Vue 프로젝트에서 인증 코드를 참조하는 방법
이번에는 Vue 프로젝트에서 인증코드를 참조하는 방법을 알려드리겠습니다. Vue 프로젝트에서 인증코드 인용 시 주의사항은 무엇인가요? 다음은 실제 사례입니다.
텐센트 인증코드란 무엇인가요? 다음과 같습니다... :point_down:

최근 회사 프로젝트에서는 Tencent Cloud 인증 도입이 필요합니다. 요구 사항은 다음과 같습니다. 다른 사람이 악의적으로 SMS 인증 코드를 보내는 것을 방지하기 위해 사용자가 인증 코드를 여러 개 받을 때. 짧은 시간 안에 Tencent 인증 코드를 호출해야 하는데 인증이 성공하면 인증 코드가 계속 자동으로 전송됩니다. 처음에는 혼란스럽고 인터넷에 관련 기사도 많지 않았습니다. 그런데 연결해 보니까 아주 간단하다는 걸 알게 됐어요. (어쩌면 너무 단순해서 아무도 2333을 쓰지 않는지도...)
더 이상 BB는 이제 그만, 시작해 볼까요!
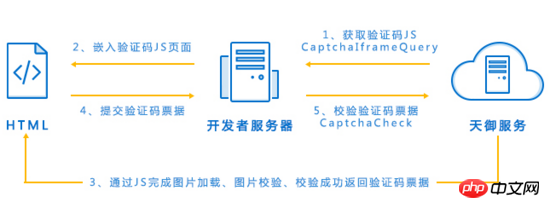
문서의 인터페이스 호출 프로세스를 먼저 살펴보세요:

(문서 주소: cloud.tencent.com/document/pr… )
몇 가지 작은 단계로 나뉩니다:
Tencent로 이동 JS 주소를 얻기 위한 백그라운드 클라우드
백그라운드는 인터페이스를 통해 프런트 엔드로 전달됩니다.
-
프런트 엔드는 JS 주소를 기반으로 인증 코드를 로드합니다. 확인에 성공하면 티켓(한 묶음의
문자열 )을 받고 이를 추가한 다음 백엔드에 전달합니다. 백엔드에 관심이 없다면 프런트엔드에서는 무엇을 해야 할까요?
먼저 Tencent 인증 코드를 도입해야 하는 .vue 구성 요소에 point_down: 라벨을 추가하세요:
그런 다음 Tencent 인증 코드가 트리거될 때까지 문자 메시지를 자주 보내는 인터페이스를 호출하면(이 판단은 백그라운드에서 전달됩니다. 예를 들어 인터페이스에서 전달된 JSON에 isShow 변수가 있습니다) 우리 프로젝트의 매개변수가 1이면 Tencent Cloud 검증이 실행됩니다. 기본 상태는 0입니다. 이는 Tencent 검증이 필요하지 않음을 의미합니다. 특정 조건은 수동 작업이 아닙니다.)
위 그림은 우리 프로젝트의 실제 인터페이스 콜백입니다. 콜백에 Js 주소와 비즈니스 ID가 있습니다. 이 Js 주소는 이를 동적으로 추가하는 방법입니다. Js를 body 태그로: point_down::
이 Js 주소는 이를 동적으로 추가하는 방법입니다. Js를 body 태그로: point_down::
 capInit 이 기능은 JS를 도입할 때만 사용할 수 있으며 그렇지 않으면 오류가 보고되므로 지연을 설정하십시오(코드는 비교적 간단하므로 Promise를 사용할 수 있습니다).
capInit 이 기능은 JS를 도입할 때만 사용할 수 있으며 그렇지 않으면 오류가 보고되므로 지연을 설정하십시오(코드는 비교적 간단하므로 Promise를 사용할 수 있습니다).
그런 다음 이 콜백
콜백 함수는 사용자 확인 후 이 함수가 호출되고 json 형식 확인 매개변수가 전달된다는 것입니다. :point_down:
//回调函数:验证码页面关闭时回调
cbfn(res) {
if (res.ret == 0) {
// 用户验证成功,获取到ticket,然后你需要将这个ticket和之前的businessId一起传给后台
// 若后台验证成功,用户就可以收到验证码了,无需你再做其他操作
alert(res.ticket);
capDestroy()
}
else {
//用户关闭验证码页面,没有验证
capDestroy() //销毁之前创建的script标签
}
}반복: 사용자 인증이 성공하고 티켓을 얻었습니다. 그런 다음 이 티켓과 이전 비즈니스 ID를 백엔드에 전달해야 합니다. 백그라운드 검증에 성공하면 사용자는 인증 코드를 받게 되며 다른 작업을 수행할 필요가 없습니다마지막으로 (복사)
이 함수에서 options는 여러 매개 변수를 설정할 수 있는 Json 객체입니다. :point_down:1.iframe_p (필수): 인증코드 iframe을 삽입하는 요소입니다.capInit(iframe_p, options) 2. 옵션: {callback:xxx,showheader:xxx, themeColor:xxxxxx,type:"embed"}, json 형식 개체
ret=0은 사용자 확인이 완료되어 업체에서 티켓을 확인할 수 있음을 의미합니다.
ret=1은 사용자가 확인 코드를 확인하지 않았음을 의미합니다. 현재로서는 티켓 매개변수가 없습니다.
매개변수 티켓을 비즈니스 백엔드에 제출해야 합니다. 어떤 필드를 채워야 하는지에 대한 자세한 내용은 나중에 백엔드 서버 개발 섹션을 참조하세요.
themeColor: 페이지의 테마 색상을 설정합니다. 값은 ff572d와 같은 16진수 색상입니다. 설정 후 페이지의 버튼과 아이콘이 설정된 색상으로 변경됩니다
showHeader
: 인증 코드 페이지의 헤더를 표시합니다(반환 및 도움말, 모바일 페이지에만 유효)false: 표시하지 않음
type : 인증 코드 스타일을 구성하는 PC 옵션은 선택 사항입니다. 구체적인 스타일 성능은 인증코드 공식 홈페이지에서 확인해주세요.
"point": 트리거됨(기본값)
"embed": 임베디드
"popup": 팝업 스타일
pos: 위치 속성을 설정합니다. 팝업 인증 코드의 매개변수는 PC 팝업 인증 코드에만 유효합니다.
absolute: Absolute positioning
fixed: 브라우저 창을 기준으로 한 절대 위치
static: 정적 위치
relative: 상대 위치
keepOpen: 확인 페이지 속성 설정
false: 확인 통과 새로 고침(기본값)
lang: 확인 코드 언어 유형 설정
중국어 간체: 2052(기본값)
중국어 번체: 1028
영어: 1033
파괴하려면 제때에 capDestroy()를 호출해야 한다는 것을 기억하세요. 생성한 스크립트 태그, 그렇지 않으면 많은 스크립트 태그가 있을 것입니다...
문서에는 capInit()를 호출하기 전에 capDestroy()를 호출하라고 되어 있지만 시도했지만 실패했습니다. 작동하지 않아서 결국 콜백에 넣었습니다. 여기서는 인증성공 여부와 사용자가 인증하지 않고 인증팝업창이 닫히는 여부에 관계없이 capDestroy()가 호출됩니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
위 내용은 Vue 프로젝트에서 인증 코드를 참조하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 GIGABYTE 마더보드에서 키보드 부팅 기능을 설정하는 방법(GIGABYTE 마더보드에서 키보드 부팅 모드 활성화)
Dec 31, 2023 pm 05:15 PM
GIGABYTE 마더보드에서 키보드 부팅 기능을 설정하는 방법(GIGABYTE 마더보드에서 키보드 부팅 모드 활성화)
Dec 31, 2023 pm 05:15 PM
Gigabyte 마더보드에서 키보드 시작을 설정하는 방법 먼저, 키보드 시작을 지원해야 한다면 PS2 키보드여야 합니다! ! 설정 단계는 다음과 같습니다. 1단계: 부팅 후 Del 또는 F2를 눌러 BIOS에 들어가고, BIOS의 고급(Advanced) 모드로 들어갑니다. 일반 마더보드는 기본적으로 마더보드의 EZ(Easy) 모드로 들어갑니다. F7을 눌러 고급 모드로 전환합니다. ROG 시리즈 마더보드는 기본적으로 BIOS로 들어갑니다. 고급 모드(간체 중국어를 사용하여 설명) 2단계: - [고급] - [고급 전원 관리(APM)]를 선택합니다. [PS2 키보드로 깨우기] 옵션 찾기 4단계: 이 옵션 기본값은 비활성화입니다. 아래로 당기면 세 가지 다른 설정 옵션이 표시됩니다. 즉, 컴퓨터를 켜려면 [스페이스바]를 누르고 그룹을 누르세요.
 PDF에서 서명을 확인하는 방법
Feb 18, 2024 pm 05:33 PM
PDF에서 서명을 확인하는 방법
Feb 18, 2024 pm 05:33 PM
우리는 일반적으로 정부나 기타 기관으로부터 PDF 파일을 받으며, 일부는 디지털 서명이 포함되어 있습니다. 서명을 확인한 후 SignatureValid 메시지와 녹색 확인 표시가 표시됩니다. 서명이 확인되지 않으면 유효성을 알 수 없습니다. 서명을 확인하는 것이 중요합니다. PDF에서 이를 수행하는 방법을 살펴보겠습니다. PDF에서 서명을 확인하는 방법 PDF 형식의 서명을 확인하면 더욱 신뢰할 수 있고 문서가 승인될 가능성이 높아집니다. 다음과 같은 방법으로 PDF 문서의 서명을 확인할 수 있습니다. Adobe Reader에서 PDF를 엽니다. 서명을 마우스 오른쪽 버튼으로 클릭하고 서명 속성 표시를 선택합니다. 서명자 인증서 표시 버튼을 클릭합니다. 신뢰 탭에서 신뢰할 수 있는 인증서 목록에 서명을 추가합니다. 서명 확인을 클릭하여 확인을 완료합니다.
 WeChat 친구 지원 인증으로 차단을 해제하는 자세한 방법
Mar 25, 2024 pm 01:26 PM
WeChat 친구 지원 인증으로 차단을 해제하는 자세한 방법
Mar 25, 2024 pm 01:26 PM
1. WeChat을 연 후 검색 아이콘을 클릭하고 WeChat 팀을 입력한 후 아래 서비스를 클릭하여 들어갑니다. 2. 입력 후 좌측 하단의 셀프 서비스 도구 옵션을 클릭하세요. 3. 클릭 후, 위 옵션 중 보조검증 차단해제/이의제기 옵션을 클릭해 주세요.
 Apple Notes에서 블록 따옴표를 사용하는 방법
Oct 12, 2023 pm 11:49 PM
Apple Notes에서 블록 따옴표를 사용하는 방법
Oct 12, 2023 pm 11:49 PM
iOS 17 및 macOS Sonoma에서 Apple은 블록 따옴표 및 새로운 모노스타일 스타일을 포함하여 Apple Notes에 대한 새로운 서식 옵션을 추가했습니다. 사용 방법은 다음과 같습니다. Apple Notes의 추가 서식 옵션을 사용하면 이제 메모에 블록 따옴표를 추가할 수 있습니다. 블록 인용 형식을 사용하면 텍스트 왼쪽에 있는 인용 표시줄을 사용하여 글의 섹션을 시각적으로 쉽게 오프셋할 수 있습니다. "Aa" 형식 버튼을 탭/클릭하고 입력하기 전이나 블록 인용으로 변환하려는 줄에 있을 때 블록 인용 옵션을 선택하세요. 이 옵션은 체크리스트를 포함한 모든 텍스트 유형, 스타일 옵션 및 목록에 적용됩니다. 동일한 형식 메뉴에서 새로운 단일 스타일 옵션을 찾을 수 있습니다. 이것은 이전의 "동일 너비"의 개정판입니다.
 C++ 컴파일 오류: 정의되지 않은 참조, 해결 방법은 무엇입니까?
Aug 21, 2023 pm 08:52 PM
C++ 컴파일 오류: 정의되지 않은 참조, 해결 방법은 무엇입니까?
Aug 21, 2023 pm 08:52 PM
C++는 널리 사용되는 프로그래밍 언어이지만 사용 중에 "정의되지 않은 참조"라는 컴파일 오류가 자주 발생하여 프로그램 개발에 많은 어려움을 초래합니다. 이 문서에서는 "정의되지 않은 참조" 오류에 대한 원인과 해결 방법에 대해 설명합니다. 1. 오류 원인 C++ 컴파일러가 소스 파일을 컴파일할 때 컴파일 단계와 링크 단계의 두 단계로 나누어집니다. 컴파일 단계에서는 소스 파일의 소스 코드를 어셈블리 코드로 변환하고, 연결 단계에서는 다양한 소스 파일을 실행 파일로 결합합니다.
 정규식을 사용하여 IFSC 코드를 검증하는 방법은 무엇입니까?
Aug 26, 2023 pm 10:17 PM
정규식을 사용하여 IFSC 코드를 검증하는 방법은 무엇입니까?
Aug 26, 2023 pm 10:17 PM
인도 금융 시스템 코드는 약어입니다. 전자 자금 이체 시스템에 참여하는 인도 은행 지점은 특수 11자리 코드로 식별됩니다. 인도중앙은행은 인터넷 거래에서 이 코드를 사용하여 은행 간 자금을 이체합니다. IFSC 코드는 두 부분으로 나뉩니다. 은행은 처음 4자로 식별되고, 지점은 마지막 6자로 식별됩니다. NEFT(National Electronic Funds Transfer), RTGS(Real Time Gross Settlement) 및 IMPS(Immediate Payment Service)는 IFSC 코드가 필요한 전자 거래 중 일부입니다. 방법 정규식을 사용하여 IFSC 코드를 검증하는 몇 가지 일반적인 방법은 다음과 같습니다. 길이가 올바른지 확인합니다. 처음 4자를 확인하세요. 다섯 번째 문자를 확인하세요.Che
 PHP 8의 새로운 기능: 확인 및 서명 추가
Mar 27, 2024 am 08:21 AM
PHP 8의 새로운 기능: 확인 및 서명 추가
Mar 27, 2024 am 08:21 AM
PHP8은 최신 버전의 PHP로 프로그래머에게 더 많은 편의성과 기능을 제공합니다. 이 버전은 보안과 성능에 특별히 중점을 두고 있으며 주목할만한 새로운 기능 중 하나는 확인 및 서명 기능이 추가된 것입니다. 이 문서에서는 이러한 새로운 기능과 그 용도에 대해 자세히 살펴보겠습니다. 확인 및 서명은 컴퓨터 과학에서 매우 중요한 보안 개념입니다. 이는 전송된 데이터가 완전하고 확실한지 확인하는 데 자주 사용됩니다. 온라인 거래 및 민감한 정보를 처리할 때 확인 및 서명이 더욱 중요해집니다. 누군가가 데이터를 조작할 수 있다면 잠재적으로 그럴 수 있기 때문입니다.
 Shenzhou Xuanlong m7e8s3에서 독립 그래픽 카드를 직접 연결하는 방법은 무엇입니까?
Jan 04, 2024 am 09:24 AM
Shenzhou Xuanlong m7e8s3에서 독립 그래픽 카드를 직접 연결하는 방법은 무엇입니까?
Jan 04, 2024 am 09:24 AM
Shenzhou Xuanlong m7의 독립 그래픽 카드 직접 연결을 활성화하는 방법 Shenzhou Xuanlong m7의 독립 그래픽 카드의 직접 연결 기능을 활성화하려면 다음 단계를 따르십시오. 독립 그래픽 카드의 드라이버를 설치했습니다. Shenzhou 공식 웹사이트나 독립 그래픽 카드 제조업체의 공식 웹사이트로 이동하여 그래픽 카드 모델에 적합한 최신 드라이버를 다운로드하고 설치할 수 있습니다. 2. 컴퓨터 바탕 화면의 빈 공간을 마우스 오른쪽 버튼으로 클릭하고 팝업 메뉴에서 "NVIDIA 제어판"을 선택합니다(AMD 그래픽 카드인 경우 "AMDRadeon 설정" 선택). 3. 제어판에서 "3D 설정" 또는 유사한 이름의 옵션을 찾아 클릭하여 들어갑니다. 4. "3D 설정"에서 "전역 설정" 또는 비슷한 이름의 옵션을 찾아야 합니다. 여기에서 고유한 사용을 지정할 수 있습니다.




