动态控制,就像处理页面中的任何其他元素一样。
清单 1 显示的是一个引用 SWF 动画的 <font face="新宋体"><object></object></font> 标记的示例。
<OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#
version=6,0,40,0"
WIDTH="550" HEIGHT="400">
<PARAM NAME="movie" VALUE="lines.swf">
<EMBED src="lines.swf" WIDTH="550" HEIGHT="400"
TYPE="application/x-shockwave-flash"
PLUGINSPAGE="http://www.macromedia.com/go/getflashplayer">
</EMBED>
</OBJECT>
로그인 후 복사 |
这组标记将引用一个名为 lines.swf 的动画。内部的 <FONT face=新宋体><embed></FONT> 标记用于确保 Flash 动画可以在安装了插件的各种浏览器中播放。
标记还把 Flash Player 的高度和宽度分别指定为 550 像素和 400 像素。非常值得注意的是,Flash 动画中的图形都是基于矢量的,这意味着当您使用 Flash 命令绘制线条和文本时,那些元素都被存储为坐标并且按照匹配显示区域的比例进行缩放。如您所见,Flash 动画有自己的坐标系统,您可以按照适合自己的方法使代码尽可能整洁。
本文中提供的使用 Flash 动画的第一种方法是使用 Ming 库动态生成它们。Ming 库是一个 PHP 库,其中有一组映射到 SWF 动画中的数据类型的对象:子图形、图形、文本、位图等等。我将不讨论如何构建和安装 Ming,因为其操作是特定于平台的而且并不特别简单(请参阅 参考资料)。在本文中,我使用了预编译的扩展 php_ming.dll 库用于 Windows 版本的 PHP。
必须指出的是,Ming 仍处于开发阶段。截至本文完稿时,库的版本是 V0.4,并且较老版本中的一些命令在最新版本中不能使用。我使用了 V0.4 撰写本文,因此,要使用这段代码,您需要使用这个版本。
清单 2 显示了使用 Ming 库实现的 HelloWorld 示例。
<?php $f = new SWFFont( '_sans' ); $t = new SWFTextField(); $t->setFont( $f ); $t->setColor( 0, 0, 0 ); $t->setHeight( 400 ); $t->addString( 'Hello World' ); $m = new SWFMovie(); $m->setDimension( 2500, 800 ); $m->add( $t ); $m->save( 'hello.swf' ); ?> 로그인 후 복사 |
在命令行中运行这段代码将生成文件 hello.swf。当我在 Web 浏览器中打开该文件时,看到了图 1 所示的结果。
图 1. 使用 Ming 的 HelloWorld 示例 0 && image.height>0){if(image.width>=510){this.width=510;this.height=image.height*510/image.width;}}">
0 && image.height>0){if(image.width>=510){this.width=510;this.height=image.height*510/image.width;}}">
回过头来查看这段代码,我做的第一件事是创建指向一个内置字体(_sans)的指针,然后创建文本字段,设定字体、颜色和大小,最后为其提供一些文本内容(“Hello World”)。再接下来创建了一个 <FONT face=新宋体>SWFMovie</FONT> 对象并设定其尺寸。最后,向动画中添加了文本元素并将动画保存到文件中。
作为直接构建文件的替代性方法,也可以使用下面的代码,使 SWF 动画像页面那样输出,而无需使用 save 方法:
header( 'Content-type: application/x-shockwave-flash' ); $m->output( ); 로그인 후 복사 |
此过程类似于使用 PHP 中的 ImageMagick 库来构建位图。对于所有 Ming 示例,我都将使用 save 方法,但您可以根据喜好来选择是否使用 save 方法。
只是将一些文本放入 Flash 动画中是没有多大意义的,除非您能让它动起来。因此我整合了清单 2 中的示例,它包括两段文本:一部分开始很小后来变得越来越大,而另一部分保持静态。
<?php
$f = new SWFFont( '_sans' );
$pt = new SWFTextField();
$pt->setFont( $f );
$pt->setColor( 0, 0, 0 );
$pt->setHeight( 400 );
$pt->addString( '1000' );
$tt = new SWFTextField();
$tt->setFont( $f );
$tt->setColor( 192, 192, 192, 90 );
$tt->setHeight( 350 );
$tt->addString( 'Points' );
$m = new SWFMovie();
$m->setDimension( 2500, 800 );
$pts = $m->add( $pt );
$pts->moveTo( 0, 0 );
$tts = $m->add( $tt );
$tts->moveTo( 1300, 200 );
for( $i = 0; $i < 10; $i++ ) {
$m->nextframe();
$pts->scaleTo( 1.0 + ( $i / 10.0 ), 1.0 + ( $i / 10.0 ) );
}
$m->save( 'text.swf' );
?>
로그인 후 복사 |
在命令行中执行这段代码时,它将生成 text.swf。在 Web 浏览器中打开该文件时,我看到了图 2 所示的图片。
图 2. text.swf 文件 0 && image.height>0){if(image.width>=510){this.width=510;this.height=image.height*510/image.width;}}">
0 && image.height>0){if(image.width>=510){this.width=510;this.height=image.height*510/image.width;}}">
文本 “1000” 开始时很小,大小为 350 个点。然后使用 <FONT face=新宋体>scaleTo()</FONT> 方法使其增大为 750 个点,方法是对动画对象使用 <FONT face=新宋体>nextframe()</FONT> 方法。
要理解其工作原理,需要了解一点 Flash 制作动画的方法。Flash 中的动画就像电影中的动画一样运行:按帧运行。子图形将按帧在动画框架中移动。一个主要差别是 Flash 不获取每帧的快照。它存储子图形对象在每帧的状态。
您可能会注意到,我有一个名为 <FONT face=新宋体>$pt</FONT> 的变量,该变量具有文本 “1000”。随后当我把 <FONT face=新宋体>$pt</FONT> 添加到动画中时,获得了通过 <FONT face=新宋体>add()</FONT> 方法返回的名为 <FONT face=新宋体>$pts</FONT> 的新对象。该对象是 <FONT face=新宋体>SWFDisplayItem</FONT>,表示子图形的实例。然后我可以围绕动画框架的表面逐帧移动实例。这有点儿混乱,但我可以拥有同时移动的多个版本的 “1000” 文本子图形或 “points” 文本子图形。
|
接下来要处理的是矢量图形。首先仅绘制一条简单的直线,它从框架的左侧顶部到右侧底部。
<?php $m = new SWFMovie(); $m->setDimension( 300, 300 ); $s = new SWFShape(); $s->setLine( 10, 0, 0, 0 ); $s->movePenTo( 10, 10 ); $s->drawLineTo( 290, 290 ); $m->add( $s ); $m->save( 'line.swf' ); ?> 로그인 후 복사 |
在命令行中运行此脚本,然后查看输出的 .swf 文件,效果如图 3 所示。
图 3. 绘制简单的直线 0 && image.height>0){if(image.width>=510){this.width=510;this.height=image.height*510/image.width;}}">
0 && image.height>0){if(image.width>=510){this.width=510;this.height=image.height*510/image.width;}}">
好的 —— 这十分简单,也不怎么令人激动。那么我做了什么?创建了一个新的 <FONT face=新宋体>SWFShape</FONT> 对象,然后向其中添加了一些笔触移动和直线。然后我将其作为子图形添加到了动画中。
为了让它变得更有趣,我使用了与刚才文本中使用的相同的帧式动画。但在本例中,我用下面所示的代码使这条直线围绕动画的中心旋转。
<?php
$m = new SWFMovie();
$m->setDimension( 300, 300 );
$s = new SWFShape();
$s->setLine( 5, 0, 0, 0 );
$s->movePenTo( -100, -100 );
$s->drawLineTo( 100, 100 );
$ts = $m->add( $s );
$ts->moveTo( 150, 150 );
for( $i = 0; $i < 100; $i++ ) {
$ts->rotate( 10 );
$m->nextframe();
}
$m->save( 'rotate.swf' );
?>
로그인 후 복사 |
在本例中,我从 -100, -100 到 100, 100 画了一条直线。这将把直线的中心放在坐标 0,0 处。这样,当我在旋转图形时,直线的中心将发生旋转。
当我向动画中添加图形时,将移动返回到框架中心的 <FONT face=新宋体>SWFDisplayItem</FONT>。然后用 <FONT face=新宋体>rotate()</FONT> 方法使它旋转并每旋转一周就增大其框架。
文本和诸如直线、圆、弧、曲线和矩形之类的简单矢量图形都是十分优秀的,但在理想的情况下,您必须能访问这些 Flash 动画中的图片。值得庆幸的是,Ming 库使您可以轻松的使用图片,如下所示。
<?php
$img = new SWFBitmap( file_get_contents( 'megan.jpg' ) );
$s = new SWFShape();
$imgf = $s->addFill( $img );
$s->setRightFill( $imgf );
$s->movePenTo( 0, 0 );
$s->drawLineTo( $img->getWidth(), 0 );
$s->drawLineTo( $img->getWidth(), $img->getHeight() );
$s->drawLineTo( 0, $img->getHeight() );
$s->drawLineTo( 0, 0 );
$m = new SWFMovie();
$m->setDimension( $img->getWidth() * 2, $img->getHeight() * 2 );
$is = $m->add( $s );
$is->moveTo( $img->getWidth() / 2, $img->getHeight() / 2 );
for( $i = 0; $i < 10; $i++ )
{
$is->skewx( 0.02 );
$is->skewy( -0.03 );
$m->nextframe();
}
$m->save( 'image.swf' );
?>
로그인 후 복사 |
在命令行中运行此脚本并在浏览器中查看 image.swf,结果如图 4 所示。
此脚本在开始时读取了本地的 .jpeg 文件(在本例中,是我女儿 Megan 的照片)。然后创建一个矩形,并在其中填充图片。在那之后,它在10 帧处使用了位移效果使图片稍微移动。
 
|
我只是触及了 Ming 库可为您提供的操作的表面。在这里我没有展示交互部分,在交互部分您可以将简单的脚本与元素连接起来。(但是,如果换成是交互操作,如果您有一个十分复杂的 Flash 动画,则可能需要考虑使用 Flash 开发工具来构建 Web 应用程序内与 Web 服务对话的 Flash 动画。)
构建更加复杂的 Flash 动画的另外一种选择是使用诸如 Adobe Flex 或 Laszlo 之类的制作工具,这两种工具都提供了用于为 Flash 动画的用户界面布局的 XML 语法以及一个更轻松地例程,可用于开发为界面提供互动操作的 JavaScript。
 
|
给我留下深刻印象的两个 Flash SWF 是 XML Chart 和 XML Gauge,可在 maani.us 获得(请参阅 参考资料)。使用动画就可以轻松地为 Web 站点提供动态的规格和图形,您只需在 PHP 应用程序中创建 XML 页面。
第一步是从站点下载 SWF。然后将其嵌入到 Web 页面的 <font face="新宋体"><object></object></font> 标记中并将 URL 提供给 XML 数据摘要。制作一个 PHP 页面按照控制所需的格式导出 XML。这些动画的 XML 格式在站点中得到了详细说明并且非常易于创建。
 
|
Flash 带来了一种机会,使您可轻松将大量交互操作添加到 Web 应用程序。就像一些小部件样式的控件一样,从微不足道开始,变得越来越流行。XML Chart 和 XML Gauge 提供了机会让您在投入大量时间了解 Ming、Flex 或 Laszlo 之前先尝试使用这些类型的 Flash 小部件。无论如何,值得花时间去了解 Flash 及其功能来扩展 Web 2.0 PHP 应用程序的功能及交互操作。

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7689
7689
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 플래시가 뭐야?
Aug 10, 2023 am 10:16 AM
플래시가 뭐야?
Aug 10, 2023 am 10:16 AM
Flash는 벡터 그래픽, 타임라인 애니메이션, 대화형 기능, 멀티미디어 처리 기능 등의 기능을 갖춘 멀티미디어 및 대화형 콘텐츠를 만드는 데 사용되는 소프트웨어입니다. 한때 큰 인기를 끌었던 Flash는 새로운 기술이 등장하면서 점차적으로 단계적으로 폐지되었으며 2020년에는 공식적인 지원이 중단되었습니다.
 Debian에 Flash 설치: 자세한 가이드 및 Linux 팁 공유
Feb 15, 2024 pm 01:00 PM
Debian에 Flash 설치: 자세한 가이드 및 Linux 팁 공유
Feb 15, 2024 pm 01:00 PM
Flash는 온라인 멀티미디어의 왕이었습니다. 지금은 그 사용이 크게 줄어들었지만 일부 오래된 웹사이트나 특정 응용 프로그램에서는 여전히 Flash 플러그인이 필요합니다. 데비안 시스템에 Flash를 설치하는 방법을 자세히 소개하겠습니다. 우리가 분명히 알아야 할 것은 Adobe가 2020년 12월 31일에 Flash Player 지원을 공식적으로 중단했다는 것입니다. 따라서 우리가 권장하는 Flash 버전은 오픈 소스 PepperFlash입니다. PepperFlash는 Google에서 개발하고 Chrome 브라우저에서 특별히 사용하는 Flash 버전입니다. . 설치 단계: 1. 터미널을 열고 패키지 목록을 업데이트합니다: ````sqlsudoapt-getupdat
 Edge 브라우저 플래시가 활성화되지 않았습니다.
Dec 24, 2023 pm 06:05 PM
Edge 브라우저 플래시가 활성화되지 않았습니다.
Dec 24, 2023 pm 06:05 PM
브라우저에서 동영상을 볼 때 플래시 없이는 시작할 수 없습니다. 많은 친구들이 플래시가 시작되지 않는 문제에 직면하여 문제가 발생했습니다. Edge 브라우저 플래시가 활성화되지 않았습니다: 1. 브라우저에 들어가서 오른쪽 상단에 있는 세 개의 점을 클릭하고 "설정"을 선택합니다. 2. 왼쪽의 "고급"을 클릭하세요. 3. 오른쪽의 "웹사이트 설정"에서 "Adobe Flash Player 사용"을 찾으세요. 4. 스위치를 켜서 정상적으로 활성화합니다.
 해결 방법: 엣지 브라우저에서 플래시를 사용할 수 없는 문제를 해결하는 방법
Jan 06, 2024 pm 06:45 PM
해결 방법: 엣지 브라우저에서 플래시를 사용할 수 없는 문제를 해결하는 방법
Jan 06, 2024 pm 06:45 PM
최근에 많은 친구들이 비디오를 탐색할 때 문제를 겪었습니다. 플래시를 켰지만 여전히 사용할 수 없습니다. 무슨 일인가요? 아래에서 해결 방법을 살펴보겠습니다. Edge 브라우저 플래시를 사용할 수 없습니다. 1. 브라우저 홈페이지로 이동하여 오른쪽 상단에 있는 점 3개를 클릭하여 "추가 도구"를 선택합니다. 2. 새 창에서 "Internet Explorer로 열기"를 선택합니다. 3. IE 웹페이지 오른쪽 상단에 있는 톱니바퀴를 클릭하세요. 4. "인터넷 옵션"을 엽니다. 5. "고급"을 선택하고 "가속 그래픽"에서 "GPU 렌더링 대신 소프트웨어 렌더링 사용"을 선택하십시오.
 플래시가 차단된 경우 대처 방법
Jan 13, 2021 am 10:32 AM
플래시가 차단된 경우 대처 방법
Jan 13, 2021 am 10:32 AM
플래시 차단 해결 방법: 1. 브라우저를 열고 URL 줄 오른쪽에 있는 [빨간색 아이콘]을 클릭합니다. 2. [관리]를 클릭하여 플래시 관리 페이지로 들어갑니다. 금지된 웹사이트의 오른쪽에서 플래시를 실행할 수 있습니다.
 플래시 플러그인이 컴퓨터에 영향을 미치나요?
Mar 03, 2023 pm 01:49 PM
플래시 플러그인이 컴퓨터에 영향을 미치나요?
Mar 03, 2023 pm 01:49 PM
플래시 플러그인은 컴퓨터에 아무런 영향을 미치지 않으며 사용자가 브라우저에서 SWF 파일을 재생할 수 있도록 설치됩니다. 예전에는 컴퓨터에 필요한 플러그인이었고 메모리를 많이 차지하지 않습니다. 제거되었고 많은 웹사이트에서 이를 사용하기 시작했습니다. 저는 h5를 사용하고 있으며 win10 시스템에는 플래시 플러그인이 함께 제공됩니다.
 Google 크롬의 플래시 기능을 사용하는 방법
Jan 02, 2024 pm 01:44 PM
Google 크롬의 플래시 기능을 사용하는 방법
Jan 02, 2024 pm 01:44 PM
플래시는 다양한 브라우저에서 매우 중요한 역할을 합니다. 그러면 Chrome에서 플래시를 어떻게 사용할 수 있을까요? 아래에서 자세한 방법을 살펴보겠습니다. Google Chrome에서 플래시를 사용하는 방법: 1. Google Chrome을 열고 오른쪽 상단의 메뉴를 클릭한 다음 설정을 선택합니다. 2. 설정 페이지 하단의 설정을 클릭하여 확장한 후 "콘텐츠 설정"을 찾아 엽니다. 3. 콘텐츠 설정에서 "플래시"를 열려면 클릭하세요. 4. "먼저 물어보기"를 켠 다음 "허용"에 신뢰할 수 있는 웹사이트를 추가하세요.
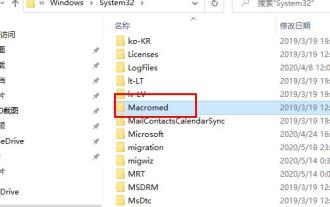
 Edge 브라우저 플래시 복구 방법
Dec 27, 2023 pm 03:45 PM
Edge 브라우저 플래시 복구 방법
Dec 27, 2023 pm 03:45 PM
웹에서 동영상을 검색할 때 플래시가 필요하다는 것은 누구나 알고 있지만, 플래시가 실패하면 어떻게 해결할 수 있는지 다들 알고 계시나요? 오늘은 플래시 수리 방법을 알려드릴 테니 한번 살펴보겠습니다. Edge 브라우저 플래시 복구: 플래시를 실행할 수 있는 컴퓨터를 찾아 원본 파일을 추출하고 flash.ocx 파일을 교체하세요. 경로: C:\Windows\System32\Macromed\Flash(32비트) C:\Windows\SysWOW64\Macromed\Flash(64비트) 1. 이 컴퓨터를 열고 C 드라이브를 입력한 후 "windows—> system32" 폴더를 순서대로 찾아보세요.