Vue 컴포넌트의 슬롯 소켓 사용에 대한 자세한 설명
이번에는 Vue 컴포넌트의 슬롯 소켓 사용에 대한 자세한 설명을 가져오겠습니다. Vue 컴포넌트의 슬롯 소켓 사용 시 주의 사항은 무엇입니까?
하위 구성 요소
<template>
<p class="slotcontent">
<ul>
<!--<slot></slot>-->
<li v-for="item in items">{{item.text}}</li>
</ul>
</p>
</template>
<script>
export default{
data(){
return{
items:[
{id:1,text:'第1段'},
{id:2,text:'第2段'},
{id:3,text:'第3段'},
]
}
}
}
</script>
<style scoped>
</style>상위 구성 요소
<template>
<p>
<h2>首页</h2>
<router-link to="/home/details">跳转到详情</router-link>
<p>父组件</p>
<slotshow>
<p>{{msg}}</p>
</slotshow>
</p>
</template>
<script>
import slotshow from '../components/slotshow'
export default{
data(){
return{
msg:"测试内容"
}
},
components:{
slotshow
}
}
</script>
<style>
</style> 이 상황은 상위 구성 요소가 하위 구성 요소에 콘텐츠를 삽입하려면 하위 구성 요소 템플릿에서 슬롯 태그를 선언해야 합니다. < ;slot> 소켓이 없으면 상위 구성 요소 <p>{{msg}}</p>의 콘텐츠가 삭제됩니다. <p>{{msg}}</p>将会被丢弃。
当slot存在默认值 默认值<slotshow></slotshow>
기본값
<slotshow></slotshow>에 없는 경우 삽입할 콘텐츠가 있는 경우 기본값
이 표시됩니다(p 태그는 제거됨). 슬롯에 기본값이 있고 상위 요소에var childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-header">头部默认值</slot>
<slot name="my-body">主体默认值</slot>
<slot name="my-footer">尾部默认值</slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<p slot="my-header">我是头部</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
}; 익명 슬롯은 여전히 가질 수 있습니다. 익명 슬롯은 기본 슬롯이며 일치하는 콘텐츠 조각이 없는 경우 대체 슬롯 역할을 합니다. 익명 슬롯은 슬롯 속성이 없는 요소의 슬롯으로만 사용할 수 있습니다. 슬롯 속성이 구성된 요소는 슬롯이 구성되지 않은 경우 삭제됩니다.
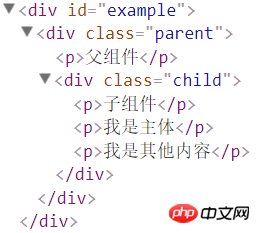
var childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-body">主体默认值</slot>
<slot></slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<p slot="my-body">我是主体</p>
<p>我是其他内容</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
};
<p slot="my-body">插入<slot name="my-body">中,<p>我是其他内容</p>插入<slot>中,而<p slot="my-footer">被丢弃기본 슬롯이 없으면 일치하는 항목을 찾을 수 없는 콘텐츠 조각도 삭제됩니다. 더 이상 사용되지 않음 
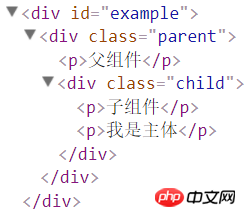
var childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-body">主体默认值</slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<p slot="my-body">我是主体</p>
<p>我是其他内容</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
};
<p>我是其他内容</p>和<p slot="my-footer">都被抛弃
스코프 슬롯은 렌더링된 요소를 데이터를 전달할 수 있는 재사용 가능한 템플릿으로 바꾸는 데 사용되는 특별한 유형의 슬롯입니다.
하위 구성 요소에서는 구성 요소에 props를 전달하는 것처럼 슬롯에 데이터를 전달하기만 하면 됩니다.<span style="font-size: 16px"><p class="child"> <slot text="hello from child"></slot> </p></span>
변수 이름
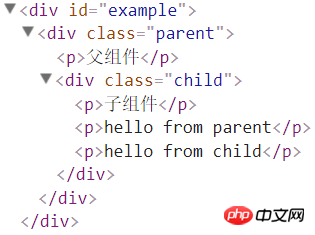
에 해당합니다.var <span style="color: #ffffff">childNode</span> = {
template: `
<p class="child">
<p>子组件</p>
<slot xxx="hello from child"></slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<template scope="props">
<p>hello from parent</p>
<p>{{ props.xxx }}</p>
</template>
</child>
</p>
`,
components: {
'child': childNode
},
};
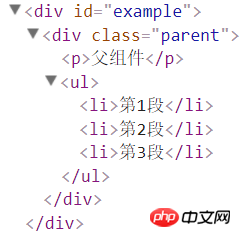
List Group입니다. Parts】 스코프 슬롯의 더 대표적인 사용 사례는 목록 구성 요소입니다. 이 구성 요소를 사용하면 목록의 각 항목을 렌더링하는 방법을 구성 요소에서 사용자 정의할 수 있습니다.
var childNode = {
template: `
<ul>
<slot name="item" v-for="item in items" :text="item.text">默认值</slot>
</ul>
`,
data(){
return{
items:[
{id:1,text:'第1段'},
{id:2,text:'第2段'},
{id:3,text:'第3段'},
]
}
}
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<template slot="item" scope="props">
<li>{{ props.text }}</li>
</template>
</child>
</p>
`,
components: {
'child': childNode
},
};읽고 나면 이 방법을 마스터하신 것 같습니다. 이 기사의 경우, 더 흥미로운 내용에 주목하세요. 기타 PHP 중국어 웹사이트의 관련 기사! 
vue-router 지연 로딩 상세 설명(코드 포함)
위 내용은 Vue 컴포넌트의 슬롯 소켓 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7323
7323
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 크리스탈디스크마크란 어떤 소프트웨어인가요? -크리스탈디스크마크는 어떻게 사용하나요?
Mar 18, 2024 pm 02:58 PM
크리스탈디스크마크란 어떤 소프트웨어인가요? -크리스탈디스크마크는 어떻게 사용하나요?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark는 순차 및 무작위 읽기/쓰기 속도를 빠르게 측정하는 하드 드라이브용 소형 HDD 벤치마크 도구입니다. 다음으로 편집자님에게 CrystalDiskMark 소개와 crystaldiskmark 사용법을 소개하겠습니다~ 1. CrystalDiskMark 소개 CrystalDiskMark는 기계식 하드 드라이브와 솔리드 스테이트 드라이브(SSD)의 읽기 및 쓰기 속도와 성능을 평가하는 데 널리 사용되는 디스크 성능 테스트 도구입니다. ). 무작위 I/O 성능. 무료 Windows 응용 프로그램이며 사용자 친화적인 인터페이스와 다양한 테스트 모드를 제공하여 하드 드라이브 성능의 다양한 측면을 평가하고 하드웨어 검토에 널리 사용됩니다.
 foobar2000을 어떻게 다운로드하나요? - foobar2000 사용법
Mar 18, 2024 am 10:58 AM
foobar2000을 어떻게 다운로드하나요? - foobar2000 사용법
Mar 18, 2024 am 10:58 AM
foobar2000은 언제든지 음악 리소스를 들을 수 있는 소프트웨어입니다. 모든 종류의 음악을 무손실 음질로 제공합니다. 음악 플레이어의 향상된 버전을 사용하면 더욱 포괄적이고 편안한 음악 경험을 얻을 수 있습니다. 컴퓨터에서 고급 오디오를 재생합니다. 이 장치는 보다 편리하고 효율적인 음악 재생 경험을 제공합니다. 인터페이스 디자인은 단순하고 명확하며 사용하기 쉽습니다. 또한 다양한 스킨과 테마를 지원하고, 자신의 선호도에 따라 설정을 개인화하며, 다양한 오디오 형식의 재생을 지원하는 전용 음악 플레이어를 생성합니다. 또한 볼륨을 조정하는 오디오 게인 기능도 지원합니다. 과도한 볼륨으로 인한 청력 손상을 방지하려면 자신의 청력 상태에 따라 조정하십시오. 다음엔 내가 도와줄게
 Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Windows 운영 체제는 세계에서 가장 인기 있는 운영 체제 중 하나이며, 새로운 버전의 Win11이 많은 주목을 받았습니다. Win11 시스템에서 관리자 권한을 얻는 것은 사용자가 시스템에서 더 많은 작업과 설정을 수행할 수 있도록 하는 중요한 작업입니다. 이번 글에서는 Win11 시스템에서 관리자 권한을 얻는 방법과 권한을 효과적으로 관리하는 방법을 자세히 소개하겠습니다. Win11 시스템에서 관리자 권한은 로컬 관리자와 도메인 관리자의 두 가지 유형으로 나뉩니다. 로컬 관리자는 로컬 컴퓨터에 대한 모든 관리 권한을 갖습니다.
 Baidu Netdisk 앱 사용 방법
Mar 27, 2024 pm 06:46 PM
Baidu Netdisk 앱 사용 방법
Mar 27, 2024 pm 06:46 PM
오늘날 클라우드 스토리지는 우리의 일상 생활과 업무에 없어서는 안 될 부분이 되었습니다. 중국 최고의 클라우드 스토리지 서비스 중 하나인 Baidu Netdisk는 강력한 스토리지 기능, 효율적인 전송 속도 및 편리한 운영 경험으로 많은 사용자의 호감을 얻었습니다. 중요한 파일을 백업하고, 정보를 공유하고, 온라인으로 비디오를 시청하고, 음악을 듣고 싶은 경우 Baidu Cloud Disk는 귀하의 요구를 충족할 수 있습니다. 그러나 많은 사용자가 Baidu Netdisk 앱의 구체적인 사용 방법을 이해하지 못할 수 있으므로 이 튜토리얼에서는 Baidu Netdisk 앱 사용 방법을 자세히 소개합니다. Baidu 클라우드 네트워크 디스크 사용 방법: 1. 설치 먼저 Baidu Cloud 소프트웨어를 다운로드하고 설치할 때 사용자 정의 설치 옵션을 선택하십시오.
 NetEase 메일박스 마스터를 사용하는 방법
Mar 27, 2024 pm 05:32 PM
NetEase 메일박스 마스터를 사용하는 방법
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox는 중국 네티즌들이 널리 사용하는 이메일 주소로, 안정적이고 효율적인 서비스로 항상 사용자들의 신뢰를 얻어 왔습니다. NetEase Mailbox Master는 휴대폰 사용자를 위해 특별히 제작된 이메일 소프트웨어로 이메일 보내기 및 받기 프로세스를 크게 단순화하고 이메일 처리를 더욱 편리하게 만듭니다. 따라서 NetEase Mailbox Master를 사용하는 방법과 그 기능이 무엇인지 아래에서 이 사이트의 편집자가 자세한 소개를 제공하여 도움을 드릴 것입니다! 먼저, 모바일 앱스토어에서 NetEase Mailbox Master 앱을 검색하여 다운로드하실 수 있습니다. App Store 또는 Baidu Mobile Assistant에서 "NetEase Mailbox Master"를 검색한 후 안내에 따라 설치하세요. 다운로드 및 설치가 완료되면 NetEase 이메일 계정을 열고 로그인합니다. 로그인 인터페이스는 아래와 같습니다.
 Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
OracleSQL의 나눗셈 연산에 대한 자세한 설명 OracleSQL에서 나눗셈 연산은 두 숫자를 나눈 결과를 계산하는 데 사용되는 일반적이고 중요한 수학 연산입니다. 나누기는 데이터베이스 쿼리에 자주 사용되므로 OracleSQL에서 나누기 작업과 사용법을 이해하는 것은 데이터베이스 개발자에게 필수적인 기술 중 하나입니다. 이 기사에서는 OracleSQL의 나누기 작업 관련 지식을 자세히 설명하고 독자가 참고할 수 있는 특정 코드 예제를 제공합니다. 1. OracleSQL의 Division 연산
 Thunder를 사용하여 마그넷 링크를 다운로드하는 방법
Feb 25, 2024 pm 12:51 PM
Thunder를 사용하여 마그넷 링크를 다운로드하는 방법
Feb 25, 2024 pm 12:51 PM
네트워크 기술의 급속한 발전으로 우리의 삶도 매우 편리해졌고, 그 중 하나는 네트워크를 통해 다양한 리소스를 다운로드하고 공유할 수 있게 된 것입니다. 리소스를 다운로드하는 과정에서 마그넷 링크는 매우 일반적이고 편리한 다운로드 방법이 되었습니다. 그렇다면 Thunder 자석 링크를 사용하는 방법은 무엇입니까? 아래에서 자세한 소개를 드리겠습니다. Xunlei는 마그넷 링크를 포함하여 다양한 다운로드 방법을 지원하는 매우 인기 있는 다운로드 도구입니다. 마그넷 링크는 리소스에 대한 관련 정보를 얻을 수 있는 다운로드 주소로 이해될 수 있습니다.
 BTCC 튜토리얼: BTCC 교환에서 MetaMask 지갑을 바인딩하고 사용하는 방법은 무엇입니까?
Apr 26, 2024 am 09:40 AM
BTCC 튜토리얼: BTCC 교환에서 MetaMask 지갑을 바인딩하고 사용하는 방법은 무엇입니까?
Apr 26, 2024 am 09:40 AM
MetaMask(중국어로 Little Fox Wallet이라고도 함)는 무료이며 호평을 받는 암호화 지갑 소프트웨어입니다. 현재 BTCC는 MetaMask 지갑에 대한 바인딩을 지원합니다. 바인딩 후 MetaMask 지갑을 사용하여 빠르게 로그인하고 가치를 저장하고 코인을 구매할 수 있으며 첫 바인딩에는 20 USDT 평가판 보너스도 받을 수 있습니다. BTCCMetaMask 지갑 튜토리얼에서는 MetaMask 등록 및 사용 방법, BTCC에서 Little Fox 지갑을 바인딩하고 사용하는 방법을 자세히 소개합니다. MetaMask 지갑이란 무엇입니까? 3천만 명 이상의 사용자를 보유한 MetaMask Little Fox Wallet은 오늘날 가장 인기 있는 암호화폐 지갑 중 하나입니다. 무료로 사용할 수 있으며 확장으로 네트워크에 설치할 수 있습니다.




