확률을 기반으로 숫자 생성
이번에는 확률을 기반으로 숫자를 생성할 때와 확률을 기반으로 숫자를 생성할 때 몇 가지 노트를 가져오겠습니다. 실제 사례를 살펴보겠습니다.
설정된 확률에 따라 js가 생성됩니다. 확률 규칙은 다음과 같습니다.
1------------50%
2------------30%
3----------------15%
5------------5%
간단한 코드
function myRandom() {
var rand = Math.random();
if (rand < .5) return 1;
if (rand < .8) return 2;
if (rand < .95) return 3;
return 5;
}좀 더 복잡해요
function prizeRand(oArr) {
var sum = 0; // 总和
var rand = 0; // 每次循环产生的随机数
var result = 0; // 返回的对象的key
console.log(oArr);
// 计算总和
for (var i in oArr) {
sum += oArr[i][0];
}
// 思路就是如果设置的数落在随机数内,则返回,否则减去本次的数
for (var i in oArr) {
rand = Math.floor(Math.random()*sum + 1);
if (oArr[i][0] >= rand) {
result = oArr[i][0];
break;
} else {
sum -= oArr[i][0];
}
}
return result;
}
var oArr = {'5':[5, 'Mac'], '3':[15, 'iPhone'], '2':[30, 'iPad'], '1':[50, 'iWatch']};
console.log(prizeRand(oArr));이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
위 내용은 확률을 기반으로 숫자 생성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7441
7441
 15
15
 1371
1371
 52
52
 76
76
 11
11
 35
35
 19
19
 시계열 확률 예측을 위한 분위수 회귀
May 07, 2024 pm 05:04 PM
시계열 확률 예측을 위한 분위수 회귀
May 07, 2024 pm 05:04 PM
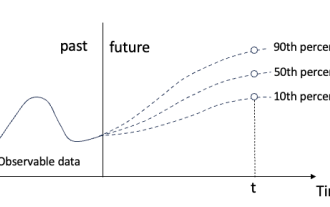
원본 내용의 의미를 바꾸지 말고 내용을 미세 조정하고 내용을 다시 작성하고 계속하지 마십시오. "분위수 회귀는 이러한 요구를 충족하여 정량화된 확률로 예측 구간을 제공합니다. 이는 특히 응답 변수의 조건부 분포에 관심이 있는 경우 예측 변수와 응답 변수 간의 관계를 모델링하는 데 사용되는 통계 기술입니다. 기존 회귀와 달리 분위수 회귀는 조건부 평균보다는 반응 변수의 조건부 크기를 추정하는 데 중점을 둡니다. "그림 (A): 분위수 회귀 분위수 회귀의 개념은 추정입니다. 회귀 변수 집합 X와 설명된 변수 Y의 분위수. 기존 회귀모형은 실제로 설명변수와 설명변수의 관계를 연구하기 위한 방법이다. 그들은 설명 변수와 설명 변수 사이의 관계에 중점을 둡니다.
 iOS 17: 대기 모드에서 iPhone 시계 스타일을 변경하는 방법
Sep 10, 2023 pm 09:21 PM
iOS 17: 대기 모드에서 iPhone 시계 스타일을 변경하는 방법
Sep 10, 2023 pm 09:21 PM
대기는 iPhone이 충전기에 연결되어 있고 가로(또는 가로) 방향일 때 활성화되는 잠금 화면 모드입니다. 세 가지 화면으로 구성되어 있으며 그 중 하나는 전체 화면 시간으로 표시됩니다. 시계 스타일을 변경하는 방법을 알아보려면 계속 읽어보세요. StandBy의 세 번째 화면에는 수직으로 스와이프할 수 있는 다양한 테마의 시간과 날짜가 표시됩니다. 일부 테마에는 온도나 다음 알람과 같은 추가 정보도 표시됩니다. 시계를 길게 누르면 디지털, 아날로그, 세계, 태양광, 플로팅 등 다양한 테마 간에 전환할 수 있습니다. Float는 사용자 정의 가능한 색상의 큰 거품 숫자로 시간을 표시하고, Solar는 다양한 색상의 태양 플레어 디자인을 갖춘 보다 표준적인 글꼴을 가지며, World는 강조 표시하여 세계를 표시합니다.
 PHP를 사용하여 새로 고칠 수 있는 이미지 확인 코드를 생성하는 방법
Sep 13, 2023 am 11:54 AM
PHP를 사용하여 새로 고칠 수 있는 이미지 확인 코드를 생성하는 방법
Sep 13, 2023 am 11:54 AM
PHP를 사용하여 새로 고침 가능한 이미지 확인 코드를 생성하는 방법 인터넷이 발달하면서 악의적인 공격과 자동 기계 작동을 방지하기 위해 많은 웹사이트에서 사용자 확인을 위해 확인 코드를 사용하고 있습니다. 일반적인 확인 코드 유형 중 하나는 이미지 확인 코드로, 임의의 문자가 포함된 그림을 생성하고 사용자가 계속 진행하기 전에 올바른 문자를 입력하도록 요구합니다. 이 문서에서는 PHP를 사용하여 새로 고칠 수 있는 이미지 확인 코드를 생성하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1단계: 인증 코드 이미지 생성 먼저 인증 코드 이미지를 생성해야 합니다.
 JavaScript에서 난수 및 문자열 생성
Sep 02, 2023 am 08:57 AM
JavaScript에서 난수 및 문자열 생성
Sep 02, 2023 am 08:57 AM
난수 또는 영숫자 문자열을 생성하는 기능은 많은 상황에서 유용합니다. 이를 사용하여 게임의 다양한 위치에 적이나 음식을 생성할 수 있습니다. 또한 이를 사용하여 사용자에게 임의의 비밀번호를 제안하거나 파일 이름을 만들어 파일을 저장할 수도 있습니다. 나는 PHP에서 임의의 영숫자 문자열을 생성하는 방법에 대한 튜토리얼을 작성했습니다. 나는 이 게시물의 시작 부분에서 실제로 무작위인 이벤트는 거의 없으며 난수나 문자열 생성에도 동일하게 적용된다고 말했습니다. 이 튜토리얼에서는 JavaScript에서 의사 난수 영숫자 문자열을 생성하는 방법을 보여 드리겠습니다. JavaScript에서 난수 생성하기 난수 생성부터 시작해 보겠습니다. 가장 먼저 떠오르는 메서드는 부동 소수점을 반환하는 Math.random()입니다.
 퇴근 전 소규모 회의로 상사의 방해를 받는 일이 더 이상 걱정되지 않습니다. AI 도우미가 자동으로 회의록을 생성하도록 도와드립니다.
Sep 04, 2023 pm 11:21 PM
퇴근 전 소규모 회의로 상사의 방해를 받는 일이 더 이상 걱정되지 않습니다. AI 도우미가 자동으로 회의록을 생성하도록 도와드립니다.
Sep 04, 2023 pm 11:21 PM
아이플라이텍은 음성 표현을 서면 초안으로 직접 변환할 수 있는 회의록 기능을 업그레이드했으며, AI는 녹음을 기반으로 회의록을 요약할 수 있다. AI는 회의록 작성을 완료하는 데 도움을 줄 수 있습니다. 8월 31일 iFlytek 웹 버전이 업그레이드되어 PC 측에 실시간 녹음 기능이 추가되어 인공지능을 사용하여 회의록을 지능적으로 생성할 수 있습니다. 이 기능의 출시로 사용자가 콘텐츠를 정리하고 회의 후 주요 작업 항목에 대해 후속 조치를 취하는 효율성이 크게 향상될 것입니다. 회의에 자주 참석하는 사람들에게 이 기능은 의심할 여지 없이 많은 시간과 에너지를 절약할 수 있는 매우 실용적인 도구입니다. 이 기능의 적용 시나리오는 주로 PC의 녹음 내용을 텍스트로 변환하고 자동으로 회의록을 생성하는 것입니다. 탁월한 서비스와 최첨단 기술을 갖춘 제품으로 사무실 효율성을 빠르게 향상시킵니다.
 Python을 사용하여 두 날짜 사이에 k개의 임의 날짜를 생성하는 방법은 무엇입니까?
Sep 09, 2023 pm 08:17 PM
Python을 사용하여 두 날짜 사이에 k개의 임의 날짜를 생성하는 방법은 무엇입니까?
Sep 09, 2023 pm 08:17 PM
데이터 과학 분야에서 무작위 데이터를 생성하는 것은 매우 중요합니다. 신경망 예측 구축, 주식 시장 데이터 등에서는 일반적으로 날짜가 매개 변수 중 하나로 사용됩니다. 통계 분석을 위해 두 날짜 사이에 난수를 생성해야 할 수도 있습니다. 이 기사에서는 random 및 datetime 모듈을 사용하여 주어진 두 날짜 사이에 k개의 무작위 날짜를 생성하는 방법을 보여줍니다. Datetime은 시간 처리를 위한 Python의 내장 라이브러리입니다. 반면에, Random 모듈은 난수를 생성하는 데 도움이 됩니다. 따라서 무작위 모듈과 날짜/시간 모듈을 결합하여 두 날짜 사이의 무작위 날짜를 생성할 수 있습니다. 여기서 구문 random.randint(start, end, k) random은 Python 무작위 라이브러리를 나타냅니다. randint 방법은 세 가지 중요한 방법을 사용합니다.
 숫자를 소수점 이하 n자리로 반올림하는 C++ 프로그램
Sep 12, 2023 pm 05:13 PM
숫자를 소수점 이하 n자리로 반올림하는 C++ 프로그램
Sep 12, 2023 pm 05:13 PM
숫자를 출력으로 표현하는 것은 어떤 언어로든 프로그램을 작성할 때 흥미롭고 중요한 작업입니다. 정수 유형(짧은, 긴 또는 중간 유형의 데이터)의 경우 숫자를 출력으로 표현하는 것이 쉽습니다. 부동 소수점 숫자(float 또는 double 유형)의 경우 때로는 특정 소수 자릿수로 반올림해야 합니다. 예를 들어 52.24568을 소수점 세 자리로 표현하려면 일부 전처리가 필요합니다. 이 기사에서는 반올림을 통해 부동 소수점 숫자를 특정 소수 자릿수로 표현하는 몇 가지 기술을 소개합니다. 다양한 접근 방식 중에서 C와 유사한 형식 문자열을 사용하고, 정밀도 인수를 사용하고, 수학 라이브러리의 round() 함수를 사용하는 것이 중요합니다. 하나씩 살펴보겠습니다. ~와 함께
 단어 디렉토리가 잘못 생성된 경우 수행할 작업
Feb 20, 2024 am 08:08 AM
단어 디렉토리가 잘못 생성된 경우 수행할 작업
Feb 20, 2024 am 08:08 AM
기술의 발달로 전자 문서는 우리의 일상 업무와 학습에 없어서는 안될 부분이 되었습니다. 전자 문서, 특히 긴 기사나 논문을 편집할 때 목차 생성은 매우 중요한 단계입니다. 목차를 사용하면 독자가 기사의 내용과 구조를 더 쉽게 찾을 수 있고 읽기 효율성을 높일 수 있습니다. 그러나 때때로 카탈로그 생성 과정에서 카탈로그 생성 오류, 순서 혼란 등 몇 가지 문제가 발생할 수 있습니다. 그렇다면 디렉토리라는 단어가 잘못 생성된 경우 어떻게 해결해야 할까요? 머리




