매일 배워야 하는 PyQt5 툴팁 기능
이 글에서는 매일 배워야 할 PyQt5의 툴팁 기능을 주로 소개합니다. 관심 있는 친구들이 참고할 수 있습니다.
이 글에서는 PyQt5 컨트롤의 툴팁 기능을 사용하는 방법을 알려드리겠습니다. .
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
PyQt5 教程
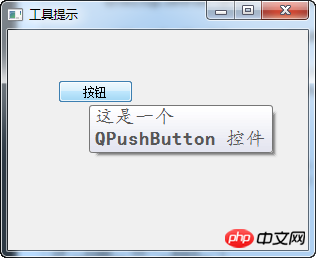
这个例子显示了窗口和按钮气泡工具提示。
作者:我的世界你曾经来过
博客:http://blog.csdn.net/weiaitaowang
最后编辑:2016年7月29日
"""
import sys
from PyQt5.QtWidgets import (QApplication, QWidget,
QToolTip, QPushButton)
from PyQt5.QtGui import QFont
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
QToolTip.setFont(QFont('楷体', 14))
self.setToolTip('这是一个 <b>QWidget</b> 控件')
btn = QPushButton('按钮', self)
btn.setToolTip('这是一个 <b>QPushButton</b> 控件')
btn.resize(btn.sizeHint())
btn.move(50, 50)
self.setGeometry(300, 300, 300, 220)
self.setWindowTitle('工具提示')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())이 예에서는 두 PyQt5 컨트롤의 툴팁을 보여줍니다.
QToolTip.setFont(QFont('楷体', 14))
이 정적 메서드는 도구 설명에 사용되는 글꼴을 설정합니다. 우리는 10px 크기와 기울임꼴 글꼴을 사용합니다.
self.setToolTip('This is a QWidget 컨트롤')
이 창 컨트롤에 대한 도구 설명을 생성하려면 setTooltip() 메서드를 사용하고 표시된 텍스트에 서식 있는 텍스트 형식을 사용할 수 있습니다.
btn = QPushButton('按钮', self) btn.setToolTip('这是一个 <b>QPushButton</b> 控件')
버튼 컨트롤을 생성하고 컨트롤의 툴팁을 설정합니다.
btn.resize(btn.sizeHint()) btn.move(50, 50)
폼에서 버튼 컨트롤의 크기와 위치를 설정합니다. sizeHint() 메서드는 버튼에 권장 크기를 제공합니다.
프로그램 실행 후

관련 권장 사항:
Python은 다중 속성 중복 데이터를 중복 제거합니다
위 내용은 매일 배워야 하는 PyQt5 툴팁 기능의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 46
46
 19
19
 18
18
 20
20
 Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
GiteEpages 정적 웹 사이트 배포 실패 : 404 오류 문제 해결 및 해결시 Gitee ...
 H5 페이지 생산에는 지속적인 유지 보수가 필요합니까?
Apr 05, 2025 pm 11:27 PM
H5 페이지 생산에는 지속적인 유지 보수가 필요합니까?
Apr 05, 2025 pm 11:27 PM
코드 취약점, 브라우저 호환성, 성능 최적화, 보안 업데이트 및 사용자 경험 개선과 같은 요소로 인해 H5 페이지를 지속적으로 유지해야합니다. 효과적인 유지 관리 방법에는 완전한 테스트 시스템 설정, 버전 제어 도구 사용, 페이지 성능을 정기적으로 모니터링하고 사용자 피드백 수집 및 유지 관리 계획을 수립하는 것이 포함됩니다.
 그라디언트 배경으로 카드 및 쿠폰 레이아웃에 대한 갭 효과를 달성하는 방법은 무엇입니까?
Apr 05, 2025 am 07:48 AM
그라디언트 배경으로 카드 및 쿠폰 레이아웃에 대한 갭 효과를 달성하는 방법은 무엇입니까?
Apr 05, 2025 am 07:48 AM
카드 쿠폰 레이아웃의 갭 효과를 실현하십시오. 카드 쿠폰 레이아웃을 설계 할 때 특히 배경이 그라디언트 일 때 카드 쿠폰에 간격을 추가 해야하는 경우가 종종 있습니다.
 플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 보라색 슬래시 영역에 대한 질문 플렉스 레이아웃을 사용할 때 개발자 도구 (d ...)와 같은 혼란스러운 현상이 발생할 수 있습니다.
 부정적인 마진이 어떤 경우에는 적용되지 않는 이유는 무엇입니까? 이 문제를 해결하는 방법?
Apr 05, 2025 pm 10:18 PM
부정적인 마진이 어떤 경우에는 적용되지 않는 이유는 무엇입니까? 이 문제를 해결하는 방법?
Apr 05, 2025 pm 10:18 PM
어떤 경우에는 부정적인 마진이 적용되지 않는 이유는 무엇입니까? 프로그래밍 중에 CSS의 부정적인 마진 (음수 ...
 58.com 작업 페이지에서 실시간 응용 프로그램 및 뷰어 데이터를 얻는 방법은 무엇입니까?
Apr 05, 2025 am 08:06 AM
58.com 작업 페이지에서 실시간 응용 프로그램 및 뷰어 데이터를 얻는 방법은 무엇입니까?
Apr 05, 2025 am 08:06 AM
크롤링하는 동안 58.com 작업 페이지의 동적 데이터를 얻는 방법은 무엇입니까? Crawler 도구를 사용하여 58.com의 작업 페이지를 크롤링 할 때는이 문제가 발생할 수 있습니다.
 JavaScript 코드 라인 브레이크 : 긴 문자열 및 객체 속성을 처리하는 방법을 우아하게 처리하는 방법은 무엇입니까?
Apr 05, 2025 am 08:03 AM
JavaScript 코드 라인 브레이크 : 긴 문자열 및 객체 속성을 처리하는 방법을 우아하게 처리하는 방법은 무엇입니까?
Apr 05, 2025 am 08:03 AM
JavaScript 코드 라인 브레이킹 기술에 대한 자세한 설명 JavaScript 코드를 작성할 때 종종 코드의 가독성에 영향을 줄뿐만 아니라 너무 긴 코드 라인이 발생합니다.
 어떤 경우에는 부정적인 마진이 적용되지 않는 이유는 무엇입니까?
Apr 05, 2025 pm 04:09 PM
어떤 경우에는 부정적인 마진이 적용되지 않는 이유는 무엇입니까?
Apr 05, 2025 pm 04:09 PM
어떤 경우에는 부정적인 마진이 적용되지 않는 이유는 무엇입니까? CSS를 사용하여 레이아웃 웹 페이지를 사용하는 경우 종종 부정적인 여백이 발생합니다 (음수 ...




