js 오리진 정책의 영향으로 인해 특정 도메인 이름으로 다른 도메인 이름을 요청하거나, 동일한 도메인 이름, 다른 포트로 URL을 요청할 경우 허용되지 않는 크로스 도메인 요청이 됩니다.
그럼 이럴 땐 보통 어떻게 문제를 해결하시나요? 조금 정리해 봤습니다.
1.자바스크립트
기본 js(jQuery 및 ajax 지원 없음)의 경우 일반적으로 클라이언트 코드는 다음과 같습니다(localhost:8080 포트 아래의 http://localhost:8080/webs/i.mediapower.mobi/wutao라고 가정합니다). /index.html 페이지의 body 태그 아래에 다음 코드를 추가하세요.
<script>
var xhr = new XMLHttpRequest();
xhr.open("get", "http://i2.mediapower.mobi/adpower/vm/Bora/js/test.js", true);
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
console.log(xhr.responseText);
}
};
xhr.send(null);
</script>
저장하고 브라우저에서 http://localhost:8080/webs/i.mediapower.mobi/wutao/index.html을 연 다음 콘솔 콘솔을 엽니다.

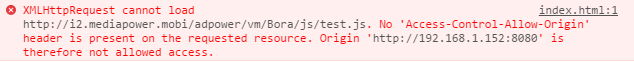
브라우저는 동일 출처 제한 오류를 무자비하게 표시합니다. 이는 도메인 간에 URL 데이터를 요청할 수 없음을 의미합니다.
따라서 먼저 HTML의 스크립트 태그를 사용하여 js 스크립트를 삽입하는 첫 번째 전략을 채택하겠습니다.
(1) script 태그를 통해 참조하고 필요한 src의 URL 주소를 적어주세요. 예:
<script>
var callbackfunction = function(data) {
console.log('我是跨域请求来的数据-->' + data.name);
};
</script>
<script src="http://i2.mediapower.mobi/adpower/vm/Bora/js/test.js?callback=callbackfunction"></script>
여기서 콜백 함수를 정의한 다음 스크립트 태그의 src 속성을 사용하여 도메인 전체에 걸쳐 데이터를 요청합니다. 그런 다음 test.js의 내용이 동의되었으며 다음과 같이 작성되어야 합니다.
콜백 함수({"name":"wwwwwwwwwwww"});
저장하고 index.html을 열고 새로 고침하세요.

(2) 또한 스크립트 태그를 동적으로 추가하여 HTML이 구문 분석될 때 스크립트를 동적으로 로드하고 원격 데이터를 요청할 수도 있습니다.
<script>
var callbackfunction = function(data) {
console.log('我是跨域请求来的数据-->' + data.name);
};
var script = document.createElement('script'),
body = document.getElementsByTagName('body');
script.src = 'http://i2.mediapower.mobi/adpower/vm/Bora/js/test.js?callback=callbackfunction';
body[0].appendChild(script);
</script>
결과는 위와 같습니다.

jQuery의 2.$.ajax()
예를 들어 jQuery를 사용하여 도메인 간 데이터를 요청하려는 경우(지금은 여전히 index.html)를 상상해 보세요.
<script src="js/jquery-1.11.3.js"></script>
<script>
$(function(){
$.get('http://i2.mediapower.mobi/adpower/vm/Bora/js/test.js',function(data){
console.log(data);
})
})
</script>귀하의 URL이 다른 도메인 이름에 속해 있기 때문에 브라우저는 여전히 무자비하게 오류를 보고합니다.
그렇다면 jQuery는 ajax 메소드를 캡슐화해서 사용하는 것이 어떨까요? 사용하지 않으면 문제가 발생하지 않을까요?
<script src="js/jquery-1.11.3.js"></script>
<script>
$(function(){
$.ajax({
async: false,
type: "GET",
dataType: 'jsonp',
jsonp: 'callback',
jsonpCallback: 'callbackfunction',
url: "http://i2.mediapower.mobi/adpower/vm/Bora/js/test.js",
data: "",
timeout: 3000,
contentType: "application/json;utf-8",
success: function(msg) {
console.log(msg);
}
});
})
</script>

그렇게 많은 놀림 작업을 한 후 브라우저는 매우 만족스럽다며 선뜻 응답하고 다른 원격 도메인 이름의 test.js에 있는 데이터가 포함된 개체를 반환했습니다.
3.postMessage iframe
PostMessage는 HTML5에 새로 추가된 기능입니다. 예를 들어 내 로컬 도메인 이름인 testa.html은 http://192.168.1.152:8080/webs/i.mediapower.mobi/wutao/testa.html에 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>testa</title>
</head>
<script>
window.onload = function() {
document.getElementById('ifr').contentWindow.postMessage('我是要经过传递的数据', 'http://i2.mediapower.mobi/adpower/vm/Bora/testb.html');
};
</script>
<body>
<iframe id="ifr" src="http://i2.mediapower.mobi/adpower/vm/Bora/testb.html"></iframe>
</body>
</html>
이 시점에서 내 원격 testb.html의 내용은 다음과 같아야 합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>testb</title>
</head>
<script>
window.addEventListener('message', function(event) {
// 通过origin属性判断消息来源地址
if (event.origin === 'http://192.168.1.152:8080') {
alert(event.data);
}
}, false);
</script>
<body>
123
</body>
</html>
코드를 저장하고 로컬 testa.html을 열고 원격 testb.html에 액세스하세요

요약하자면, jQuery는 여전히 매우 사용하기 쉽습니다. 기본적으로 jQuery는 js가 할 수 있는 모든 작업을 매우 빠르고 효율적으로 완료할 수 있습니다. 물론 기본 js도 많은 문제를 해결할 수 있으며 HTML5의 새로운 기능도 매우 강력합니다. . , 이러한 방법 중에서 여전히 jQuery를 권장합니다.
위는 일반적으로 사용되는 3가지 js 교차 도메인 요청 데이터 방법을 여러분의 학습에 도움이 되기를 바랍니다.