이번에는 JSarray중복제거에 대한 자세한 사진과 텍스트 설명을 들고 왔는데, JS배열 중복제거의 주의사항은 무엇이며, 다음은 실제 사례이므로 살펴보겠습니다.
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>JS数组去重</title>
<meta http-equiv="Content-Type"content="text/html; charset=utf-8"/>
</head>
<body>
<script>
vararr = [678, 4, 4, 4, 4, 5, 6, 7, 8, 8, 8, 8, 8];
varresult = [];
for(vari = 0; i < arr.length; i++) {
if(result[arr[i]]) {
}else{
result[arr[i]] = arr[i];
}
}
console.log(result);
</script>
</body>
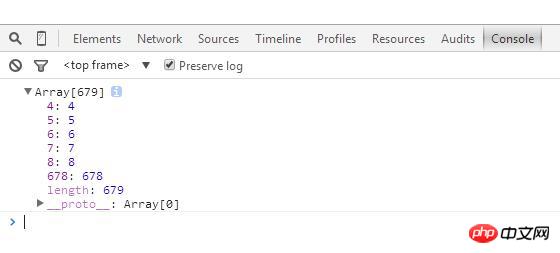
</html>작동 효과 다이어그램은 다음과 같습니다.

이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
angular2+nodejs를 사용하여 이미지 업로드 효과를 만드는 자세한 설명
위 내용은 JS 배열 중복 제거에 대한 자세한 그래픽 및 텍스트 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!