이번에는 동일한 클래스를 동적으로 운영하기 위해 vue.js를 가져왔습니다. vue.js에서 동일한 클래스를 동적으로 운영하기 위한 주의 사항은 무엇입니까? 다음은 실제 사례입니다.
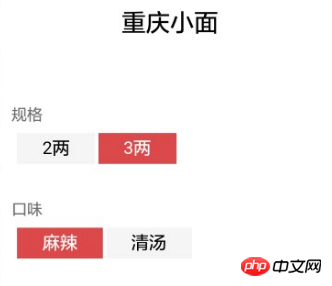
최근에 vue를 사용하여 음식을 주문하고 제품 사양을 선택하는 페이지를 구현해야 합니다. 클릭한 요소에 클래스 이름을 동적으로 추가하여 색상을 변경하고 다른 클래스에 대한 클래스를 삭제해야 합니다. 그림에 표시된 대로:

<p class="weui-mask" id="guige">
<p class="guigeBox">
<p class="guigeTitle">{{guigeName}}</p>
<p class="guigeP guigeP01">规格</p>
<p class="indexGuiGe">
<span v-for="value,index in guigeList" v-on:click="guige(index)" v-bind:class="{on:index==guigeSpan}">{{value.guige_name}}</span>
</p>
<p class="guigeP">口味</p>
<p class="indexKouwie">
<span v-for="value,index in kouweiList" v-on:click="kouwei(index)" v-bind:class="{on:index==kouweiSpan}">{{value.guige_name}}</span>
</p>
</p>
</p>var guige=new Vue({
el: '#guige',
data:{
guigeSpan:"-1", //控制点亮状态 -1为默认不点亮
kouweiSpan:"-1", //控制点亮状态
},
methods:{
guige:function(index){ //当点击时候点亮,同级的span标签删除Class
this.guigeSpan = index;
},
kouwei:function(index){
this.kouweiSpan = index;
},
}
})AngularJS 애플리케이션 모듈화를 위한 세부 단계
위 내용은 vue.js는 동일한 수준의 클래스를 동적으로 운영합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!